![[Updated] Boost Engagement Through Anime-Style Subscribe Buttons (Filmora Tutorial)](https://thmb.techidaily.com/e24c6a589d856da0a108fb73ed8aea987528294a85122e6caa68a425ef40bc26.jpg)
"[Updated] Boost Engagement Through Anime-Style Subscribe Buttons (Filmora Tutorial)"

Boost Engagement Through Anime-Style Subscribe Buttons (Filmora Tutorial)
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Superior Streams with AV1: Activate on YouTube
Do you notice that many YouTube videos have been streamed in AV1? YouTube AV1 just happened suddenly a few years ago. This article will inform you about all the things you want to know about AV1 Youtube settings. I will let you know the tutorial to turn in AV1 settings on YouTube and the reason why should choose AV1 along with the others, and some more things about AV1.

Part 1: How to turn on AV1 settings on YouTube?
Do you wonder how to turn on AV1 settings on YouTube? For your information, AV1 is a video codec that is developed by a consortium of companies. It offers you advanced compression, enabling you to do smoother HD streaming and data savings for the video. Google also has already implemented AV1 use on YouTube. To turn on AV1 settings on YouTube, here are the steps:
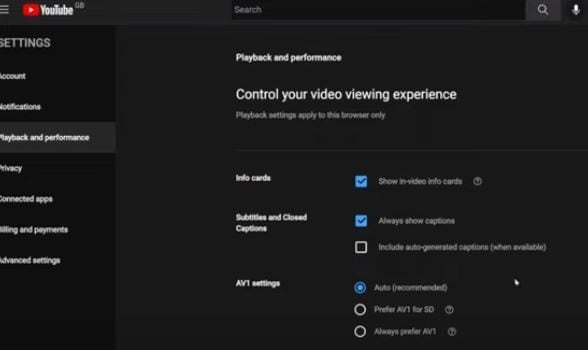
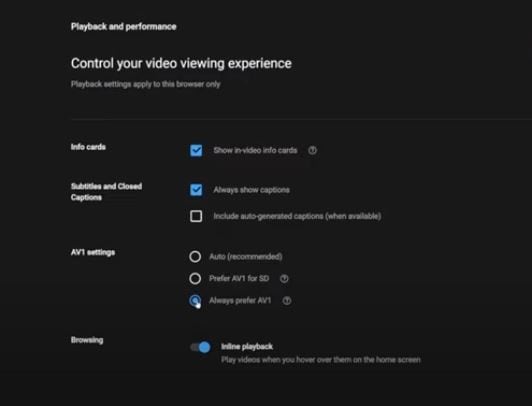
Step1Go to playback and performance

- To turn on the AV1 settings, go to your YouTube account, after that click “Playback and Performance”.
- In the AV1 settings. Besides “Auto (Recommended)”, there are other two options, which are “Prefer AV1 for SD” and also “Always prefer SD”.
- “Always Prefer AV1” uses the codec whenever it is available for a video while “Prefer AV1 for SD” limits it to SD videos. There are two options to avoid low-performance devices when AV1 videos are played on YouTube. You can select “Always Prefer AV1” to see if your device performance is good enough when you play videos on YouTube that support AV1.
Step2Test if the AV1 settings are already enabled in your video

You may ask how to confirm your YouTube videos are playing with AV1 Codec. Well, you can search playlist on YouTube with the keywords “4K, 5K, and 8K videos with the new AV1 Codec “. You can test it by playing one of the videos. You have to right-click on the media player and then select “Stats for nerd”. If it shows the av01 codec there, then the AV1 settings are enabled already.
Part 2: Why choose AV1 over VP9 and other formats?
Now, do you need a reason why you should choose AV1 compared to VP9 and the others? As you know, there is also another video codec like VP9. There are also the others such as VVC, and many more. So what is the superiority of AV1 over the others? I will let you know why you should choose AV1 in this part.
The main thing is, as mentioned before, AV1 is developed by a consortium of companies founded in 2015. It is supported by The Alliance for Open Media (AOMedia) such as Amazon, Facebook, Google, Microsoft, and Netflix, and also by web browser developers and semiconductor firms. Aomedia made it clear the algorithm is free-to-use. It means that there are no greedy negotiators that will be dependent on the developers.

Also, these days, with a format that provides a much smaller workload for internet providers. Their today focus is, that AV1 can reach the quality but can get the job done with 20% more efficiency. Then, with AV1 encoding, a “standard” 4K movie will be much more accessible than it is now. These are some more reasons why you should choose AV1.
1. Royalty-free
As mentioned before, AV1 is royalty-free. AV1 is such a next-generation of royalty video codec. It means that it is not just free to use, but also free of charge, obligations, or even liability. It is an open and royalty-free video codec that the video platform will not charge to pay royalties to the Moving Picture Experts Group (MPEG), the developer of video codecs.

