![[New] Crafting Impactful YouTube Channel Logo Tips](https://www.lifewire.com/thmb/BFH4IjacJgo8OjvfJ9Ze8PwUVIM=/400x300/filters:no_upscale():max_bytes(150000):strip_icc()/GettyImages-1212937831-e325a23541f44dbcacab2ea0a3a13ca8.jpg)
[New] Crafting Impactful YouTube Channel Logo Tips

Crafting Impactful YouTube Channel Logo Tips
How To Make Good YouTube Banner - Dos and Don’ts

Richard Bennett
Oct 26, 2023• Proven solutions
It’s important to learn how to make a good YouTube banner because, when you click into a channel, the first thing you usually see and pay attention to is the channel art.
Channel art gives viewers a first impression of who you are and allows viewers to know what your channel is all about. Channel art can be a great way to show creativity, and there are also ways you can design your banner to help your channel grow.
Here are the Dos and Don’ts of YouTube Channel Art.
- What Kind of Background Should I Use?
- Should I Use My Face?
- What Should I Write on Banner?
- How Can I Make My Channel Art Look Good?
Part 1: What Kind of Background Should I Use?
DO: High-Quality Photos
It’s easy to take pictures with our phones, but not all of these pictures will look great blown up for channel art.
When choosing great photos for your background, pick ones that are high quality and don’t become pixelated once they are blown up. There are tons of free stock photo websites out there to help you find a high-quality picture that’s perfect for your channel.
DON’T: Use Chaotic Patterns
Using patterns for the background of your channel banner can help your channel look super creative and stand out from others. However, if you use a pattern that is chaotic and hard on the eyes, you may not attract many subscribers. When using patterns, choose patterns that are not heavy in color and have too many lines or shapes. There should be an evenness to the shapes and negative space within the pattern itself. Try to stay away from patterns that are 3D which can conflict with the viewer’s eyesight and make them dizzy.

Part 2: Should I Use My Face?
Whether you should use your face on your channel banner depends on what your channel is about. If you have a channel focused on beauty, fashion, fitness, or family vlogs then it’s a good idea to include your face. It comes off personable and helps viewers relate to you. If you have a channel that is about something like gaming, tech reviews, or book reviews then it isn’t necessary to include your face because the focus of your content isn’t you as a personality.
If you do include pictures, here are some tips:
Don’t: Use Blurry Photos
If your photos are blurry, pixilated, or poor quality then don’t use them. Using blurry pictures comes off as unprofessional.
That doesn’t mean you have to hire a photographer to take pictures for your channel. The average smartphone takes really great pictures, so long as you have enough light. If you need a great picture, use a high-quality selfie or ask a friend to take a nice picture of you.
Don’t: Use Outdated Pictures
It is always best to use a current photo of yourself. Many times viewers will go and follow you on social media as well. If they see that you have current photos on your social media but not on your channel, they are become confused and perhaps lose interest.
Part 3: What Should I Write on My Banner?

Do: Include Your Channel Name
While including your channel name in your banner seems like a no brainer, it is often left out by aspiring YouTubers. Displaying your channel name in a large font allows it to be more visible for viewers - your channel name is already on the page, but it is underneath your channel art and doesn’t stand out.
Seeing your channel name included in your banner also helps viewers to know they are on the right page, if there are YouTubers out there with similar names to yours.
Do: Include Upload Days
Consistent upload days are highly important for gaining more views and subscribers. Including your exact upload days helps viewers know when they should expect new videos from you. I made the mistake of not including upload days when I first started my channel 3 years ago. I had drops in views because my subscribers didn’t know when I would upload videos.
If you find that you cannot stick to a certain upload day, try to include how often you will post instead. For example, you can say, “New Videos Posted Weekly.” Viewers will respect you more and even be more likely to subscribe when you tell them your upload days. They want a guarantee that you’re going to post again in the near future.
Do: Include Social Media
Social media accounts are important to include in your channel art because we live in a social media generation. People are on social media every second of the day. If you are looking to take your YouTube channel seriously, it is good practice to ask viewers to follow you on your social media.
Including social media icons in your channel art lets people know where they can find you. Another good reason to include your current social media in your banner is that sometimes you might join a new platform or quit an old one. You may be using Twitter for months and then decide that you like Facebook better. Your current social media handles keep subscribers from having to guess which one to follow you on.

