Integrating YouTube Into TV Sets with Loop Features

Integrating YouTube Into TV Sets with Loop Features
Loop is a YouTube video format that allows viewers to watch a continuous sequence of videos. Loop is similar to traditional YouTube videos, but it can be played on a TV screen like a traditional TV show. Loop is a great way to keep viewers engaged with your content. It’s like a one-stop shop for all your content needs. You can use it to promote your latest video series.
Why looping YouTube videos on a TV is a great idea? First, it can be a fun way to watch your favorite videos without having to worry about the time. Second, it can be a way to save money on your cable. By watching your favorite videos on loop, you can cut down on the number of times you need to watch them.
If you are watching a series of videos, for example, looping them can help you to remember what happened in each one. Secondly, it can help you to learn new information more easily. If you are watching a tutorial or a video about a new topic, looping can help you to remember the details better.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1: How to Create a Loop Video for YouTube
There is a lot of debate around whether or not creating a loop video is necessary for success on YouTube. Some people believe that it’s not necessary, while others believe that it is a must. The main benefit of creating a loop video is that it helps to keep your audience engaged. It also helps to create a sense of continuity between your videos.
Creating a loop video for your YouTube channel increases engagement because viewers can watch the video over and over again. This can lead to more clicks on your ads, which can lead to more revenue. It can also increase your subscribers and views. Maybe some people want to watch the same video multiple times in a row without having to keep pressing the play button on the remote.
Filmora is the best video loop editor:
If you need a powerful video editing tool that will let you create high-quality clips with multiple loops, look no further than Filmora . This software allows you to make various loops of your videos for use in social media, on your website or wherever desired. Plus, with Filmora, there is no limit on the number of loops you can create.
Loop video works well for corporate presentations, tutorials, explainer videos, and much more. You can create looping videos by choosing from one of Filmora’s many templates or creating your own. It’s easy to get started with looping video editing in Filmora! Some people want to watch a video while they do other things, like work on the computer.
Filmora is incredibly easy to use. You can quickly create videos by importing footage, editing and adding effects, and exporting your videos. Plus, the software has several built-in tools that let you customize your videos further. It has many features that make it an excellent choice for anyone looking to create high-quality videos quickly and easily.
How can we loop a video on Filmora? Follow these steps to create a looping video on Filmora:
Step 1 Download the Filmora and create a project
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
You can download the Filmora for free. After installation of this software open it and click on Create New Project. Filmora is not only the video maker or editor, you can also add text and music to your videos, and share them on social media or with friends.

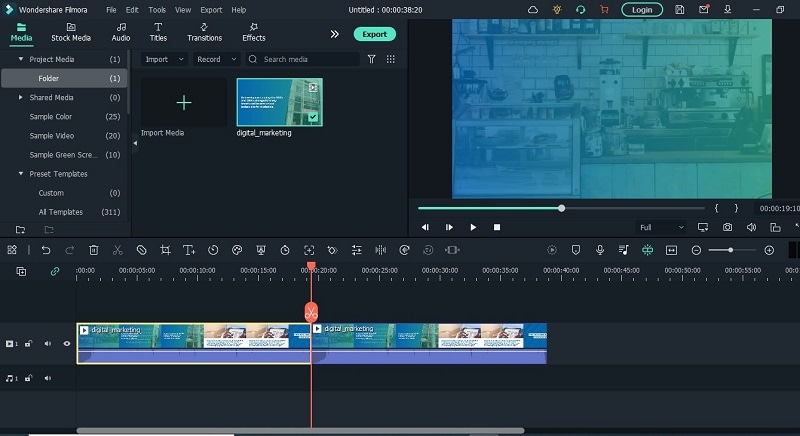
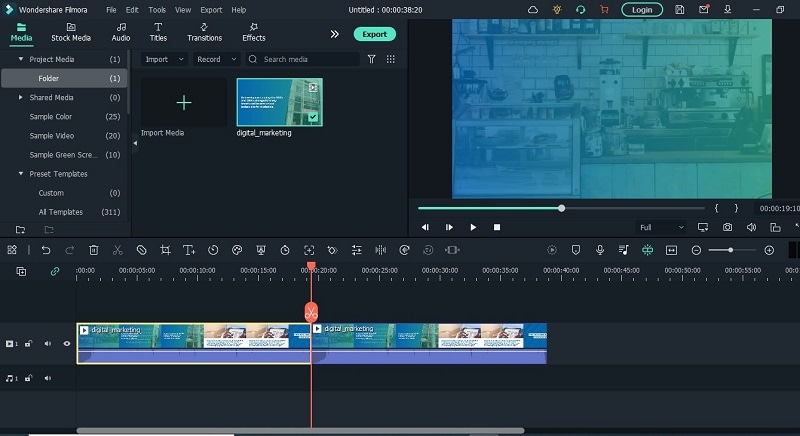
Step 2 Open the video and make copies
Open the video in your timeline. All you need to do is right-click on the video and click on copy. Then simply click or press Ctrl+V on your keyboard and do that for times. You can make as many copies as you want. Then you will have the same clip over and over again which creates the loop effect.

