![[New] Adding Vibrancy Easy YouTube Subscribe Animations with Filmora](https://thmb.techidaily.com/3fd32f657ca906fd6ed8ec321bcb0a471e050e9fdbe1e0332d4aba568afc6cd5.jpg)
"[New] Adding Vibrancy Easy YouTube Subscribe Animations with Filmora"

Adding Vibrancy: Easy YouTube Subscribe Animations with Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora 
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
A Step-by-Step Guide to Edit YouTube Videos in FinalCut
How to Edit YouTube Videos in Final Cut Pro 
Richard Bennett
Mar 27, 2024• Proven solutions
With its user friendly interface and versatile features, Fincal Cut Pro is definitely one of the best choices for making videos for Mac users. Using it isn’t that hard, but it’s definitely not a walk in the park, so we’ve taken the liberty to provide you with a comprehensive yet concise guide on how to edit YouTube videos with Final Cut Pro.
Even though FCP is good software, there’s no denying that it’s pretty pricy and a little bit complicated for most beginners. Wondershare Filmora for Mac is definitely better alternatives for Final Cut Pro. It’s a lot more user-friendly and requires no previous experience in video editing. With Wondershare Filmora, you can ignite your YouTube videos with over 300 effects like Fashion, Beauty, Block Buster, Travel, etc.
How to Edit YouTube Videos in Final Cut Pro
In this section, we are going to take a quick look at the steps that you need to take in order to properly edit YouTube videos in Final Cut Pro. Without any further ado, let’s take a look.
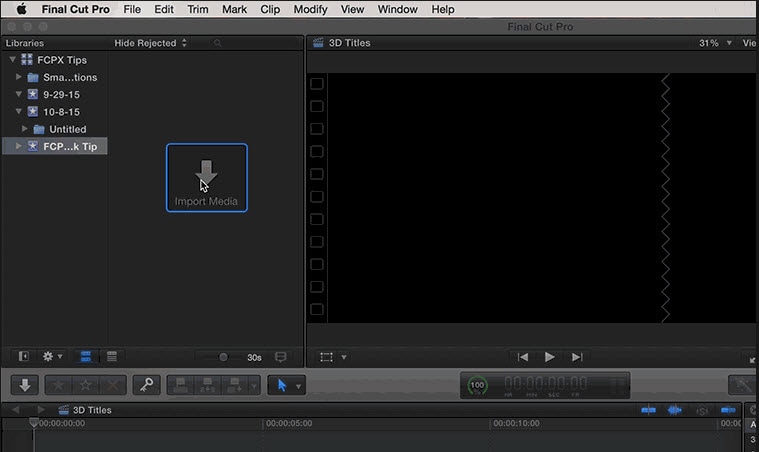
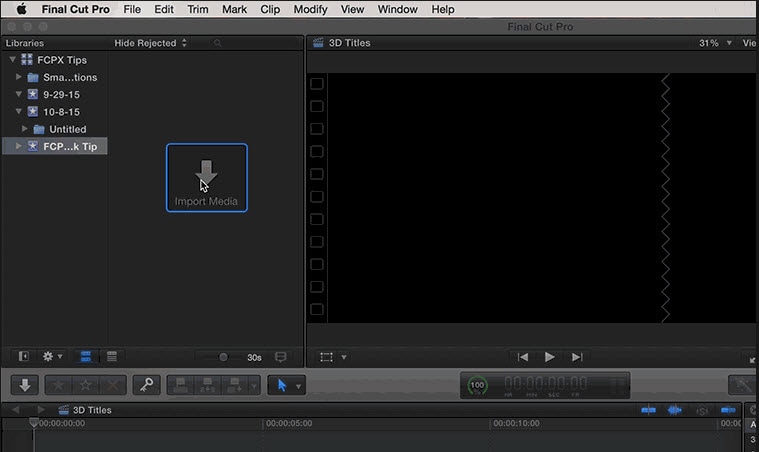
Step 1: Importing the video clip into FCP
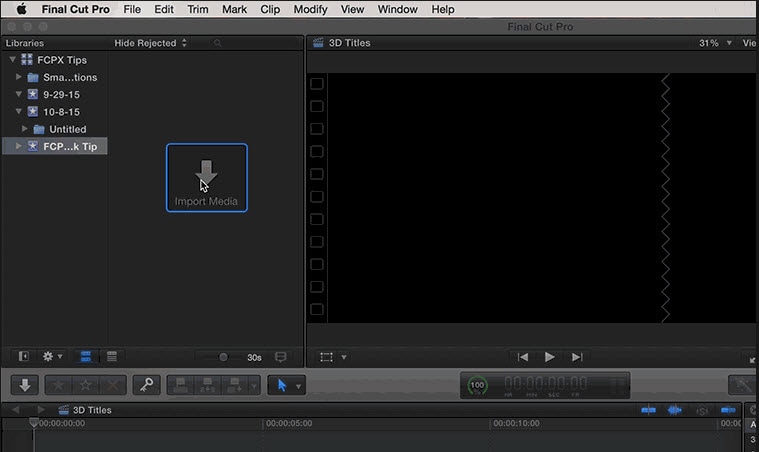
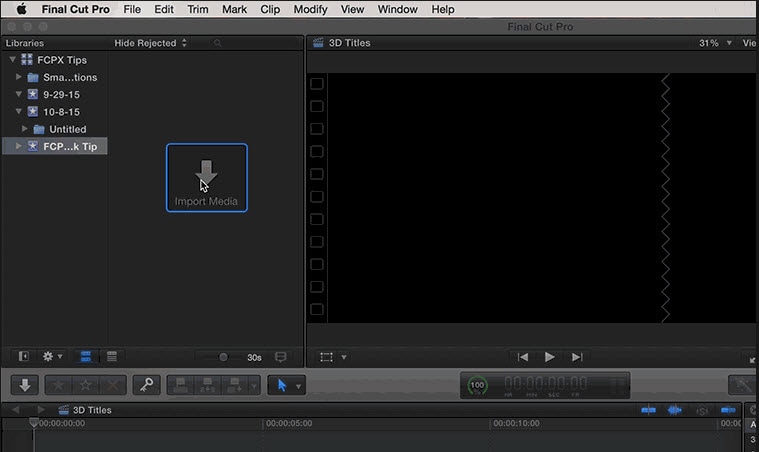
This is, of course, the first thing that you need to do. Regardless of whether the original footage was taken by your smart phone, taken from the Internet or you’ve left it over from some past event that’s long overdue, you can easily import it into the FCP in order to edit it. FCP supports a variety of different formats, so it’s a good idea to try and import the video even if you are not quite sure about its extension. In order to do so, open the program, go to the File button, click on Import and select the file or the folder. This is going to get you to a regular finder window which would enable you to pick the clip that you want to do. If it’s not highlighted or you aren’t able to select it, the software doesn’t support it, and it’s not compatible.

