![[New] A Simple Path to Enhanced YouTube Sign-Ups - Create Animated Subscription Bar Using Filmora](https://thmb.techidaily.com/d208efb0315dc3e80b4d5a8f4b751d30ee62ca28dd2151c249d15e615be6f528.jpg)
"[New] A Simple Path to Enhanced YouTube Sign-Ups - Create Animated Subscription Bar Using Filmora"

A Simple Path to Enhanced YouTube Sign-Ups - Create Animated Subscription Bar Using Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Elevate Your Digital Footprint: Crafting Compelling Shorts Thumbnails
YouTube is one of the most popular social media platforms getting popular with new features day by day. We all are aware that recently YouTube has come up with a concept of YouTube shorts which is a short form of a video to create short, catchy content to deliver an amazing experience. One of the factors to increase your views is to improve your video thumbnails. YouTube shorts thumbnail plays a huge role in creating an appeal to the audience.
Thumbnails for YouTube shorts catch the attention of potential viewers and make them click on the play button and watch your video content.
Let’s find how to create YouTube short thumbnails in an easy manner:
In this article
01 Are Thumbnails Necessary for YouTube Shorts?
02 How to Add Custom YouTube Shorts Thumbnails Effortlessly
03 Tips to Make YouTube Shorts Videos Stand Out