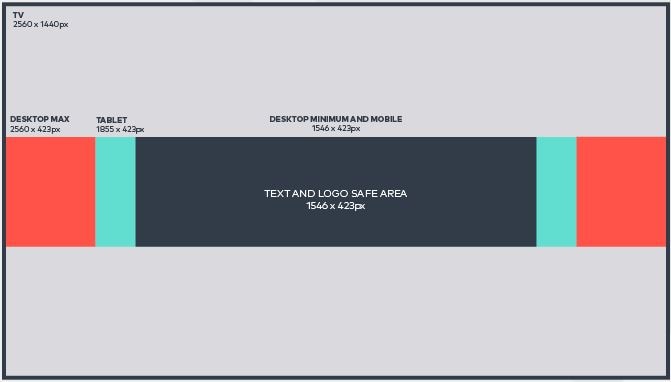
Make sure everything important fits in the safe area!
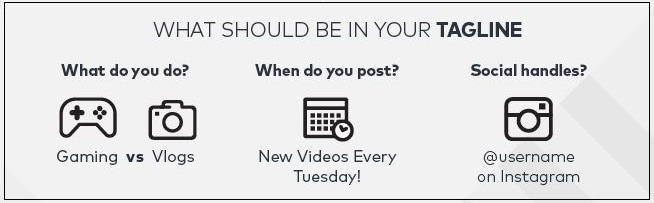
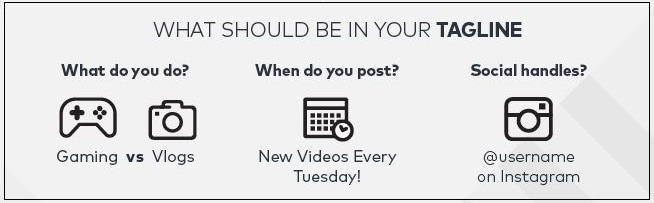
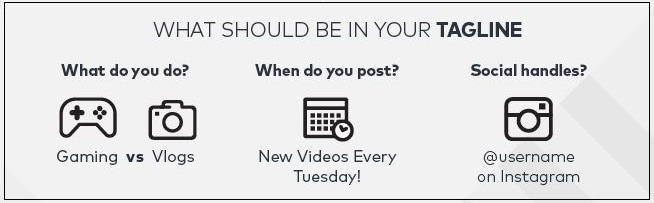
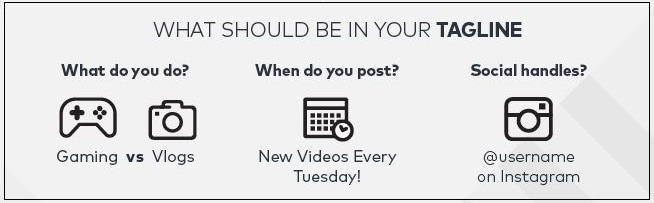
Do: Include Brief Channel Description or Tag Line
Aside from your channel name, you should also include a brief channel description or tag line to tell your viewers what your channel is all about. If you’re an aspiring beauty guru, you may include something like Makeup Tutorials, Product Reviews, or Mommy Makeovers. Or, you may include a cool tag line that describes the goal of your channel, like “Empowering Mother’s Through Makeup.”
I’ve noticed that YouTubers that use 2-3 descriptive words in their channel art make many different types of videos on their channel but they all full under those categories.
YouTubers that use tag lines are using their channel as a platform to carry out a specific mission on giving help or educating others.
Whether you decide to use descriptive words or a tag line, they will help your channel tremendously by setting expectations for your viewers.
Part 4: How Can I Make My Channel Art Look Good?
Do: Create Consistent Branding
Since becoming a YouTuber myself, I’ve come to learn that paying attention to your branding is very important. Focus attention to what colors and fonts you use. The colors you use for your channel can influence your audience to feel a certain way. For example, using yellow can show that you’re happy and upbeat while using blue can show you’re more calm and relaxed. Whatever color you choose, make sure it’s a true representation of who you are.
Using the right font can also be important to your channel. There are many different fonts available now. When choosing a font, choose one that goes with your channel that is easy to read. You might choose a very pretty cursive font, but if your viewers can’t read it, it can be useless.
Don’t: Include Images That Have Nothing to Do with Your Channel
This simple mistake can cost you many subscribers. For example, if your channel is about Beauty videos, then your channel art shouldn’t include pictures of food or you eating a burger. Your channel art is the first thing that viewers see when clicking on your page. You want them to instantly know what your channel is all about without having to find it in the description box. If your channel is about a few different things, then include all of those images in the channel art so they still know what your channel about. Just don’t confuse your viewers as to what your channel is really about.