Keep in mind that if you want to import videos which have been published already, you can download them directly from the channel as MP4 files. If you want to store videos from different channels, you can use the Wondershare Video Converter Ultimate in order to get them converted and stored on your computer in a format that is supported by FCP.
Step 2: Edit YouTube Videos in Final Cut Pro
That’s the fun part. There are a few things that you can do with Final Cut Pro, and they are all quite professional.
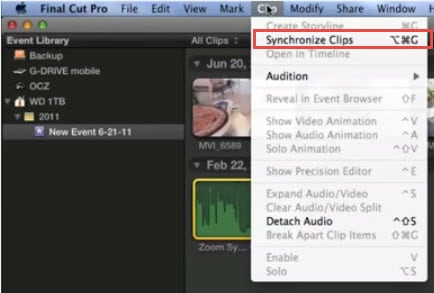
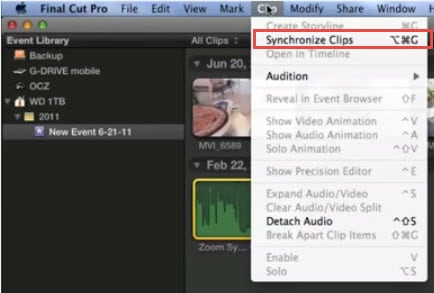
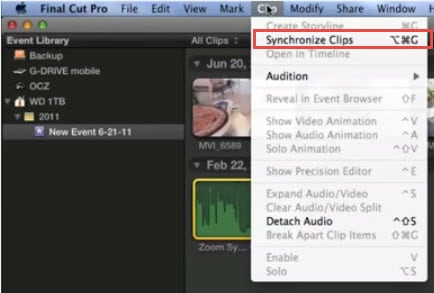
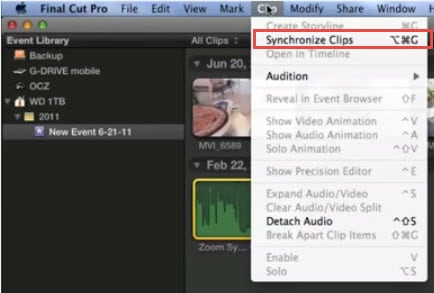
- First, you can sync an audio track with your video as the DSLR cameras usually have terrible quality of the sound. This is why you want to get the audio recorded separately. The only thing you need to do is select the audio clip and click on the Synchronize Clips, and you are good to go.