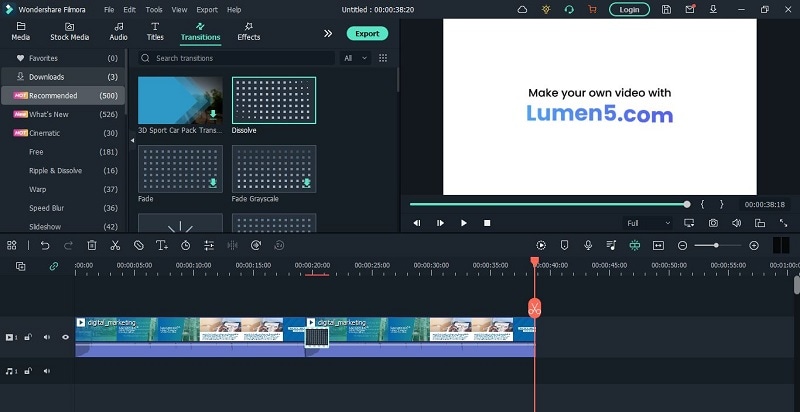
Step 3 Add Transition or any title in the video
After making copies of your video. Add some transitions in your video. Adding transitions to videos can help to keep your videos looking polished and professional. Not only do transitions add an extra layer of visual interest, but they can also help to underscore specific points in your video.
Benefits to create loop video on Filmora
There are many benefits to creating looping videos, especially when using a tool like Filmora. Loop videos are great for social media since they can be set to play on a loop and are viewable without sound. They’re also perfect for short attention spans since you can watch them over and over again without getting bored.
This can be useful for marketing purposes, as it can keep people interested in your video content. Additionally, looping can create a more engaging video experience for viewers, as it keeps them engaged by playing the same clip over and over again. You can easily add captions, and titles to your loop video.
When viewers can pause, rewind, and playback a video over and over again, they are more engaged with it. This increases the chances that they will watch the entire video, and may even share it with friends. You can create a sense of community and connection with your customers. And best of all? You can keep the magic going by adding sound effects and music!
Part 2: Loop a YouTube Video on TV from a Mobile
One of the great features of YouTube is that you can loop YouTube videos on your TV. This means that you can watch a video over and over again without having to fast forward through it. This is great for kids who are constantly asking to watch the same video over and over again. You can also use this feature to watch videos that you have missed.
There is something about relaxing music on the loop that can help to take the edge off. Whether it’s to help you wind down before bed, or to help you relax after a long day, there’s no doubt that looping YouTube on TV can be helpful. Whether you’re looking for something light and calming, or something to help you wind down after a long day, there’s sure to be something on YouTube that can fit the bill.
Let’s have a look at some steps that how to repeat YouTube videos on smart TV.
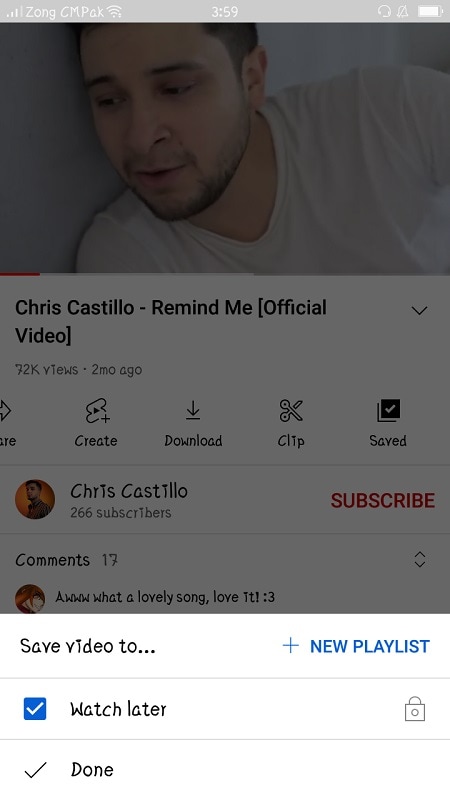
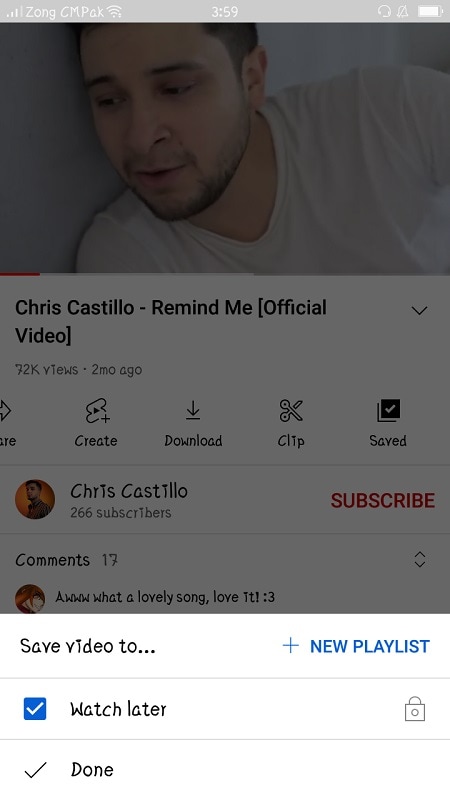
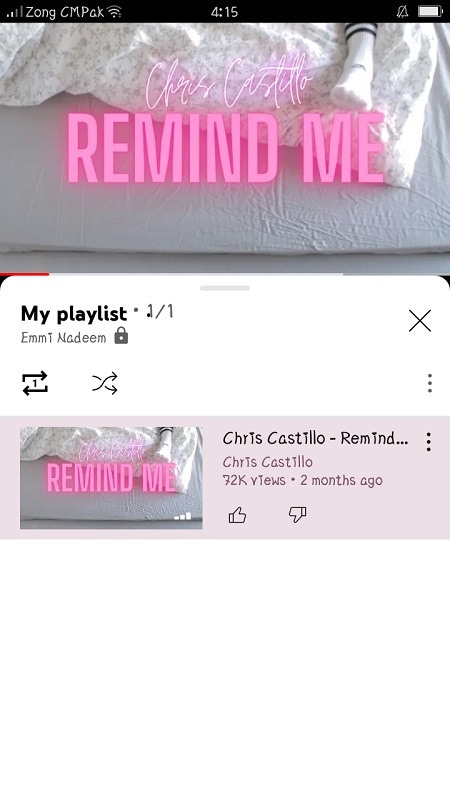
Step 1 Create a Playlist of one or multiple videos
The YouTube app is available on the google play store. You can easily download it from your mobile phones, android, etc. When you open a video on YouTube, several options will appear (like, share, subscribe). You can save the video in your existing playlist or you can create a new playlist.