Don’t: Have Images and Text That Cut Off
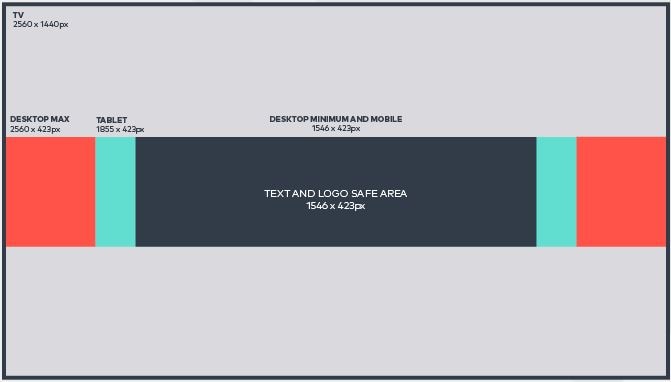
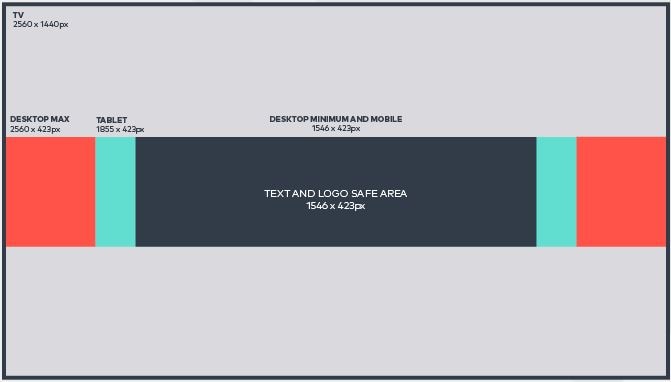
YouTube helps YouTubers by giving them a free channel art template to use as a guide when creating channel art. The template includes 3 different perspectives on how your channel art will be viewed by people looking at mobile devices, computer screens, and TVs. Many people make the mistake of creating art on the TV perspective which then cuts off images and text for the mobile and computer views. To save you the trouble of having images that cut off, it’s best to create your channel in the mobile dimensions that way it will be seen in the computer and TV dimensions with no problem.
Joshelle is a YouTuber from Atlanta, GA. She has a YouTube channel called ElleToshea where she shows viewers how to improve their homes and spaces on an affordable budget through DIY home decor. ElleToshea features minimalist home decor styles based off popular stores such as Anthropologie and Urban Outfitters.
Now that you know how to make a good YouTube banner, what will you do next?
Touch Up YouTube Videos with Filmora
Wondershare Filmora features lots of utilities for both video and audio editing. You can change the video speed or change the aspect ratio easily. Besides, there are plentiful filters, elements, effects and overlays built, so you can use them without costing any extra fee.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
It’s important to learn how to make a good YouTube banner because, when you click into a channel, the first thing you usually see and pay attention to is the channel art.
Channel art gives viewers a first impression of who you are and allows viewers to know what your channel is all about. Channel art can be a great way to show creativity, and there are also ways you can design your banner to help your channel grow.
Here are the Dos and Don’ts of YouTube Channel Art.
- What Kind of Background Should I Use?
- Should I Use My Face?
- What Should I Write on Banner?
- How Can I Make My Channel Art Look Good?
Part 1: What Kind of Background Should I Use?
DO: High-Quality Photos
It’s easy to take pictures with our phones, but not all of these pictures will look great blown up for channel art.
When choosing great photos for your background, pick ones that are high quality and don’t become pixelated once they are blown up. There are tons of free stock photo websites out there to help you find a high-quality picture that’s perfect for your channel.
DON’T: Use Chaotic Patterns
Using patterns for the background of your channel banner can help your channel look super creative and stand out from others. However, if you use a pattern that is chaotic and hard on the eyes, you may not attract many subscribers. When using patterns, choose patterns that are not heavy in color and have too many lines or shapes. There should be an evenness to the shapes and negative space within the pattern itself. Try to stay away from patterns that are 3D which can conflict with the viewer’s eyesight and make them dizzy.

Part 2: Should I Use My Face?
Whether you should use your face on your channel banner depends on what your channel is about. If you have a channel focused on beauty, fashion, fitness, or family vlogs then it’s a good idea to include your face. It comes off personable and helps viewers relate to you. If you have a channel that is about something like gaming, tech reviews, or book reviews then it isn’t necessary to include your face because the focus of your content isn’t you as a personality.
