![[New] A Comprehensive Walkthrough for iMovie and YouTube Collaboration](https://thmb.techidaily.com/738343d11636524e97e883ecdfb55ee8c179338e8409002b7334f65b8debc634.jpg)
[New] A Comprehensive Walkthrough for iMovie and YouTube Collaboration

A Comprehensive Walkthrough for iMovie and YouTube Collaboration
Easy Way to Edit YouTube Videos in iMovie

Richard Bennett
Mar 27, 2024• Proven solutions
iMovie is the built-in video editor that allows you to combine several video clips. It is available for both Mac and iOS devices. This app was first released in 1999 when it came with the iMac DV model.
With the use of the iMovie, you are able to create movies that include sound effects, menus, transitions, titles, themes, and music, just to name a few. The resulting movie can be saved onto physical media or as a file on the hard drive.
If you are a Mac user, then you can easily edit YouTube videos in iMovie. All you need to do is to follow the simple steps below. In this article, you will learn how to import videos, organize videos, add YouTube titles and add transitions.
Part 1. Steps on Editing YouTube Videos Using iMovie
To edit a video for YouTube with iMovie, you can follow these steps.
Step 1: Import Video Clips into iMovie
If you have recorded the video clips with the use of a videocam, then connect the camera to the Mac and open the app. You can import the videos by manually selecting the clips that will be part of the YouTube video.
Note: If you want to import videos that you have already published on your YouTube channel, then you can download them from the channel, and save them as MP4. However, if the videos were uploaded by other users, then you need to use a video converter, this article will let you know the 8 best video converters to convert video to MP4.
Step 2: Edit the Video Clips
Once you have all the clips that you need, the next step is to edit YouTube videos in iMovie. When you import the clips, you have created an Event in the app. If you want to include a clip in your final video, just drag the file to the project browser, where you can edit the video.

You can also add videos from other Events into the current project. You can select the parts of the video by dragging across the video from the chosen start to stop points. Edit the video until you are satisfied with the results.
Step 3: Enhance the Video
Once you have edited the video, you can then add background music, themes, sound effects, onscreen text, transitions between clips, and photos. The best thing about iMovie is that it comes with a sound effects library. It also allows you to upload audio from your iTunes library, iLife, and GarageBand.