- Furthermore, you can do proper color balancing with the program quickly and incredibly easy. Go on Modify and then click on Balance Color and the software is going to take care of the rest on its own.

- You can also create previews when the video ends. In order to do so, you need to import your main clip, select a solid background color and place the preview video above it. You will then be able to trim and edit it conveniently. Adjust the scale and the position and you are good to go. Afterwards, you can also apply annotation on top of the preview.
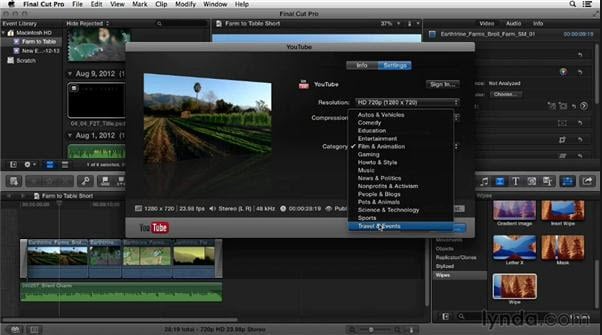
Step 3: Upload to YouTube from the software directly 
This one is rather easy. Here is the sequence that you need to do. Go to File -> Share -> Master File -> Setting -> File -> Share -> YouTube. That’s basically it. Then you need to sign in to your YouTube account and simply click on Next -> Publish and the entire thing is done. That’s all you need to do in order to quickly and conveniently upload your video to YouTube directly from the FCP.
Check this video tutorial to see how YouTube creators edit their YouTubes videos with Final Cut Pro 
Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
With its user friendly interface and versatile features, Fincal Cut Pro is definitely one of the best choices for making videos for Mac users. Using it isn’t that hard, but it’s definitely not a walk in the park, so we’ve taken the liberty to provide you with a comprehensive yet concise guide on how to edit YouTube videos with Final Cut Pro.
Even though FCP is good software, there’s no denying that it’s pretty pricy and a little bit complicated for most beginners. Wondershare Filmora for Mac is definitely better alternatives for Final Cut Pro. It’s a lot more user-friendly and requires no previous experience in video editing. With Wondershare Filmora, you can ignite your YouTube videos with over 300 effects like Fashion, Beauty, Block Buster, Travel, etc.
How to Edit YouTube Videos in Final Cut Pro
In this section, we are going to take a quick look at the steps that you need to take in order to properly edit YouTube videos in Final Cut Pro. Without any further ado, let’s take a look.
Step 1: Importing the video clip into FCP
This is, of course, the first thing that you need to do. Regardless of whether the original footage was taken by your smart phone, taken from the Internet or you’ve left it over from some past event that’s long overdue, you can easily import it into the FCP in order to edit it. FCP supports a variety of different formats, so it’s a good idea to try and import the video even if you are not quite sure about its extension. In order to do so, open the program, go to the File button, click on Import and select the file or the folder. This is going to get you to a regular finder window which would enable you to pick the clip that you want to do. If it’s not highlighted or you aren’t able to select it, the software doesn’t support it, and it’s not compatible.