If you do include pictures, here are some tips:
Don’t: Use Blurry Photos
If your photos are blurry, pixilated, or poor quality then don’t use them. Using blurry pictures comes off as unprofessional.
That doesn’t mean you have to hire a photographer to take pictures for your channel. The average smartphone takes really great pictures, so long as you have enough light. If you need a great picture, use a high-quality selfie or ask a friend to take a nice picture of you.
Don’t: Use Outdated Pictures
It is always best to use a current photo of yourself. Many times viewers will go and follow you on social media as well. If they see that you have current photos on your social media but not on your channel, they are become confused and perhaps lose interest.
Part 3: What Should I Write on My Banner?

Do: Include Your Channel Name
While including your channel name in your banner seems like a no brainer, it is often left out by aspiring YouTubers. Displaying your channel name in a large font allows it to be more visible for viewers - your channel name is already on the page, but it is underneath your channel art and doesn’t stand out.
Seeing your channel name included in your banner also helps viewers to know they are on the right page, if there are YouTubers out there with similar names to yours.
Do: Include Upload Days
Consistent upload days are highly important for gaining more views and subscribers. Including your exact upload days helps viewers know when they should expect new videos from you. I made the mistake of not including upload days when I first started my channel 3 years ago. I had drops in views because my subscribers didn’t know when I would upload videos.
If you find that you cannot stick to a certain upload day, try to include how often you will post instead. For example, you can say, “New Videos Posted Weekly.” Viewers will respect you more and even be more likely to subscribe when you tell them your upload days. They want a guarantee that you’re going to post again in the near future.
Do: Include Social Media
Social media accounts are important to include in your channel art because we live in a social media generation. People are on social media every second of the day. If you are looking to take your YouTube channel seriously, it is good practice to ask viewers to follow you on your social media.
Including social media icons in your channel art lets people know where they can find you. Another good reason to include your current social media in your banner is that sometimes you might join a new platform or quit an old one. You may be using Twitter for months and then decide that you like Facebook better. Your current social media handles keep subscribers from having to guess which one to follow you on.

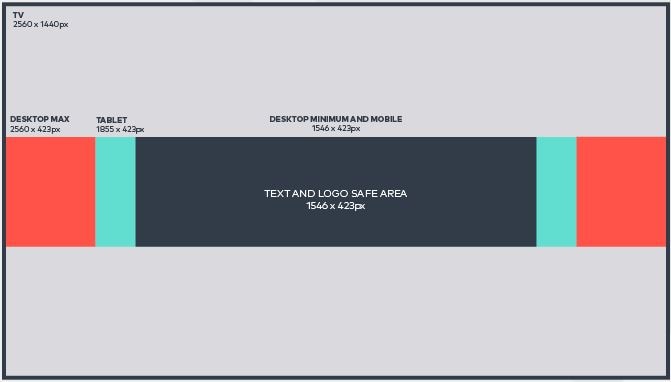
Make sure everything important fits in the safe area!
Do: Include Brief Channel Description or Tag Line
Aside from your channel name, you should also include a brief channel description or tag line to tell your viewers what your channel is all about. If you’re an aspiring beauty guru, you may include something like Makeup Tutorials, Product Reviews, or Mommy Makeovers. Or, you may include a cool tag line that describes the goal of your channel, like “Empowering Mother’s Through Makeup.”
I’ve noticed that YouTubers that use 2-3 descriptive words in their channel art make many different types of videos on their channel but they all full under those categories.
YouTubers that use tag lines are using their channel as a platform to carry out a specific mission on giving help or educating others.
Whether you decide to use descriptive words or a tag line, they will help your channel tremendously by setting expectations for your viewers.
Part 4: How Can I Make My Channel Art Look Good?
Do: Create Consistent Branding
Since becoming a YouTuber myself, I’ve come to learn that paying attention to your branding is very important. Focus attention to what colors and fonts you use. The colors you use for your channel can influence your audience to feel a certain way. For example, using yellow can show that you’re happy and upbeat while using blue can show you’re more calm and relaxed. Whatever color you choose, make sure it’s a true representation of who you are.
Using the right font can also be important to your channel. There are many different fonts available now. When choosing a font, choose one that goes with your channel that is easy to read. You might choose a very pretty cursive font, but if your viewers can’t read it, it can be useless.
Don’t: Include Images That Have Nothing to Do with Your Channel
This simple mistake can cost you many subscribers. For example, if your channel is about Beauty videos, then your channel art shouldn’t include pictures of food or you eating a burger. Your channel art is the first thing that viewers see when clicking on your page. You want them to instantly know what your channel is all about without having to find it in the description box. If your channel is about a few different things, then include all of those images in the channel art so they still know what your channel about. Just don’t confuse your viewers as to what your channel is really about.