iMovie allows you to add text to any part of the video, whether it is a title screen at the start, credits at the end, and everything in between. Try to enhance the video until you think it is ready to be uploaded to YouTube.
- Add YouTube title : If you want to add a title for YouTube Video, all you need to do is click Title in the toolbar, and then highlight My Movie on the left. From here, enter the title you like.
- Organize videos : You also can rearrange video clips in the timeline. Just drag the video on the timeline to wherever you want.
- Add transitions : If you have more than one video clip, you definitely need transitions between them. Click the Transitions tab, and then select one transition you like. In the end, drag it to stop between two clips.
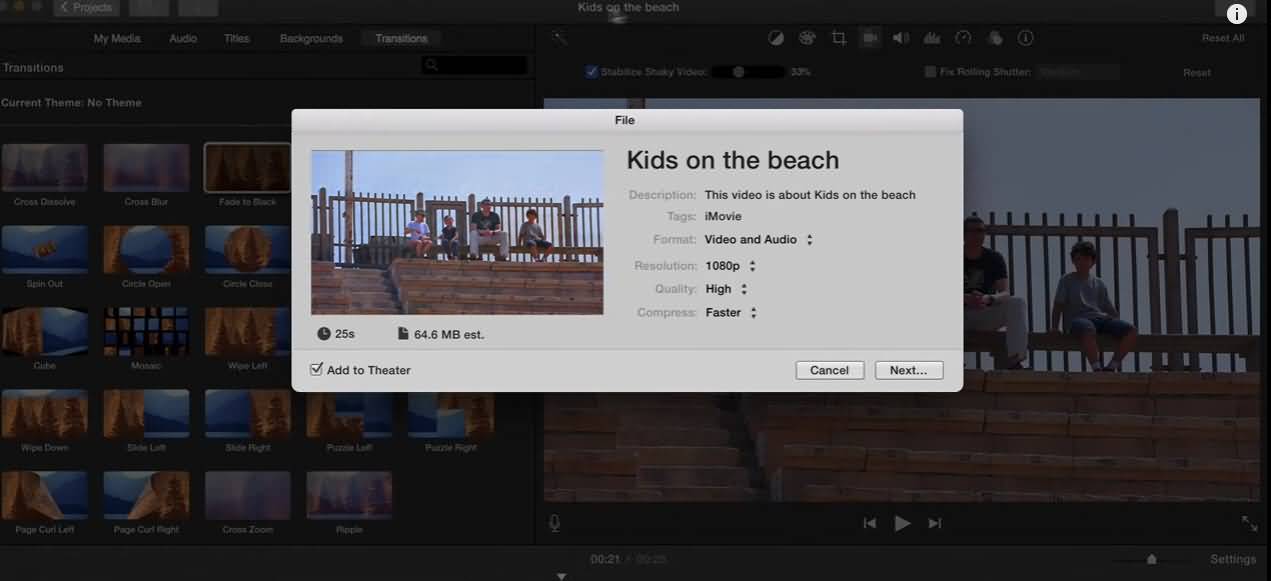
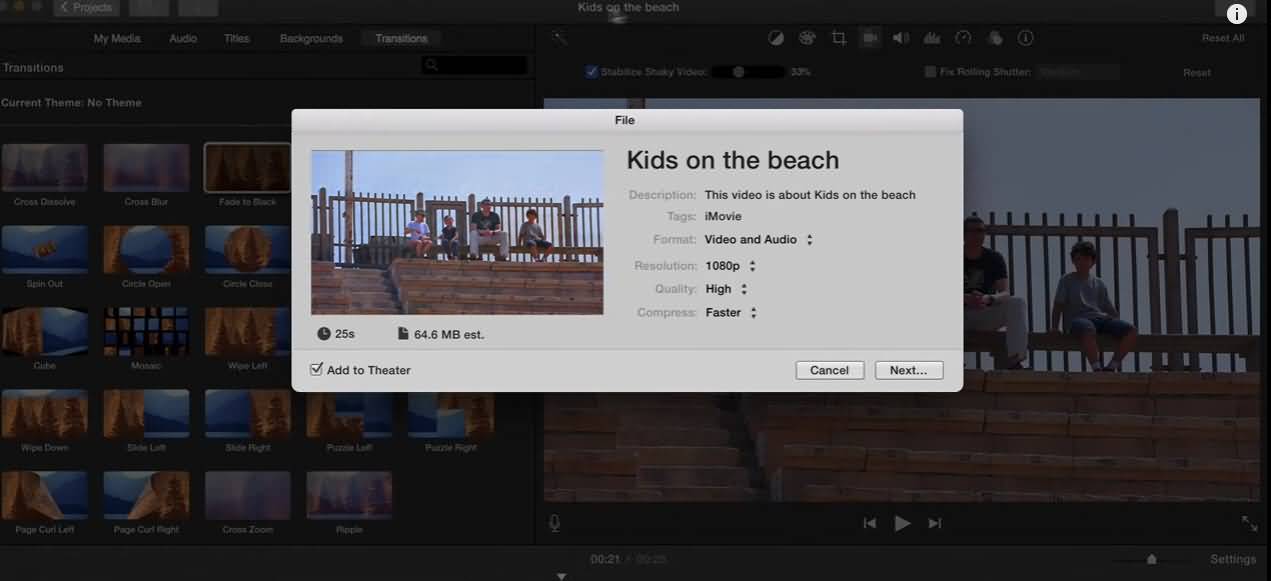
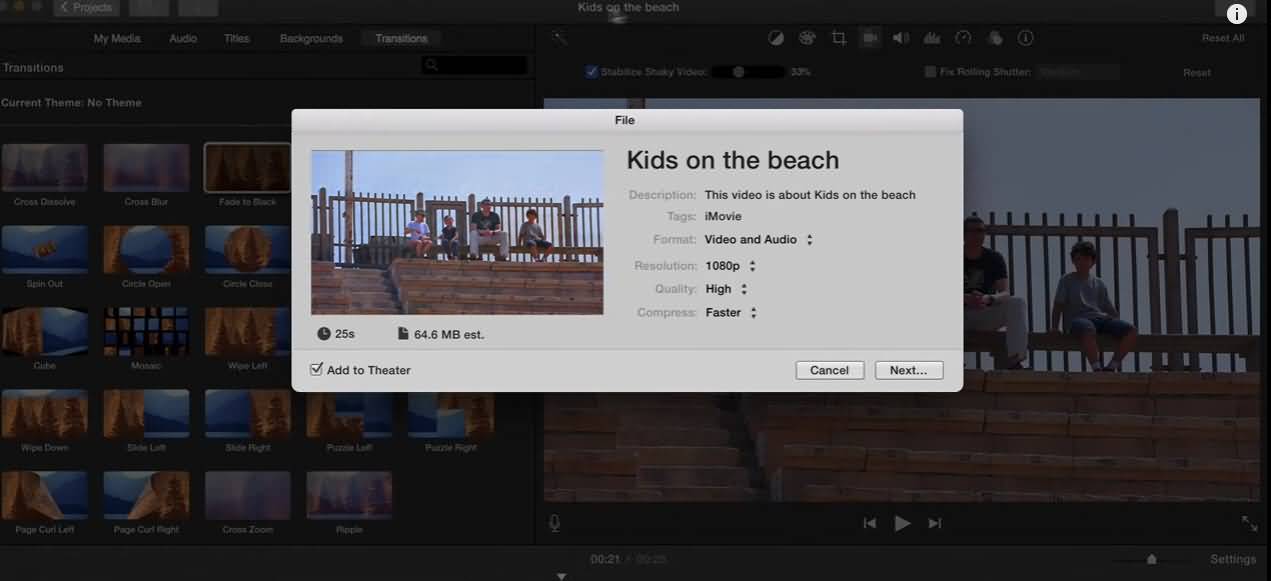
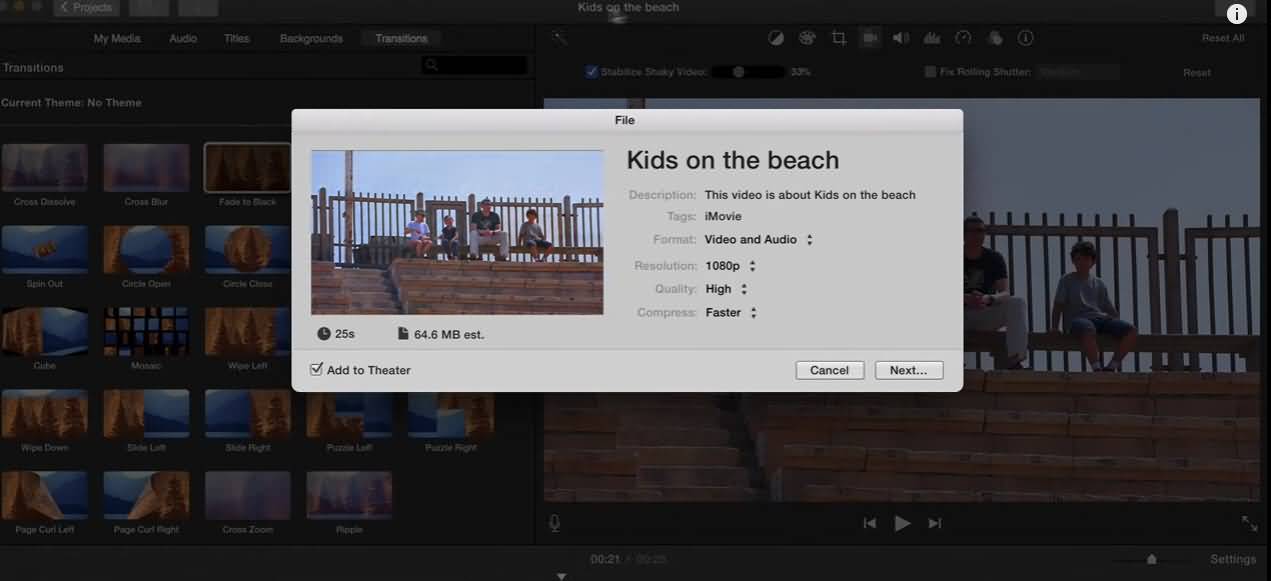
Step 4: Export and Upload the Video to YouTube

When you edit YouTube videos in iMovie, you have the option to export the video straight to the video streaming website. All you need to do is to click on the Share button found at the top of the screen. Then select YouTube. Add your YouTube account in iMovie by entering your username and password. Then you choose a title, description, and tags for the video.