Keep in mind that if you want to import videos which have been published already, you can download them directly from the channel as MP4 files. If you want to store videos from different channels, you can use the Wondershare Video Converter Ultimate in order to get them converted and stored on your computer in a format that is supported by FCP.
Step 2: Edit YouTube Videos in Final Cut Pro
That’s the fun part. There are a few things that you can do with Final Cut Pro, and they are all quite professional.
- First, you can sync an audio track with your video as the DSLR cameras usually have terrible quality of the sound. This is why you want to get the audio recorded separately. The only thing you need to do is select the audio clip and click on the Synchronize Clips, and you are good to go.

- Furthermore, you can do proper color balancing with the program quickly and incredibly easy. Go on Modify and then click on Balance Color and the software is going to take care of the rest on its own.

- You can also create previews when the video ends. In order to do so, you need to import your main clip, select a solid background color and place the preview video above it. You will then be able to trim and edit it conveniently. Adjust the scale and the position and you are good to go. Afterwards, you can also apply annotation on top of the preview.
Step 3: Upload to YouTube from the software directly 
This one is rather easy. Here is the sequence that you need to do. Go to File -> Share -> Master File -> Setting -> File -> Share -> YouTube. That’s basically it. Then you need to sign in to your YouTube account and simply click on Next -> Publish and the entire thing is done. That’s all you need to do in order to quickly and conveniently upload your video to YouTube directly from the FCP.
Check this video tutorial to see how YouTube creators edit their YouTubes videos with Final Cut Pro 
Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
With its user friendly interface and versatile features, Fincal Cut Pro is definitely one of the best choices for making videos for Mac users. Using it isn’t that hard, but it’s definitely not a walk in the park, so we’ve taken the liberty to provide you with a comprehensive yet concise guide on how to edit YouTube videos with Final Cut Pro.
Even though FCP is good software, there’s no denying that it’s pretty pricy and a little bit complicated for most beginners. Wondershare Filmora for Mac is definitely better alternatives for Final Cut Pro. It’s a lot more user-friendly and requires no previous experience in video editing. With Wondershare Filmora, you can ignite your YouTube videos with over 300 effects like Fashion, Beauty, Block Buster, Travel, etc.
How to Edit YouTube Videos in Final Cut Pro
In this section, we are going to take a quick look at the steps that you need to take in order to properly edit YouTube videos in Final Cut Pro. Without any further ado, let’s take a look.
Step 1: Importing the video clip into FCP
This is, of course, the first thing that you need to do. Regardless of whether the original footage was taken by your smart phone, taken from the Internet or you’ve left it over from some past event that’s long overdue, you can easily import it into the FCP in order to edit it. FCP supports a variety of different formats, so it’s a good idea to try and import the video even if you are not quite sure about its extension. In order to do so, open the program, go to the File button, click on Import and select the file or the folder. This is going to get you to a regular finder window which would enable you to pick the clip that you want to do. If it’s not highlighted or you aren’t able to select it, the software doesn’t support it, and it’s not compatible.

Keep in mind that if you want to import videos which have been published already, you can download them directly from the channel as MP4 files. If you want to store videos from different channels, you can use the Wondershare Video Converter Ultimate in order to get them converted and stored on your computer in a format that is supported by FCP.
Step 2: Edit YouTube Videos in Final Cut Pro
That’s the fun part. There are a few things that you can do with Final Cut Pro, and they are all quite professional.
- First, you can sync an audio track with your video as the DSLR cameras usually have terrible quality of the sound. This is why you want to get the audio recorded separately. The only thing you need to do is select the audio clip and click on the Synchronize Clips, and you are good to go.

- Furthermore, you can do proper color balancing with the program quickly and incredibly easy. Go on Modify and then click on Balance Color and the software is going to take care of the rest on its own.