Don’t: Have Images and Text That Cut Off
YouTube helps YouTubers by giving them a free channel art template to use as a guide when creating channel art. The template includes 3 different perspectives on how your channel art will be viewed by people looking at mobile devices, computer screens, and TVs. Many people make the mistake of creating art on the TV perspective which then cuts off images and text for the mobile and computer views. To save you the trouble of having images that cut off, it’s best to create your channel in the mobile dimensions that way it will be seen in the computer and TV dimensions with no problem.
Joshelle is a YouTuber from Atlanta, GA. She has a YouTube channel called ElleToshea where she shows viewers how to improve their homes and spaces on an affordable budget through DIY home decor. ElleToshea features minimalist home decor styles based off popular stores such as Anthropologie and Urban Outfitters.
Now that you know how to make a good YouTube banner, what will you do next?
Touch Up YouTube Videos with Filmora
Wondershare Filmora features lots of utilities for both video and audio editing. You can change the video speed or change the aspect ratio easily. Besides, there are plentiful filters, elements, effects and overlays built, so you can use them without costing any extra fee.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
It’s important to learn how to make a good YouTube banner because, when you click into a channel, the first thing you usually see and pay attention to is the channel art.
Channel art gives viewers a first impression of who you are and allows viewers to know what your channel is all about. Channel art can be a great way to show creativity, and there are also ways you can design your banner to help your channel grow.
Here are the Dos and Don’ts of YouTube Channel Art.
- What Kind of Background Should I Use?
- Should I Use My Face?
- What Should I Write on Banner?
- How Can I Make My Channel Art Look Good?
Part 1: What Kind of Background Should I Use?
DO: High-Quality Photos
It’s easy to take pictures with our phones, but not all of these pictures will look great blown up for channel art.
When choosing great photos for your background, pick ones that are high quality and don’t become pixelated once they are blown up. There are tons of free stock photo websites out there to help you find a high-quality picture that’s perfect for your channel.
DON’T: Use Chaotic Patterns
Using patterns for the background of your channel banner can help your channel look super creative and stand out from others. However, if you use a pattern that is chaotic and hard on the eyes, you may not attract many subscribers. When using patterns, choose patterns that are not heavy in color and have too many lines or shapes. There should be an evenness to the shapes and negative space within the pattern itself. Try to stay away from patterns that are 3D which can conflict with the viewer’s eyesight and make them dizzy.

Part 2: Should I Use My Face?
Whether you should use your face on your channel banner depends on what your channel is about. If you have a channel focused on beauty, fashion, fitness, or family vlogs then it’s a good idea to include your face. It comes off personable and helps viewers relate to you. If you have a channel that is about something like gaming, tech reviews, or book reviews then it isn’t necessary to include your face because the focus of your content isn’t you as a personality.
If you do include pictures, here are some tips:
Don’t: Use Blurry Photos
If your photos are blurry, pixilated, or poor quality then don’t use them. Using blurry pictures comes off as unprofessional.
That doesn’t mean you have to hire a photographer to take pictures for your channel. The average smartphone takes really great pictures, so long as you have enough light. If you need a great picture, use a high-quality selfie or ask a friend to take a nice picture of you.
Don’t: Use Outdated Pictures
It is always best to use a current photo of yourself. Many times viewers will go and follow you on social media as well. If they see that you have current photos on your social media but not on your channel, they are become confused and perhaps lose interest.
Part 3: What Should I Write on My Banner?

Do: Include Your Channel Name
While including your channel name in your banner seems like a no brainer, it is often left out by aspiring YouTubers. Displaying your channel name in a large font allows it to be more visible for viewers - your channel name is already on the page, but it is underneath your channel art and doesn’t stand out.
Seeing your channel name included in your banner also helps viewers to know they are on the right page, if there are YouTubers out there with similar names to yours.
Do: Include Upload Days
Consistent upload days are highly important for gaining more views and subscribers. Including your exact upload days helps viewers know when they should expect new videos from you. I made the mistake of not including upload days when I first started my channel 3 years ago. I had drops in views because my subscribers didn’t know when I would upload videos.
If you find that you cannot stick to a certain upload day, try to include how often you will post instead. For example, you can say, “New Videos Posted Weekly.” Viewers will respect you more and even be more likely to subscribe when you tell them your upload days. They want a guarantee that you’re going to post again in the near future.