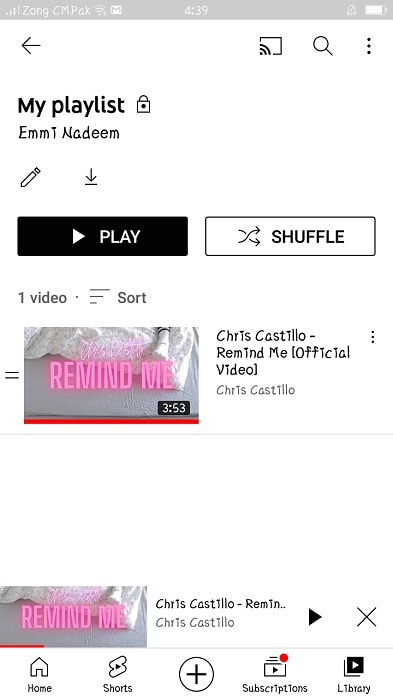
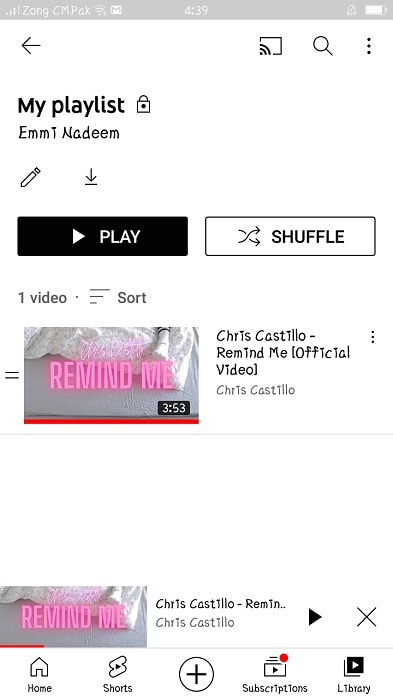
Step 2 Go to the library and select the loop symbol
Click on library this will take you to a list of libraries that have YouTube collections. This can be a great way to find new material to watch, or to find old material that you may have missed. Play back the playlist that you want to loop on the smart TV.