- You can also create previews when the video ends. In order to do so, you need to import your main clip, select a solid background color and place the preview video above it. You will then be able to trim and edit it conveniently. Adjust the scale and the position and you are good to go. Afterwards, you can also apply annotation on top of the preview.
Step 3: Upload to YouTube from the software directly 
This one is rather easy. Here is the sequence that you need to do. Go to File -> Share -> Master File -> Setting -> File -> Share -> YouTube. That’s basically it. Then you need to sign in to your YouTube account and simply click on Next -> Publish and the entire thing is done. That’s all you need to do in order to quickly and conveniently upload your video to YouTube directly from the FCP.
Check this video tutorial to see how YouTube creators edit their YouTubes videos with Final Cut Pro 
Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
With its user friendly interface and versatile features, Fincal Cut Pro is definitely one of the best choices for making videos for Mac users. Using it isn’t that hard, but it’s definitely not a walk in the park, so we’ve taken the liberty to provide you with a comprehensive yet concise guide on how to edit YouTube videos with Final Cut Pro.
Even though FCP is good software, there’s no denying that it’s pretty pricy and a little bit complicated for most beginners. Wondershare Filmora for Mac is definitely better alternatives for Final Cut Pro. It’s a lot more user-friendly and requires no previous experience in video editing. With Wondershare Filmora, you can ignite your YouTube videos with over 300 effects like Fashion, Beauty, Block Buster, Travel, etc.
How to Edit YouTube Videos in Final Cut Pro
In this section, we are going to take a quick look at the steps that you need to take in order to properly edit YouTube videos in Final Cut Pro. Without any further ado, let’s take a look.
Step 1: Importing the video clip into FCP
This is, of course, the first thing that you need to do. Regardless of whether the original footage was taken by your smart phone, taken from the Internet or you’ve left it over from some past event that’s long overdue, you can easily import it into the FCP in order to edit it. FCP supports a variety of different formats, so it’s a good idea to try and import the video even if you are not quite sure about its extension. In order to do so, open the program, go to the File button, click on Import and select the file or the folder. This is going to get you to a regular finder window which would enable you to pick the clip that you want to do. If it’s not highlighted or you aren’t able to select it, the software doesn’t support it, and it’s not compatible.

Keep in mind that if you want to import videos which have been published already, you can download them directly from the channel as MP4 files. If you want to store videos from different channels, you can use the Wondershare Video Converter Ultimate in order to get them converted and stored on your computer in a format that is supported by FCP.
Step 2: Edit YouTube Videos in Final Cut Pro
That’s the fun part. There are a few things that you can do with Final Cut Pro, and they are all quite professional.
- First, you can sync an audio track with your video as the DSLR cameras usually have terrible quality of the sound. This is why you want to get the audio recorded separately. The only thing you need to do is select the audio clip and click on the Synchronize Clips, and you are good to go.

- Furthermore, you can do proper color balancing with the program quickly and incredibly easy. Go on Modify and then click on Balance Color and the software is going to take care of the rest on its own.

- You can also create previews when the video ends. In order to do so, you need to import your main clip, select a solid background color and place the preview video above it. You will then be able to trim and edit it conveniently. Adjust the scale and the position and you are good to go. Afterwards, you can also apply annotation on top of the preview.
Step 3: Upload to YouTube from the software directly 
This one is rather easy. Here is the sequence that you need to do. Go to File -> Share -> Master File -> Setting -> File -> Share -> YouTube. That’s basically it. Then you need to sign in to your YouTube account and simply click on Next -> Publish and the entire thing is done. That’s all you need to do in order to quickly and conveniently upload your video to YouTube directly from the FCP.
Check this video tutorial to see how YouTube creators edit their YouTubes videos with Final Cut Pro 
Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [Updated] Audience Hooks Writing Captivating Podcast Descriptions
- [Updated] High Definition on Demand Samsung's UE590 Monitor Revisited
- [Updated] VivaVideo Review Insights and Impressions for 2024
- 2024 Approved Boost Your Channels Crafting Captivating YT Descriptions Using Custom Templates
- Avoid Epic Game Launcher Stubbornness On W11 Computers
- Become a Shorts Connoisseur Must-Know Facts
- Healing By Faith | Free Book
- In 2024, A Deep Dive Into The Fundamentals of YouTube Shorts
- Simple Steps to Upload Your External Drive Content Onto Cloud Storage Platforms
- The Art of Video Cutting and Compiling in Studio
- Transforming Your Vlog Video Structure with Jump Cuts
- Update or Freshly Install Epson WF-3620 Driver for Optimal Printing on PCs with Win 10/8/7
- Title: [New] Adding Vibrancy Easy YouTube Subscribe Animations with Filmora
- Author: Brian
- Created at : 2024-10-23 04:35:03
- Updated at : 2024-10-30 02:52:06
- Link: https://youtube-video-recordings.techidaily.com/new-adding-vibrancy-easy-youtube-subscribe-animations-with-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.