Part 1: Are Thumbnails Necessary for YouTube Shorts?
YouTube shorts thumbnails are small and clickable snapshots that users see whole they are surfing through videos. Thumbnails for YouTube shorts are nothing but an image that might make them click on a play button. YouTube shorts thumbnail plays a vital role as a title of a video that gives a preview of your video content.

Your YouTube shorts thumbnail does not need to be pleasing and appealing but also showcase your content in a realistic manner. Also, consider YouTube shorts thumbnail size in mind while designing the best outcome.
Are you wondering how YouTube does shorts thumbnails can be important in driving traffic? YouTube shorts thumbnail can make others watch a video with an exciting look. If you don’t create eye-catchy thumbnails for YouTube shorts then people would not find any urge in clicking on a play button.
However good your content is but if you are not presenting it in the right manner to your viewers then it would not create any sense. So creating attractive thumbnails for YouTube shorts with high-quality graphics would impact in a greater manner to gain maximum views.
Part 2: How to Add Custom YouTube Shorts Thumbnails Effortlessly
Once you are done creating with customized YouTube shorts thumbnail, uploading YouTube shorts thumbnail is similar to adding a regular video on YouTube shorts.
Here below is a step by step guide for you:
Step 1: At first, you need to open the YouTube app and create a Short.
Step 2: Then after Upload the Short to YouTube.
Step 3: Now go to a desktop computer and open your channel’s YouTube Studio.
Step 4: Then click Content on the left navigation menu.
Step 5: Find the YouTube Short you just uploaded. Then tap on the pencil icon and edit a video as per your preference.
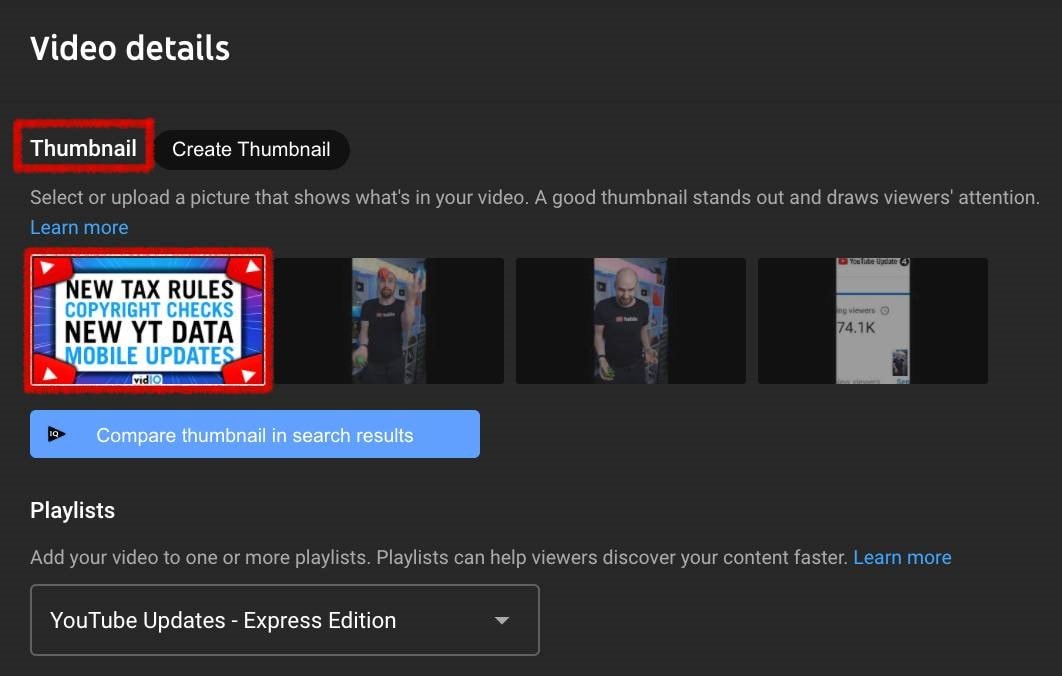
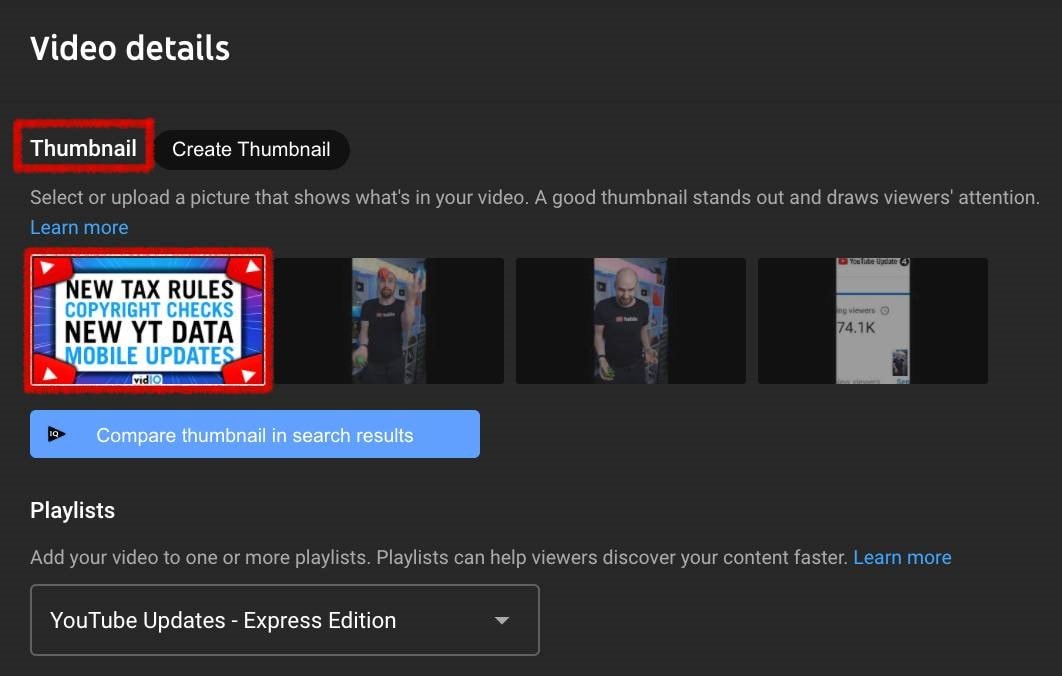
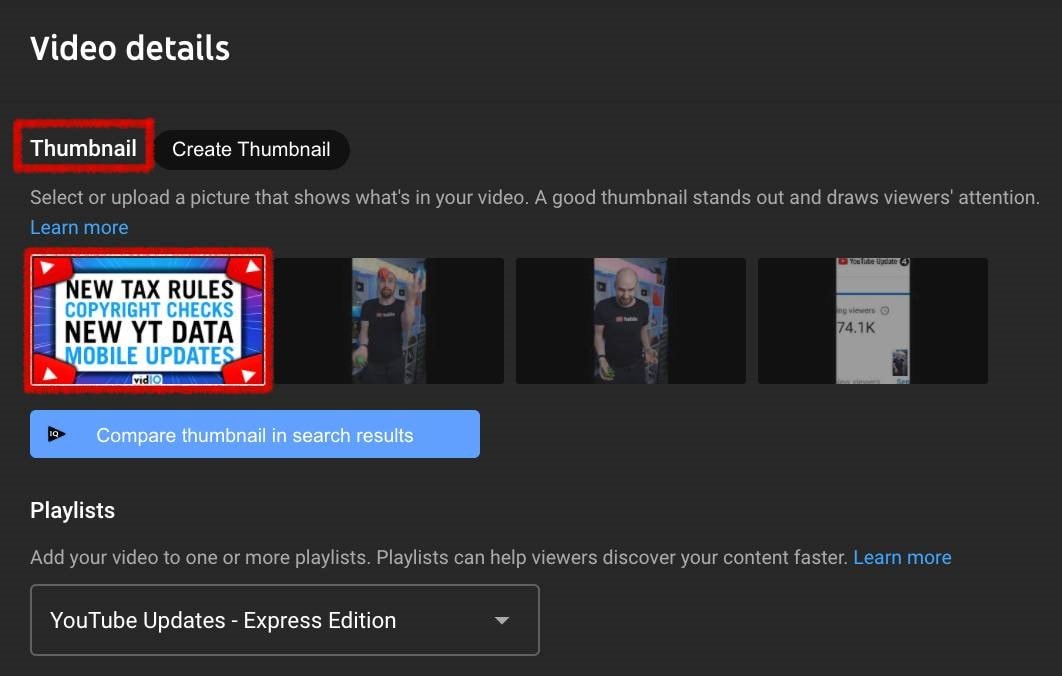
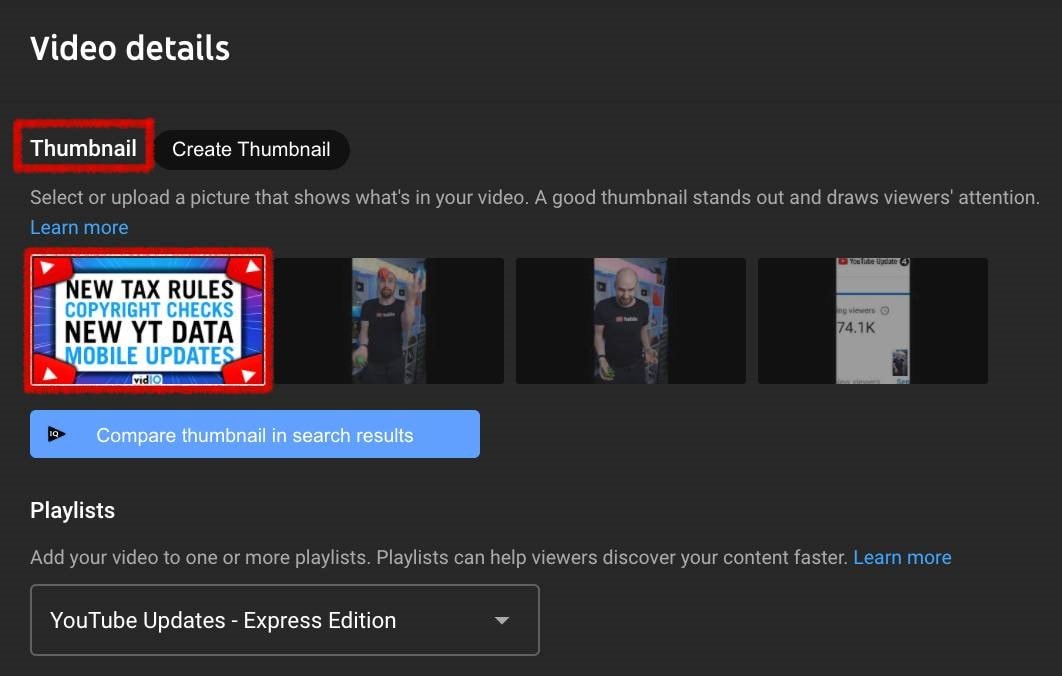
Step 6: At last, scroll down to the thumbnail section. Then you would find an option to custom thumbnail.
Part 3: Tips to Make YouTube Shorts Videos Stand Out
YouTube shorts videos are nothing different from a normal video which we upload on a platform. There are many things that are very important to keep in mind while creating YouTube shorts. Also, it plays a vital role in making a video stand out in front of viewers.
1. Compelling Title
Along with the YouTube shorts, one such thing which plays a major role in attracting viewers is a title. We all are aware that Title says it all and a YouTube short would get noticed surely with a compelling and impulsive title. Also, it would give the viewers a summary of what they can expect from the clip.