When it comes to the group that will ask for the royalty, MPEG is not the only one. There are also other patent groups and companies that can ask for it. Aomedia integrated Google, Mozilla, and Cisco, while they were busy creating their new video codec. However, the three companies joined together to create one codec to beat them all.
2. Better performance
It is said that the AV1 codec is 30% more efficient. According to the tests conducted by Moscow State University, AV1 can outperform AV1 by about 28% in the efficiency of encoding and decoding. As per the performance graph from the Graphics & Media Lab Video Group, MSU below, AV1 can offer the exactly same quality as X264 at 55% of the average bitrate.

AV1 is designed so exclusively to function better than all the other codecs in the market. It is an open-sourced codec with simple patent licensing, and the integration manages to save, as mentioned, up to 30% of the bandwidth for the exactly same image quality. In other words, with AV1, distributors can send streams much faster and cheaper and we can enjoy higher definitions in the same bandwidth.
3. AV2 to come in the future
AV1 is undoubtedly superior if we compare it to other available video codecs and the exploration of the codec technology AV2 has already begun. This is such an early performance evaluation. There is some interesting part of the exploration development of AV2, such as multiple line selection for Intra prediction can make you select not just neighboring row/column for directional prediction. The same tool also exists in VVC.
There are also three essential improvements, which are simplifying the existing feature (also complete removal) and picking the tool used by VVC/H.266 (It is lack originality but so much work on it) and improvement periodically improvement of an existing tool, it is too few and also not original. We haven’t known yet when AV2 will be done completely though, maybe there still be some more essential improvements.
Part 3: What’s the best video editor for YouTubers with AV1 format?
When we talk about YouTube, it feels incomplete if we don’t talk about the video editor. So, what is the best video editing software for YouTubers with AV1 format? Yes, it is Filmora . It is such a great video editing software that allows you to import and edit many video file formats. Filmora also allows users to export AV1 MP4 format video and then can directly upload it to YouTube.

Filmora gives some ways to export your videos. Here are the five ways. You can also customize the export settings then you can save them to reuse the same settings next time. The first is you can export your project file and video to the local computer. It supports export as MP4, AVI, WMV, AV1, MOV, GoPro Cineform, F4V, MKV, TS, and 3GP.
After that, you can export your video to any device you want, such as iPhone, iPad, Apple TV, Apple TV 4K, iPod, Samsung Galaxy, Smart Phone, Android Generic, Google Pixel, Xbox One, PlayStation 4, PSP, and Smart TV. Then you can upload it to YouTube, Filmora provides you to export your video to Youtube directly. All you need to do is logging your Youtube account and export.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 4: FAQ: Does YouTube use AV1 or VP9?
For today, YouTube encodes all the videos with the VP9 codec, but for some reason displays for low view count videos. AV1 usage also had been pushed to very low view counts. When it comes to cost or quality tradeoffs, AV1 took about 18 times longer to encode than x264.
Free Download For macOS 10.14 or later
Part 4: FAQ: Does YouTube use AV1 or VP9?
For today, YouTube encodes all the videos with the VP9 codec, but for some reason displays for low view count videos. AV1 usage also had been pushed to very low view counts. When it comes to cost or quality tradeoffs, AV1 took about 18 times longer to encode than x264.
Also read:
- [New] In 2024, Puzzling Perfection Hunt for the Ultimate Rooms
- [New] The Ultimate Guide to Smoothing iPhone Pics (4 Methods)
- [Updated] Assessing Instagram's Limits on Posted Videos
- [Updated] Charting Updates YouTube Money Standards
- [Updated] Next Gen Screen In-Depth Look at the HP Envy 27
- Addressing Dimming on Lenovo Portable Devices
- Beware of Cyber Swindles: Understanding the Seven Major Warning Signs From Internet Merchants
- Building a Channel Team-Up Videography Guide for 2024
- In 2024, Accessing Premium Clip-Art at No Expense
- In 2024, Audience Alchemy Converting Shorts to Sensations
- In 2024, Easy Ways to Make a Great Educational Video for YouTube
- In 2024, Step-by-Step Guide for Capturing Stunning Insta Cover Photos for Your Highlights
- Pinnacle Group of Multimedia Harmony Makers
- Refine Your Recordings The Art of Sound Reduction
- YouTube Masterclass Carving Out Your Digital Self
- Title: [Updated] Boost Engagement Through Anime-Style Subscribe Buttons (Filmora Tutorial)
- Author: Brian
- Created at : 2024-09-24 16:07:57
- Updated at : 2024-10-01 18:19:59
- Link: https://youtube-video-recordings.techidaily.com/updated-boost-engagement-through-anime-style-subscribe-buttons-filmora-tutorial/
- License: This work is licensed under CC BY-NC-SA 4.0.