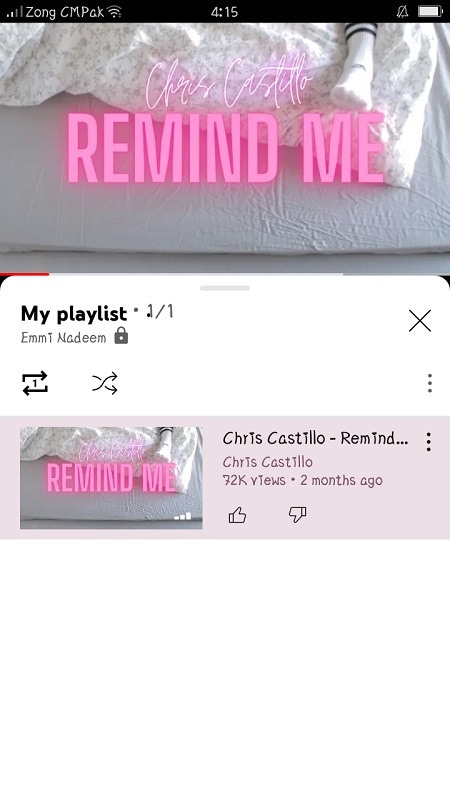
Step 3 Loop the playlist and send the list to the TV
Play the list and click on the loop symbol. At last, launch the YouTube video on your TV. The video will start playing in a loop. It can only be stopped from your mobile phone on which you start playing the list.