2. Detailed Description
Your YouTube Shorts description needs to be simple, specific to the point and should reflect your theme of the content. Herewith detailed description viewers could decide whether a YouTube short is helpful to them or not.
3. Tags
Also, make sure that you are adding relevant tags along with your YouTube shorts video. You can add ‘#Shorts’ in a description just to tell that video clip is created for YouTube shorts. Also, you can add tags based on the genre and/or theme of the short videos to help viewers to the context.
4. Attractive Thumbnail
YouTube shorts thumbnail plays a vital role in attracting viewers and getting more hits on the videos. It helps in catching the eye of viewers at a first glance only. So that make sure to create a thumbnail of your short videos as attractive as you possibly can.
5. Pick the Right Video Editor
Creating YouTube shorts would not only cover great content but also focus on picking the right video editor . Thus here picking a video editor such as Wondershare Filmora would be an ideal choice for you. As it offers rich video editing tools and high filters to create an outstanding appeal for your video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free

Conclusion
Thus YouTube shorts thumbnails are a very important part of your page optimization. Choosing the right YouTube shorts video thumbnail size would make you help grow your YouTube shorts in an easy manner. We have also talked about the importance of creating a YouTube shorts thumbnail to drive more attention to your videos.
02 How to Add Custom YouTube Shorts Thumbnails Effortlessly
03 Tips to Make YouTube Shorts Videos Stand Out
Part 1: Are Thumbnails Necessary for YouTube Shorts?
YouTube shorts thumbnails are small and clickable snapshots that users see whole they are surfing through videos. Thumbnails for YouTube shorts are nothing but an image that might make them click on a play button. YouTube shorts thumbnail plays a vital role as a title of a video that gives a preview of your video content.

Your YouTube shorts thumbnail does not need to be pleasing and appealing but also showcase your content in a realistic manner. Also, consider YouTube shorts thumbnail size in mind while designing the best outcome.
Are you wondering how YouTube does shorts thumbnails can be important in driving traffic? YouTube shorts thumbnail can make others watch a video with an exciting look. If you don’t create eye-catchy thumbnails for YouTube shorts then people would not find any urge in clicking on a play button.
However good your content is but if you are not presenting it in the right manner to your viewers then it would not create any sense. So creating attractive thumbnails for YouTube shorts with high-quality graphics would impact in a greater manner to gain maximum views.
Part 2: How to Add Custom YouTube Shorts Thumbnails Effortlessly
Once you are done creating with customized YouTube shorts thumbnail, uploading YouTube shorts thumbnail is similar to adding a regular video on YouTube shorts.
Here below is a step by step guide for you:
Step 1: At first, you need to open the YouTube app and create a Short.
Step 2: Then after Upload the Short to YouTube.
Step 3: Now go to a desktop computer and open your channel’s YouTube Studio.
Step 4: Then click Content on the left navigation menu.
Step 5: Find the YouTube Short you just uploaded. Then tap on the pencil icon and edit a video as per your preference.
Step 6: At last, scroll down to the thumbnail section. Then you would find an option to custom thumbnail.
Part 3: Tips to Make YouTube Shorts Videos Stand Out
YouTube shorts videos are nothing different from a normal video which we upload on a platform. There are many things that are very important to keep in mind while creating YouTube shorts. Also, it plays a vital role in making a video stand out in front of viewers.
1. Compelling Title
Along with the YouTube shorts, one such thing which plays a major role in attracting viewers is a title. We all are aware that Title says it all and a YouTube short would get noticed surely with a compelling and impulsive title. Also, it would give the viewers a summary of what they can expect from the clip.
2. Detailed Description
Your YouTube Shorts description needs to be simple, specific to the point and should reflect your theme of the content. Herewith detailed description viewers could decide whether a YouTube short is helpful to them or not.
3. Tags
Also, make sure that you are adding relevant tags along with your YouTube shorts video. You can add ‘#Shorts’ in a description just to tell that video clip is created for YouTube shorts. Also, you can add tags based on the genre and/or theme of the short videos to help viewers to the context.
4. Attractive Thumbnail
YouTube shorts thumbnail plays a vital role in attracting viewers and getting more hits on the videos. It helps in catching the eye of viewers at a first glance only. So that make sure to create a thumbnail of your short videos as attractive as you possibly can.