Do: Include Social Media
Social media accounts are important to include in your channel art because we live in a social media generation. People are on social media every second of the day. If you are looking to take your YouTube channel seriously, it is good practice to ask viewers to follow you on your social media.
Including social media icons in your channel art lets people know where they can find you. Another good reason to include your current social media in your banner is that sometimes you might join a new platform or quit an old one. You may be using Twitter for months and then decide that you like Facebook better. Your current social media handles keep subscribers from having to guess which one to follow you on.

Make sure everything important fits in the safe area!
Do: Include Brief Channel Description or Tag Line
Aside from your channel name, you should also include a brief channel description or tag line to tell your viewers what your channel is all about. If you’re an aspiring beauty guru, you may include something like Makeup Tutorials, Product Reviews, or Mommy Makeovers. Or, you may include a cool tag line that describes the goal of your channel, like “Empowering Mother’s Through Makeup.”
I’ve noticed that YouTubers that use 2-3 descriptive words in their channel art make many different types of videos on their channel but they all full under those categories.
YouTubers that use tag lines are using their channel as a platform to carry out a specific mission on giving help or educating others.
Whether you decide to use descriptive words or a tag line, they will help your channel tremendously by setting expectations for your viewers.
Part 4: How Can I Make My Channel Art Look Good?
Do: Create Consistent Branding
Since becoming a YouTuber myself, I’ve come to learn that paying attention to your branding is very important. Focus attention to what colors and fonts you use. The colors you use for your channel can influence your audience to feel a certain way. For example, using yellow can show that you’re happy and upbeat while using blue can show you’re more calm and relaxed. Whatever color you choose, make sure it’s a true representation of who you are.
Using the right font can also be important to your channel. There are many different fonts available now. When choosing a font, choose one that goes with your channel that is easy to read. You might choose a very pretty cursive font, but if your viewers can’t read it, it can be useless.
Don’t: Include Images That Have Nothing to Do with Your Channel
This simple mistake can cost you many subscribers. For example, if your channel is about Beauty videos, then your channel art shouldn’t include pictures of food or you eating a burger. Your channel art is the first thing that viewers see when clicking on your page. You want them to instantly know what your channel is all about without having to find it in the description box. If your channel is about a few different things, then include all of those images in the channel art so they still know what your channel about. Just don’t confuse your viewers as to what your channel is really about.
Don’t: Have Images and Text That Cut Off
YouTube helps YouTubers by giving them a free channel art template to use as a guide when creating channel art. The template includes 3 different perspectives on how your channel art will be viewed by people looking at mobile devices, computer screens, and TVs. Many people make the mistake of creating art on the TV perspective which then cuts off images and text for the mobile and computer views. To save you the trouble of having images that cut off, it’s best to create your channel in the mobile dimensions that way it will be seen in the computer and TV dimensions with no problem.
Joshelle is a YouTuber from Atlanta, GA. She has a YouTube channel called ElleToshea where she shows viewers how to improve their homes and spaces on an affordable budget through DIY home decor. ElleToshea features minimalist home decor styles based off popular stores such as Anthropologie and Urban Outfitters.
Now that you know how to make a good YouTube banner, what will you do next?
Touch Up YouTube Videos with Filmora
Wondershare Filmora features lots of utilities for both video and audio editing. You can change the video speed or change the aspect ratio easily. Besides, there are plentiful filters, elements, effects and overlays built, so you can use them without costing any extra fee.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
It’s important to learn how to make a good YouTube banner because, when you click into a channel, the first thing you usually see and pay attention to is the channel art.
Channel art gives viewers a first impression of who you are and allows viewers to know what your channel is all about. Channel art can be a great way to show creativity, and there are also ways you can design your banner to help your channel grow.
Here are the Dos and Don’ts of YouTube Channel Art.
- What Kind of Background Should I Use?
- Should I Use My Face?
- What Should I Write on Banner?
- How Can I Make My Channel Art Look Good?
Part 1: What Kind of Background Should I Use?
DO: High-Quality Photos
It’s easy to take pictures with our phones, but not all of these pictures will look great blown up for channel art.
When choosing great photos for your background, pick ones that are high quality and don’t become pixelated once they are blown up. There are tons of free stock photo websites out there to help you find a high-quality picture that’s perfect for your channel.
DON’T: Use Chaotic Patterns
Using patterns for the background of your channel banner can help your channel look super creative and stand out from others. However, if you use a pattern that is chaotic and hard on the eyes, you may not attract many subscribers. When using patterns, choose patterns that are not heavy in color and have too many lines or shapes. There should be an evenness to the shapes and negative space within the pattern itself. Try to stay away from patterns that are 3D which can conflict with the viewer’s eyesight and make them dizzy.