Why you might want to loop a YouTube video on a smart TV?
Some people want to watch a video over and over again without having to wait for it to load each time. Looping in a YouTube video can help you do this. Another reason to loop a YouTube video on your TV is if you want to watch it while you are doing something else. YouTube only loops the playlist.
Looping a YouTube video on your TV can also be useful if you have a lot of videos that you want to watch but don’t have enough time for. Looping YouTube videos on your television is a great way to keep your young ones entertained and engaged. Not only are they getting their daily dose of educational content, but they are also being kept enertained.
Wondershare Filmora Loop YouTube videos on PC and Mac with simple clicks.
Free Download Free Download Learn More

Conclusion
Looping YouTube videos on smart TV is an excellent way to watch the content you love, no matter where you are. While it may be true that loop YouTube videos on a smart TV are not imminent, there are some major benefits to be gained from implementing the new technology.
It’s easy to do, and it can be a great way to spend time with family members and friends. Looping YouTube videos on a smart TV is a great way to add some fun and excitement to your experience. The best part is, there are no limitations or restrictions you can loop as many videos as you want, and watch them in any order!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1: How to Create a Loop Video for YouTube
There is a lot of debate around whether or not creating a loop video is necessary for success on YouTube. Some people believe that it’s not necessary, while others believe that it is a must. The main benefit of creating a loop video is that it helps to keep your audience engaged. It also helps to create a sense of continuity between your videos.
Creating a loop video for your YouTube channel increases engagement because viewers can watch the video over and over again. This can lead to more clicks on your ads, which can lead to more revenue. It can also increase your subscribers and views. Maybe some people want to watch the same video multiple times in a row without having to keep pressing the play button on the remote.
Filmora is the best video loop editor:
If you need a powerful video editing tool that will let you create high-quality clips with multiple loops, look no further than Filmora . This software allows you to make various loops of your videos for use in social media, on your website or wherever desired. Plus, with Filmora, there is no limit on the number of loops you can create.
Loop video works well for corporate presentations, tutorials, explainer videos, and much more. You can create looping videos by choosing from one of Filmora’s many templates or creating your own. It’s easy to get started with looping video editing in Filmora! Some people want to watch a video while they do other things, like work on the computer.
Filmora is incredibly easy to use. You can quickly create videos by importing footage, editing and adding effects, and exporting your videos. Plus, the software has several built-in tools that let you customize your videos further. It has many features that make it an excellent choice for anyone looking to create high-quality videos quickly and easily.
How can we loop a video on Filmora? Follow these steps to create a looping video on Filmora:
Step 1 Download the Filmora and create a project
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
You can download the Filmora for free. After installation of this software open it and click on Create New Project. Filmora is not only the video maker or editor, you can also add text and music to your videos, and share them on social media or with friends.

Step 2 Open the video and make copies
Open the video in your timeline. All you need to do is right-click on the video and click on copy. Then simply click or press Ctrl+V on your keyboard and do that for times. You can make as many copies as you want. Then you will have the same clip over and over again which creates the loop effect.

Step 3 Add Transition or any title in the video
After making copies of your video. Add some transitions in your video. Adding transitions to videos can help to keep your videos looking polished and professional. Not only do transitions add an extra layer of visual interest, but they can also help to underscore specific points in your video.
Benefits to create loop video on Filmora
There are many benefits to creating looping videos, especially when using a tool like Filmora. Loop videos are great for social media since they can be set to play on a loop and are viewable without sound. They’re also perfect for short attention spans since you can watch them over and over again without getting bored.
This can be useful for marketing purposes, as it can keep people interested in your video content. Additionally, looping can create a more engaging video experience for viewers, as it keeps them engaged by playing the same clip over and over again. You can easily add captions, and titles to your loop video.
When viewers can pause, rewind, and playback a video over and over again, they are more engaged with it. This increases the chances that they will watch the entire video, and may even share it with friends. You can create a sense of community and connection with your customers. And best of all? You can keep the magic going by adding sound effects and music!
Part 2: Loop a YouTube Video on TV from a Mobile
One of the great features of YouTube is that you can loop YouTube videos on your TV. This means that you can watch a video over and over again without having to fast forward through it. This is great for kids who are constantly asking to watch the same video over and over again. You can also use this feature to watch videos that you have missed.
There is something about relaxing music on the loop that can help to take the edge off. Whether it’s to help you wind down before bed, or to help you relax after a long day, there’s no doubt that looping YouTube on TV can be helpful. Whether you’re looking for something light and calming, or something to help you wind down after a long day, there’s sure to be something on YouTube that can fit the bill.
Let’s have a look at some steps that how to repeat YouTube videos on smart TV.
Step 1 Create a Playlist of one or multiple videos
The YouTube app is available on the google play store. You can easily download it from your mobile phones, android, etc. When you open a video on YouTube, several options will appear (like, share, subscribe). You can save the video in your existing playlist or you can create a new playlist.