5. Pick the Right Video Editor
Creating YouTube shorts would not only cover great content but also focus on picking the right video editor . Thus here picking a video editor such as Wondershare Filmora would be an ideal choice for you. As it offers rich video editing tools and high filters to create an outstanding appeal for your video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free

Conclusion
Thus YouTube shorts thumbnails are a very important part of your page optimization. Choosing the right YouTube shorts video thumbnail size would make you help grow your YouTube shorts in an easy manner. We have also talked about the importance of creating a YouTube shorts thumbnail to drive more attention to your videos.
02 How to Add Custom YouTube Shorts Thumbnails Effortlessly
03 Tips to Make YouTube Shorts Videos Stand Out
Part 1: Are Thumbnails Necessary for YouTube Shorts?
YouTube shorts thumbnails are small and clickable snapshots that users see whole they are surfing through videos. Thumbnails for YouTube shorts are nothing but an image that might make them click on a play button. YouTube shorts thumbnail plays a vital role as a title of a video that gives a preview of your video content.

Your YouTube shorts thumbnail does not need to be pleasing and appealing but also showcase your content in a realistic manner. Also, consider YouTube shorts thumbnail size in mind while designing the best outcome.
Are you wondering how YouTube does shorts thumbnails can be important in driving traffic? YouTube shorts thumbnail can make others watch a video with an exciting look. If you don’t create eye-catchy thumbnails for YouTube shorts then people would not find any urge in clicking on a play button.
However good your content is but if you are not presenting it in the right manner to your viewers then it would not create any sense. So creating attractive thumbnails for YouTube shorts with high-quality graphics would impact in a greater manner to gain maximum views.
Part 2: How to Add Custom YouTube Shorts Thumbnails Effortlessly
Once you are done creating with customized YouTube shorts thumbnail, uploading YouTube shorts thumbnail is similar to adding a regular video on YouTube shorts.
Here below is a step by step guide for you:
Step 1: At first, you need to open the YouTube app and create a Short.
Step 2: Then after Upload the Short to YouTube.
Step 3: Now go to a desktop computer and open your channel’s YouTube Studio.
Step 4: Then click Content on the left navigation menu.
Step 5: Find the YouTube Short you just uploaded. Then tap on the pencil icon and edit a video as per your preference.
Step 6: At last, scroll down to the thumbnail section. Then you would find an option to custom thumbnail.
Part 3: Tips to Make YouTube Shorts Videos Stand Out
YouTube shorts videos are nothing different from a normal video which we upload on a platform. There are many things that are very important to keep in mind while creating YouTube shorts. Also, it plays a vital role in making a video stand out in front of viewers.
1. Compelling Title
Along with the YouTube shorts, one such thing which plays a major role in attracting viewers is a title. We all are aware that Title says it all and a YouTube short would get noticed surely with a compelling and impulsive title. Also, it would give the viewers a summary of what they can expect from the clip.
2. Detailed Description
Your YouTube Shorts description needs to be simple, specific to the point and should reflect your theme of the content. Herewith detailed description viewers could decide whether a YouTube short is helpful to them or not.
3. Tags
Also, make sure that you are adding relevant tags along with your YouTube shorts video. You can add ‘#Shorts’ in a description just to tell that video clip is created for YouTube shorts. Also, you can add tags based on the genre and/or theme of the short videos to help viewers to the context.
4. Attractive Thumbnail
YouTube shorts thumbnail plays a vital role in attracting viewers and getting more hits on the videos. It helps in catching the eye of viewers at a first glance only. So that make sure to create a thumbnail of your short videos as attractive as you possibly can.
5. Pick the Right Video Editor
Creating YouTube shorts would not only cover great content but also focus on picking the right video editor . Thus here picking a video editor such as Wondershare Filmora would be an ideal choice for you. As it offers rich video editing tools and high filters to create an outstanding appeal for your video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free

Conclusion
Thus YouTube shorts thumbnails are a very important part of your page optimization. Choosing the right YouTube shorts video thumbnail size would make you help grow your YouTube shorts in an easy manner. We have also talked about the importance of creating a YouTube shorts thumbnail to drive more attention to your videos.
02 How to Add Custom YouTube Shorts Thumbnails Effortlessly
03 Tips to Make YouTube Shorts Videos Stand Out
Part 1: Are Thumbnails Necessary for YouTube Shorts?
YouTube shorts thumbnails are small and clickable snapshots that users see whole they are surfing through videos. Thumbnails for YouTube shorts are nothing but an image that might make them click on a play button. YouTube shorts thumbnail plays a vital role as a title of a video that gives a preview of your video content.