Part 2: Should I Use My Face?
Whether you should use your face on your channel banner depends on what your channel is about. If you have a channel focused on beauty, fashion, fitness, or family vlogs then it’s a good idea to include your face. It comes off personable and helps viewers relate to you. If you have a channel that is about something like gaming, tech reviews, or book reviews then it isn’t necessary to include your face because the focus of your content isn’t you as a personality.
If you do include pictures, here are some tips:
Don’t: Use Blurry Photos
If your photos are blurry, pixilated, or poor quality then don’t use them. Using blurry pictures comes off as unprofessional.
That doesn’t mean you have to hire a photographer to take pictures for your channel. The average smartphone takes really great pictures, so long as you have enough light. If you need a great picture, use a high-quality selfie or ask a friend to take a nice picture of you.
Don’t: Use Outdated Pictures
It is always best to use a current photo of yourself. Many times viewers will go and follow you on social media as well. If they see that you have current photos on your social media but not on your channel, they are become confused and perhaps lose interest.
Part 3: What Should I Write on My Banner?

Do: Include Your Channel Name
While including your channel name in your banner seems like a no brainer, it is often left out by aspiring YouTubers. Displaying your channel name in a large font allows it to be more visible for viewers - your channel name is already on the page, but it is underneath your channel art and doesn’t stand out.
Seeing your channel name included in your banner also helps viewers to know they are on the right page, if there are YouTubers out there with similar names to yours.
Do: Include Upload Days
Consistent upload days are highly important for gaining more views and subscribers. Including your exact upload days helps viewers know when they should expect new videos from you. I made the mistake of not including upload days when I first started my channel 3 years ago. I had drops in views because my subscribers didn’t know when I would upload videos.
If you find that you cannot stick to a certain upload day, try to include how often you will post instead. For example, you can say, “New Videos Posted Weekly.” Viewers will respect you more and even be more likely to subscribe when you tell them your upload days. They want a guarantee that you’re going to post again in the near future.
Do: Include Social Media
Social media accounts are important to include in your channel art because we live in a social media generation. People are on social media every second of the day. If you are looking to take your YouTube channel seriously, it is good practice to ask viewers to follow you on your social media.
Including social media icons in your channel art lets people know where they can find you. Another good reason to include your current social media in your banner is that sometimes you might join a new platform or quit an old one. You may be using Twitter for months and then decide that you like Facebook better. Your current social media handles keep subscribers from having to guess which one to follow you on.

Make sure everything important fits in the safe area!
Do: Include Brief Channel Description or Tag Line
Aside from your channel name, you should also include a brief channel description or tag line to tell your viewers what your channel is all about. If you’re an aspiring beauty guru, you may include something like Makeup Tutorials, Product Reviews, or Mommy Makeovers. Or, you may include a cool tag line that describes the goal of your channel, like “Empowering Mother’s Through Makeup.”
I’ve noticed that YouTubers that use 2-3 descriptive words in their channel art make many different types of videos on their channel but they all full under those categories.
YouTubers that use tag lines are using their channel as a platform to carry out a specific mission on giving help or educating others.
Whether you decide to use descriptive words or a tag line, they will help your channel tremendously by setting expectations for your viewers.
Part 4: How Can I Make My Channel Art Look Good?
Do: Create Consistent Branding
Since becoming a YouTuber myself, I’ve come to learn that paying attention to your branding is very important. Focus attention to what colors and fonts you use. The colors you use for your channel can influence your audience to feel a certain way. For example, using yellow can show that you’re happy and upbeat while using blue can show you’re more calm and relaxed. Whatever color you choose, make sure it’s a true representation of who you are.
Using the right font can also be important to your channel. There are many different fonts available now. When choosing a font, choose one that goes with your channel that is easy to read. You might choose a very pretty cursive font, but if your viewers can’t read it, it can be useless.
Don’t: Include Images That Have Nothing to Do with Your Channel
This simple mistake can cost you many subscribers. For example, if your channel is about Beauty videos, then your channel art shouldn’t include pictures of food or you eating a burger. Your channel art is the first thing that viewers see when clicking on your page. You want them to instantly know what your channel is all about without having to find it in the description box. If your channel is about a few different things, then include all of those images in the channel art so they still know what your channel about. Just don’t confuse your viewers as to what your channel is really about.