You can choose the resolution and size of the video that includes HD 720p and HD 1080p, mobile, medium, and large. Click on Publish to upload the video to YouTube. Uploading the video will take several minutes to a couple of hours, depending on the resolution and size of the video.
Part 2. A Better Choice to Edit YouTube Videos
There’s a better way to edit YouTube videos. It involves the use of Wondershare Filmora . It is user-friendly and allows beginners to make videos professional-looking videos.
This software has more than 300 video effects for family, weddings, love, and travel, etc. You can also add animated captions to photos that will help tell the story. It comes with an array of intro and credit templates that will enhance your video.
Lastly, you can easily share the resulting movie on YouTube, DVD, other devices, and a lot more.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
iMovie is the built-in video editor that allows you to combine several video clips. It is available for both Mac and iOS devices. This app was first released in 1999 when it came with the iMac DV model.
With the use of the iMovie, you are able to create movies that include sound effects, menus, transitions, titles, themes, and music, just to name a few. The resulting movie can be saved onto physical media or as a file on the hard drive.
If you are a Mac user, then you can easily edit YouTube videos in iMovie. All you need to do is to follow the simple steps below. In this article, you will learn how to import videos, organize videos, add YouTube titles and add transitions.
Part 1. Steps on Editing YouTube Videos Using iMovie
To edit a video for YouTube with iMovie, you can follow these steps.
Step 1: Import Video Clips into iMovie
If you have recorded the video clips with the use of a videocam, then connect the camera to the Mac and open the app. You can import the videos by manually selecting the clips that will be part of the YouTube video.
Note: If you want to import videos that you have already published on your YouTube channel, then you can download them from the channel, and save them as MP4. However, if the videos were uploaded by other users, then you need to use a video converter, this article will let you know the 8 best video converters to convert video to MP4.
Step 2: Edit the Video Clips
Once you have all the clips that you need, the next step is to edit YouTube videos in iMovie. When you import the clips, you have created an Event in the app. If you want to include a clip in your final video, just drag the file to the project browser, where you can edit the video.

You can also add videos from other Events into the current project. You can select the parts of the video by dragging across the video from the chosen start to stop points. Edit the video until you are satisfied with the results.
Step 3: Enhance the Video
Once you have edited the video, you can then add background music, themes, sound effects, onscreen text, transitions between clips, and photos. The best thing about iMovie is that it comes with a sound effects library. It also allows you to upload audio from your iTunes library, iLife, and GarageBand.
iMovie allows you to add text to any part of the video, whether it is a title screen at the start, credits at the end, and everything in between. Try to enhance the video until you think it is ready to be uploaded to YouTube.
- Add YouTube title : If you want to add a title for YouTube Video, all you need to do is click Title in the toolbar, and then highlight My Movie on the left. From here, enter the title you like.
- Organize videos : You also can rearrange video clips in the timeline. Just drag the video on the timeline to wherever you want.
- Add transitions : If you have more than one video clip, you definitely need transitions between them. Click the Transitions tab, and then select one transition you like. In the end, drag it to stop between two clips.
Step 4: Export and Upload the Video to YouTube

When you edit YouTube videos in iMovie, you have the option to export the video straight to the video streaming website. All you need to do is to click on the Share button found at the top of the screen. Then select YouTube. Add your YouTube account in iMovie by entering your username and password. Then you choose a title, description, and tags for the video.
You can choose the resolution and size of the video that includes HD 720p and HD 1080p, mobile, medium, and large. Click on Publish to upload the video to YouTube. Uploading the video will take several minutes to a couple of hours, depending on the resolution and size of the video.
Part 2. A Better Choice to Edit YouTube Videos
There’s a better way to edit YouTube videos. It involves the use of Wondershare Filmora . It is user-friendly and allows beginners to make videos professional-looking videos.