Step 2 Go to the library and select the loop symbol
Click on library this will take you to a list of libraries that have YouTube collections. This can be a great way to find new material to watch, or to find old material that you may have missed. Play back the playlist that you want to loop on the smart TV.

Step 3 Loop the playlist and send the list to the TV
Play the list and click on the loop symbol. At last, launch the YouTube video on your TV. The video will start playing in a loop. It can only be stopped from your mobile phone on which you start playing the list.

Why you might want to loop a YouTube video on a smart TV?
Some people want to watch a video over and over again without having to wait for it to load each time. Looping in a YouTube video can help you do this. Another reason to loop a YouTube video on your TV is if you want to watch it while you are doing something else. YouTube only loops the playlist.
Looping a YouTube video on your TV can also be useful if you have a lot of videos that you want to watch but don’t have enough time for. Looping YouTube videos on your television is a great way to keep your young ones entertained and engaged. Not only are they getting their daily dose of educational content, but they are also being kept enertained.
Wondershare Filmora Loop YouTube videos on PC and Mac with simple clicks.
Free Download Free Download Learn More

Conclusion
Looping YouTube videos on smart TV is an excellent way to watch the content you love, no matter where you are. While it may be true that loop YouTube videos on a smart TV are not imminent, there are some major benefits to be gained from implementing the new technology.
It’s easy to do, and it can be a great way to spend time with family members and friends. Looping YouTube videos on a smart TV is a great way to add some fun and excitement to your experience. The best part is, there are no limitations or restrictions you can loop as many videos as you want, and watch them in any order!
Engage and Inspire Viewers - Animated Subscribers in Filmora Explained
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] Top Online Tips Creating Title Magic
- [New] Unlocking the Secrets Behind YouTube Shorts Success
- [Updated] 10 Strategies for Educators Starting Their Own YouTube Series
- [Updated] Bite-Sized Beginnings Easy Steps to Launch Personal/Business Channels From Phones
- [Updated] Channel Buying Made Simple A Beginner’s Toolkit
- 2024 Approved Comprehensive Examination Assessing Gecata's Game Logger
- 2024 Approved Decode YouTube Shorts A Complete Breakdown
- 2024 Approved Decoding YouTube Analytics Insights for Every Content Creator
- Digital Dreams Unite Conference
- HitPaw Screen Recorder Review for 2024
- How To Remove or Bypass Knox Enrollment Service On Tecno Camon 20 Premier 5G
- How to unlock a disable iPhone 13 without a computer
- In 2024, 5 Dreamy Winter Scenes as YouTube Backdrops
- In 2024, Creating Impactful Outros Top 6 FREE Tools
- In 2024, Pokemon Go No GPS Signal? Heres Every Possible Solution On Realme GT 5 Pro | Dr.fone
- Preventing Non-Displayed Images in YouTubes Shorts
- Top Philips Somneo Clock Review: Luxury Meets Functionality in Your Dreams
- Troubleshooting Non-Functional iPhones: Expert Tips for a Working Mic
- What To Do When Motorola Edge 40 Has Black Screen of Death? | Dr.fone
- Title: Integrating YouTube Into TV Sets with Loop Features
- Author: Brian
- Created at : 2024-10-28 23:16:29
- Updated at : 2024-11-04 23:38:07
- Link: https://youtube-video-recordings.techidaily.com/integrating-youtube-into-tv-sets-with-loop-features/
- License: This work is licensed under CC BY-NC-SA 4.0.