Don’t: Have Images and Text That Cut Off
YouTube helps YouTubers by giving them a free channel art template to use as a guide when creating channel art. The template includes 3 different perspectives on how your channel art will be viewed by people looking at mobile devices, computer screens, and TVs. Many people make the mistake of creating art on the TV perspective which then cuts off images and text for the mobile and computer views. To save you the trouble of having images that cut off, it’s best to create your channel in the mobile dimensions that way it will be seen in the computer and TV dimensions with no problem.
Joshelle is a YouTuber from Atlanta, GA. She has a YouTube channel called ElleToshea where she shows viewers how to improve their homes and spaces on an affordable budget through DIY home decor. ElleToshea features minimalist home decor styles based off popular stores such as Anthropologie and Urban Outfitters.
Now that you know how to make a good YouTube banner, what will you do next?
Touch Up YouTube Videos with Filmora
Wondershare Filmora features lots of utilities for both video and audio editing. You can change the video speed or change the aspect ratio easily. Besides, there are plentiful filters, elements, effects and overlays built, so you can use them without costing any extra fee.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Global Reach: Creating Standards for Social Videos
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
Also read:
- [Updated] Enhancing YouTube Presence with Strategic Banners
- Maintaining Morale Amidst Online Adversity
- Essential Insights for Integrating Hashtags Into Game-Focused YT Content
- Melody Migration Made Easy A Guide to the Best Free YouTube Downloading Apps
- [New] Elevate Your Sub4sub Skills Start With These Key Guidelines
- The Ultimate List of Virtual Journeys, By Channel
- 10+ Top Videos & Tutorials on Best iPhone/iPad Editing Tools
- Ascending with Expertise Mastering The Art & Science of ASMR Production for 2024
- [Updated] Creating Unique YouTube Music Mixtapes
- Secrets Attracting YouTube Affiliates with Minimal Channel Size
- Next-Level Play The Best Gaming Tech on Display
- Enhancing Profits Creating Compelling Video Trailers for 2024
- [Updated] Digital Deception Steering Clear From Buying Non-Existent Followers
- 2024 Approved Essential List of Free Rippers For Video Conversion
- No Software Needed? Try Our Top Free YouTube-to-MP3 Tools
- Enjoy Your Content – YouTube Shorts Are Shown Again for 2024
- Film School at Home Mastering Video Editing via YouTube & Alternatives
- 2024 Approved Boosting Viewer Interest with Optimal Video Thumbnail Sizes
- 8 Key Money-Making Moves for YouTube Rookies for 2024
- In 2024, Discover Leading Video Ranking Tools for YouTube Success
- Essential Tools Top 8 Mirrorless Cams For Professional Filmmakers
- 2024 Approved Pro-Level Strategies Captioning Content on Vimeo
- [Updated] 2024 Approved Easy Guide to Screenshots & Recordings with macOS
- In 2024, 4 Methods to Turn off Life 360 On Gionee F3 Pro without Anyone Knowing | Dr.fone
- Elevate HD Imagery Comprehensive Guide for Windows Enthusiasts
- Play Store Not Working On Poco X6? 8 Solutions Inside | Dr.fone
- Recover lost data from Redmi A2+
- 5 Most Effective Methods to Unlock iPhone 6 in Lost Mode
- Quick Fix Techniques to Eliminate Unwanted Vocals From Video Recordings for 2024
- How to Change/Fake Your Nokia C210 Location on Viber | Dr.fone
- In 2024, 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Sony Xperia 10 V | Dr.fone
- [New] Instagram Reels Harnessing TikTok Secrets for Popularity Surge for 2024
- How To Transfer Messages From Apple iPhone 11 Pro Max to other iPhone All iOS Versions | Dr.fone
- [Updated] Comprehensive Guide to Facecam Video Production Excellence
- Detailed Guide to Minecraft Live Broadcasting for 2024
- How to Factory Reset Samsung Galaxy A15 4G without Losing Data | Dr.fone
- Fix Cant Take Screenshot Due to Security Policy on Oppo Reno 8T | Dr.fone
- New 2024 Approved The Art of Flawless Conversion Video to MP3 without Losing a Beat
- New 2024 Approved Create Stunning Loops Best Free GIF Software
- Title: [New] Crafting Impactful YouTube Channel Logo Tips
- Author: Brian
- Created at : 2024-05-25 12:33:45
- Updated at : 2024-05-26 12:33:45
- Link: https://youtube-video-recordings.techidaily.com/new-crafting-impactful-youtube-channel-logo-tips/
- License: This work is licensed under CC BY-NC-SA 4.0.