This software has more than 300 video effects for family, weddings, love, and travel, etc. You can also add animated captions to photos that will help tell the story. It comes with an array of intro and credit templates that will enhance your video.
Lastly, you can easily share the resulting movie on YouTube, DVD, other devices, and a lot more.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
iMovie is the built-in video editor that allows you to combine several video clips. It is available for both Mac and iOS devices. This app was first released in 1999 when it came with the iMac DV model.
With the use of the iMovie, you are able to create movies that include sound effects, menus, transitions, titles, themes, and music, just to name a few. The resulting movie can be saved onto physical media or as a file on the hard drive.
If you are a Mac user, then you can easily edit YouTube videos in iMovie. All you need to do is to follow the simple steps below. In this article, you will learn how to import videos, organize videos, add YouTube titles and add transitions.
Part 1. Steps on Editing YouTube Videos Using iMovie
To edit a video for YouTube with iMovie, you can follow these steps.
Step 1: Import Video Clips into iMovie
If you have recorded the video clips with the use of a videocam, then connect the camera to the Mac and open the app. You can import the videos by manually selecting the clips that will be part of the YouTube video.
Note: If you want to import videos that you have already published on your YouTube channel, then you can download them from the channel, and save them as MP4. However, if the videos were uploaded by other users, then you need to use a video converter, this article will let you know the 8 best video converters to convert video to MP4.
Step 2: Edit the Video Clips
Once you have all the clips that you need, the next step is to edit YouTube videos in iMovie. When you import the clips, you have created an Event in the app. If you want to include a clip in your final video, just drag the file to the project browser, where you can edit the video.

You can also add videos from other Events into the current project. You can select the parts of the video by dragging across the video from the chosen start to stop points. Edit the video until you are satisfied with the results.
Step 3: Enhance the Video
Once you have edited the video, you can then add background music, themes, sound effects, onscreen text, transitions between clips, and photos. The best thing about iMovie is that it comes with a sound effects library. It also allows you to upload audio from your iTunes library, iLife, and GarageBand.
iMovie allows you to add text to any part of the video, whether it is a title screen at the start, credits at the end, and everything in between. Try to enhance the video until you think it is ready to be uploaded to YouTube.
- Add YouTube title : If you want to add a title for YouTube Video, all you need to do is click Title in the toolbar, and then highlight My Movie on the left. From here, enter the title you like.
- Organize videos : You also can rearrange video clips in the timeline. Just drag the video on the timeline to wherever you want.
- Add transitions : If you have more than one video clip, you definitely need transitions between them. Click the Transitions tab, and then select one transition you like. In the end, drag it to stop between two clips.
Step 4: Export and Upload the Video to YouTube

When you edit YouTube videos in iMovie, you have the option to export the video straight to the video streaming website. All you need to do is to click on the Share button found at the top of the screen. Then select YouTube. Add your YouTube account in iMovie by entering your username and password. Then you choose a title, description, and tags for the video.
You can choose the resolution and size of the video that includes HD 720p and HD 1080p, mobile, medium, and large. Click on Publish to upload the video to YouTube. Uploading the video will take several minutes to a couple of hours, depending on the resolution and size of the video.
Part 2. A Better Choice to Edit YouTube Videos
There’s a better way to edit YouTube videos. It involves the use of Wondershare Filmora . It is user-friendly and allows beginners to make videos professional-looking videos.
This software has more than 300 video effects for family, weddings, love, and travel, etc. You can also add animated captions to photos that will help tell the story. It comes with an array of intro and credit templates that will enhance your video.
Lastly, you can easily share the resulting movie on YouTube, DVD, other devices, and a lot more.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
iMovie is the built-in video editor that allows you to combine several video clips. It is available for both Mac and iOS devices. This app was first released in 1999 when it came with the iMac DV model.
With the use of the iMovie, you are able to create movies that include sound effects, menus, transitions, titles, themes, and music, just to name a few. The resulting movie can be saved onto physical media or as a file on the hard drive.
If you are a Mac user, then you can easily edit YouTube videos in iMovie. All you need to do is to follow the simple steps below. In this article, you will learn how to import videos, organize videos, add YouTube titles and add transitions.
Part 1. Steps on Editing YouTube Videos Using iMovie
To edit a video for YouTube with iMovie, you can follow these steps.