Your YouTube shorts thumbnail does not need to be pleasing and appealing but also showcase your content in a realistic manner. Also, consider YouTube shorts thumbnail size in mind while designing the best outcome.
Are you wondering how YouTube does shorts thumbnails can be important in driving traffic? YouTube shorts thumbnail can make others watch a video with an exciting look. If you don’t create eye-catchy thumbnails for YouTube shorts then people would not find any urge in clicking on a play button.
However good your content is but if you are not presenting it in the right manner to your viewers then it would not create any sense. So creating attractive thumbnails for YouTube shorts with high-quality graphics would impact in a greater manner to gain maximum views.
Part 2: How to Add Custom YouTube Shorts Thumbnails Effortlessly
Once you are done creating with customized YouTube shorts thumbnail, uploading YouTube shorts thumbnail is similar to adding a regular video on YouTube shorts.
Here below is a step by step guide for you:
Step 1: At first, you need to open the YouTube app and create a Short.
Step 2: Then after Upload the Short to YouTube.
Step 3: Now go to a desktop computer and open your channel’s YouTube Studio.
Step 4: Then click Content on the left navigation menu.
Step 5: Find the YouTube Short you just uploaded. Then tap on the pencil icon and edit a video as per your preference.
Step 6: At last, scroll down to the thumbnail section. Then you would find an option to custom thumbnail.
Part 3: Tips to Make YouTube Shorts Videos Stand Out
YouTube shorts videos are nothing different from a normal video which we upload on a platform. There are many things that are very important to keep in mind while creating YouTube shorts. Also, it plays a vital role in making a video stand out in front of viewers.
1. Compelling Title
Along with the YouTube shorts, one such thing which plays a major role in attracting viewers is a title. We all are aware that Title says it all and a YouTube short would get noticed surely with a compelling and impulsive title. Also, it would give the viewers a summary of what they can expect from the clip.
2. Detailed Description
Your YouTube Shorts description needs to be simple, specific to the point and should reflect your theme of the content. Herewith detailed description viewers could decide whether a YouTube short is helpful to them or not.
3. Tags
Also, make sure that you are adding relevant tags along with your YouTube shorts video. You can add ‘#Shorts’ in a description just to tell that video clip is created for YouTube shorts. Also, you can add tags based on the genre and/or theme of the short videos to help viewers to the context.
4. Attractive Thumbnail
YouTube shorts thumbnail plays a vital role in attracting viewers and getting more hits on the videos. It helps in catching the eye of viewers at a first glance only. So that make sure to create a thumbnail of your short videos as attractive as you possibly can.
5. Pick the Right Video Editor
Creating YouTube shorts would not only cover great content but also focus on picking the right video editor . Thus here picking a video editor such as Wondershare Filmora would be an ideal choice for you. As it offers rich video editing tools and high filters to create an outstanding appeal for your video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free

Conclusion
Thus YouTube shorts thumbnails are a very important part of your page optimization. Choosing the right YouTube shorts video thumbnail size would make you help grow your YouTube shorts in an easy manner. We have also talked about the importance of creating a YouTube shorts thumbnail to drive more attention to your videos.
Also read:
- [New] Ultimate Audio Alerts High-Quality Pages
- [Updated] Earning Equations Decoding the Mathematics Behind YouTube Income Monitoring
- [Updated] The Art of Engaging Viewers Alive in the Age of Virtual Gatherings
- Create with Colors YouTube Banner Creation Guide for 2024
- Customizing YouTube Viewing Policies for Your Content for 2024
- Natural Vs. Artificial Balancing Your Set's Illumination
- Pioneer Productions Leading Free Editors on Android for 2024
- Step-by-Step Troubleshooting for Fixing Non-Recognized USB Devices and Failed Resets on Windows 1N
- The Ultimate Guide to ChargeTech's 27000mAh Battery Backup Solution
- Understanding the Distinction: Malware Vs. Spyware Explained by MalwareFox
- Title: [New] A Simple Path to Enhanced YouTube Sign-Ups - Create Animated Subscription Bar Using Filmora
- Author: Brian
- Created at : 2024-10-26 20:47:47
- Updated at : 2024-10-30 02:38:34
- Link: https://youtube-video-recordings.techidaily.com/new-a-simple-path-to-enhanced-youtube-sign-ups-create-animated-subscription-bar-using-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.