Step 1: Import Video Clips into iMovie
If you have recorded the video clips with the use of a videocam, then connect the camera to the Mac and open the app. You can import the videos by manually selecting the clips that will be part of the YouTube video.
Note: If you want to import videos that you have already published on your YouTube channel, then you can download them from the channel, and save them as MP4. However, if the videos were uploaded by other users, then you need to use a video converter, this article will let you know the 8 best video converters to convert video to MP4.
Step 2: Edit the Video Clips
Once you have all the clips that you need, the next step is to edit YouTube videos in iMovie. When you import the clips, you have created an Event in the app. If you want to include a clip in your final video, just drag the file to the project browser, where you can edit the video.

You can also add videos from other Events into the current project. You can select the parts of the video by dragging across the video from the chosen start to stop points. Edit the video until you are satisfied with the results.
Step 3: Enhance the Video
Once you have edited the video, you can then add background music, themes, sound effects, onscreen text, transitions between clips, and photos. The best thing about iMovie is that it comes with a sound effects library. It also allows you to upload audio from your iTunes library, iLife, and GarageBand.
iMovie allows you to add text to any part of the video, whether it is a title screen at the start, credits at the end, and everything in between. Try to enhance the video until you think it is ready to be uploaded to YouTube.
- Add YouTube title : If you want to add a title for YouTube Video, all you need to do is click Title in the toolbar, and then highlight My Movie on the left. From here, enter the title you like.
- Organize videos : You also can rearrange video clips in the timeline. Just drag the video on the timeline to wherever you want.
- Add transitions : If you have more than one video clip, you definitely need transitions between them. Click the Transitions tab, and then select one transition you like. In the end, drag it to stop between two clips.
Step 4: Export and Upload the Video to YouTube

When you edit YouTube videos in iMovie, you have the option to export the video straight to the video streaming website. All you need to do is to click on the Share button found at the top of the screen. Then select YouTube. Add your YouTube account in iMovie by entering your username and password. Then you choose a title, description, and tags for the video.
You can choose the resolution and size of the video that includes HD 720p and HD 1080p, mobile, medium, and large. Click on Publish to upload the video to YouTube. Uploading the video will take several minutes to a couple of hours, depending on the resolution and size of the video.
Part 2. A Better Choice to Edit YouTube Videos
There’s a better way to edit YouTube videos. It involves the use of Wondershare Filmora . It is user-friendly and allows beginners to make videos professional-looking videos.
This software has more than 300 video effects for family, weddings, love, and travel, etc. You can also add animated captions to photos that will help tell the story. It comes with an array of intro and credit templates that will enhance your video.
Lastly, you can easily share the resulting movie on YouTube, DVD, other devices, and a lot more.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Streamline Your YouTube Experience: Creating Custom Subscription Bar with Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] Alternative Secrets to Sharing Files Efficiently
- [New] Enhancing YouTube Videos Proper Lighting Methods
- A Deep Dive Into What Is Bing?
- AOL Not Working on iOS? Overcome the Hurdle With Our Top 6 Repair Tactics
- Boost Viewers Interaction via YouTube Cards for 2024
- Boosting Streams Switching to AV1 in YouTube's Settings for 2024
- Conversational Charm: The Ultimate List of Flirting Favorites
- Direct Transmission of Google Meet Into Your YouTube Playlist for 2024
- Faster Adjustment of YouTube Videos for Mac Pixels
- Find and Get the Most Recent Intel Iris GFX 655 Driver for a Seamless Windows 11 Experience
- In 2024, Channel Branding 101 Brainstorm Techniques
- In 2024, Preserving Audio-Visual Content ITunes Edition
- The Best 8 VPN Hardware Devices Reviewed On Realme GT Neo 5 SE | Dr.fone
- Title: [New] A Comprehensive Walkthrough for iMovie and YouTube Collaboration
- Author: Brian
- Created at : 2024-10-26 01:15:10
- Updated at : 2024-10-30 00:20:48
- Link: https://youtube-video-recordings.techidaily.com/new-a-comprehensive-walkthrough-for-imovie-and-youtube-collaboration/
- License: This work is licensed under CC BY-NC-SA 4.0.

