:max_bytes(150000):strip_icc():format(webp)/6-things-to-consider-before-buying-a-gaming-pc-5221042-8a79710a1e4549edbc357125123fb04e.jpg)
"In 2024, DIY YouTube Openers Technique One & Technique Two"

DIY YouTube Openers: Technique One & Technique Two
2024 | How to Make a YouTube Intro Video?

Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
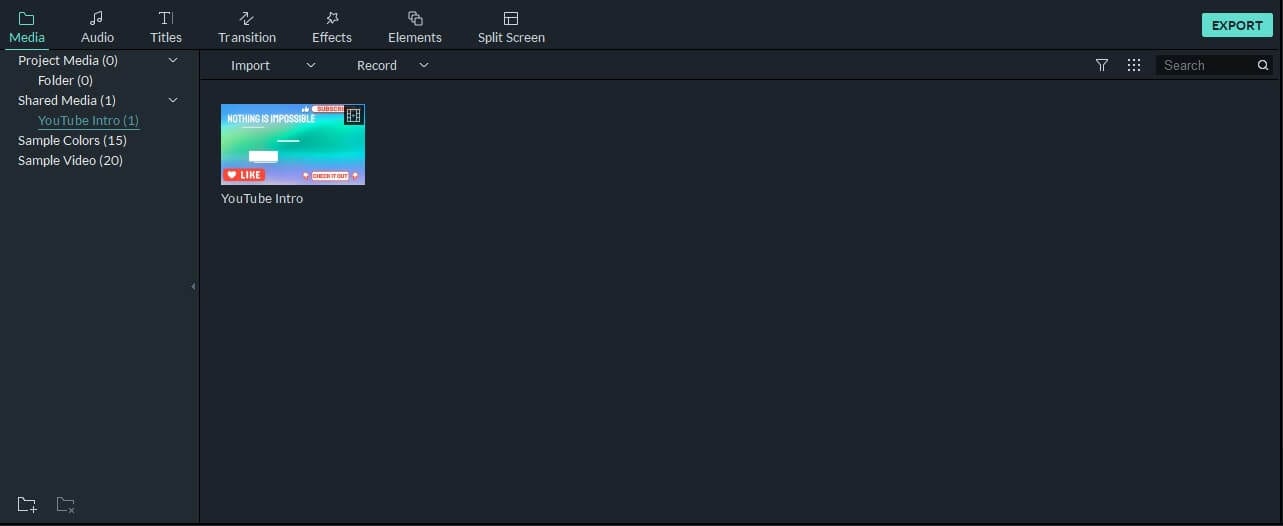
Step 1: Add Intro Background to Filmora
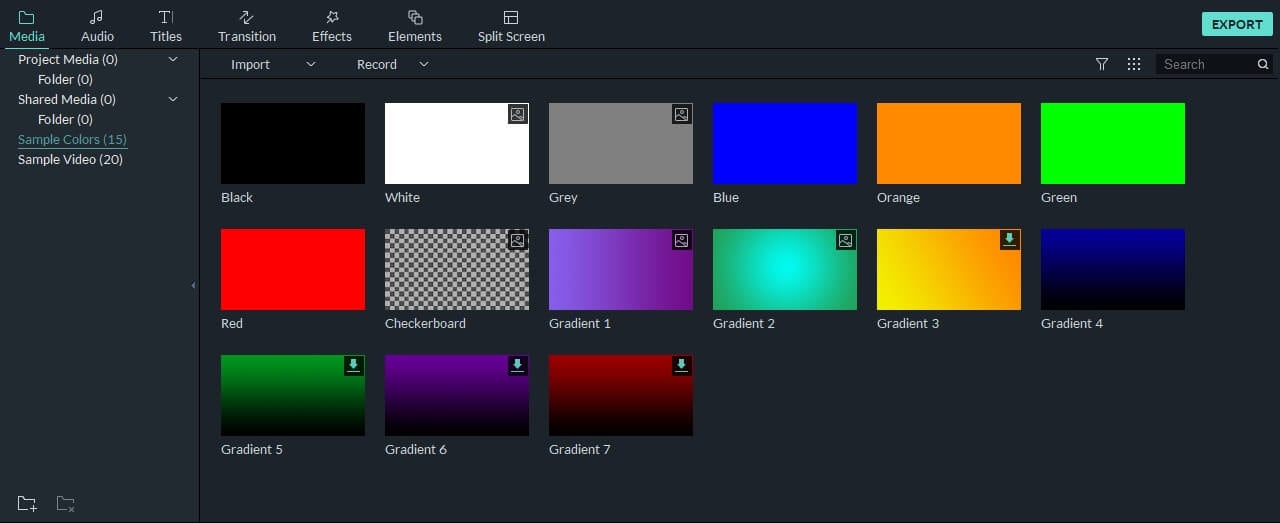
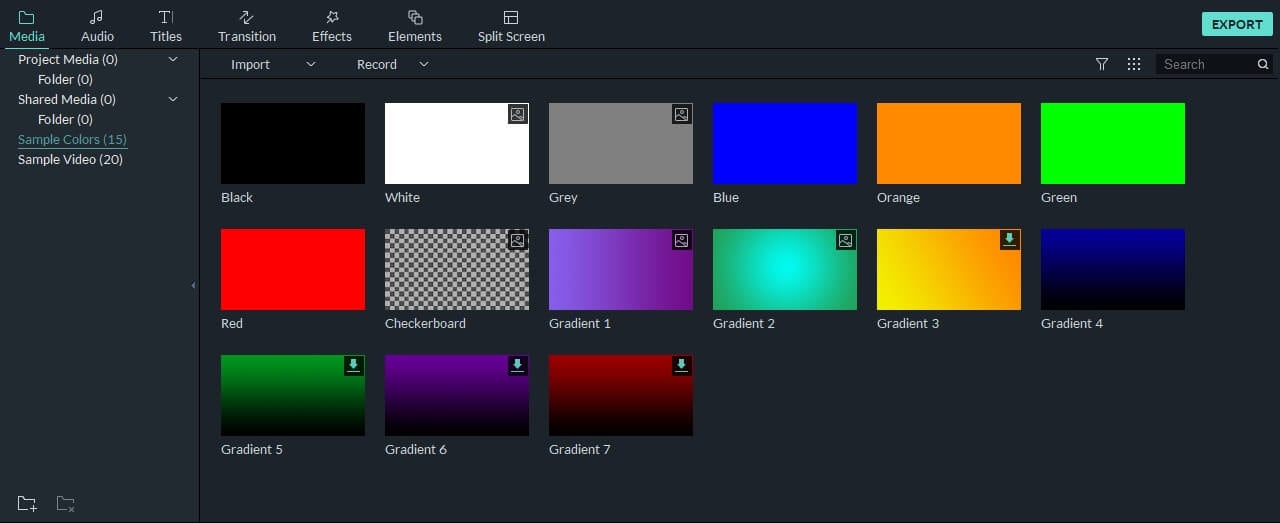
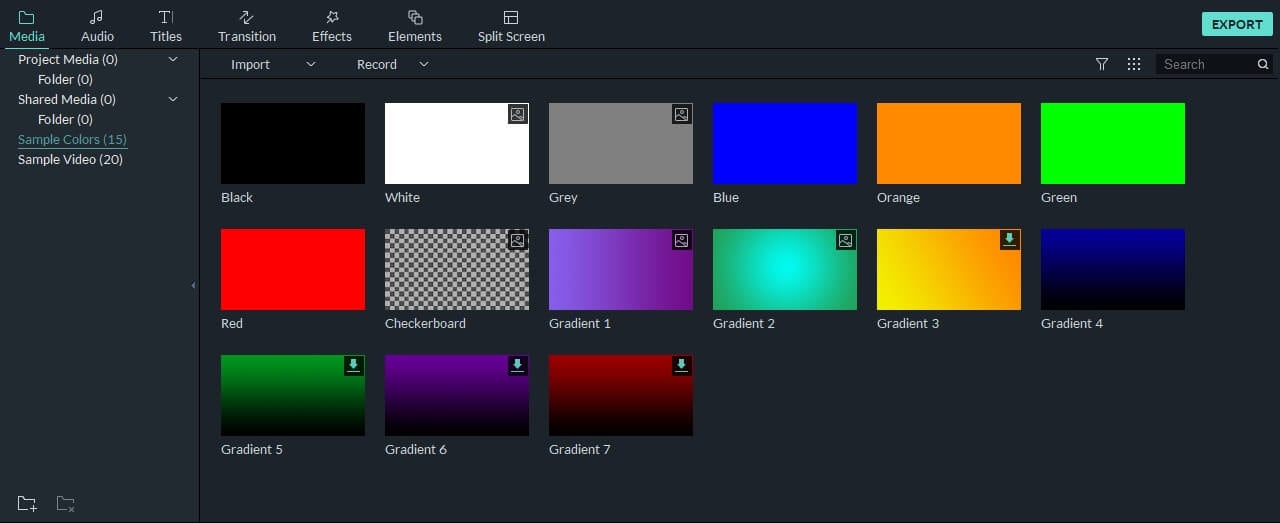
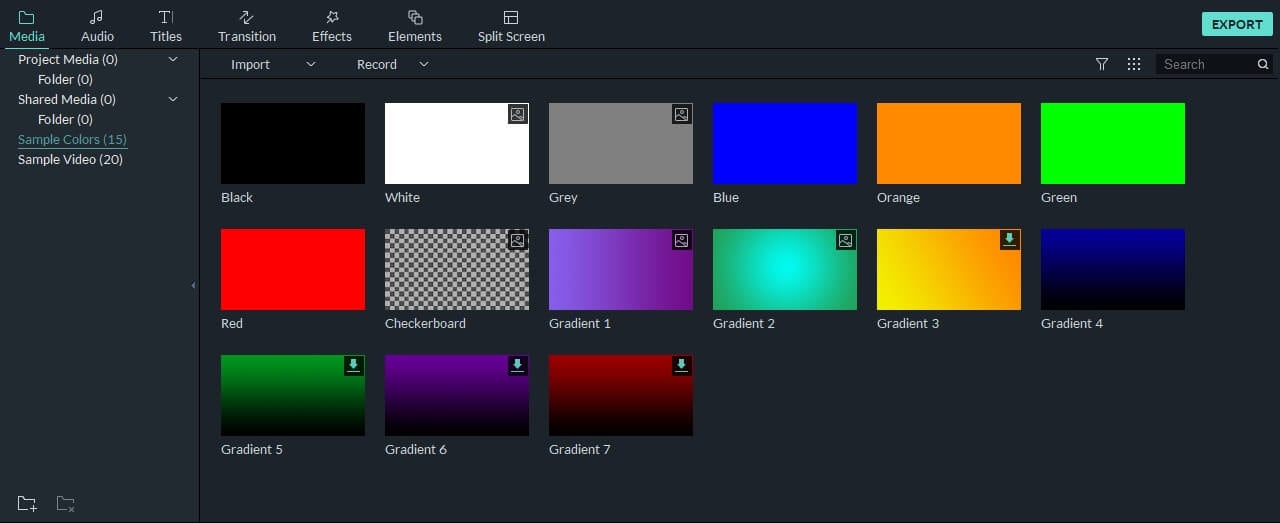
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
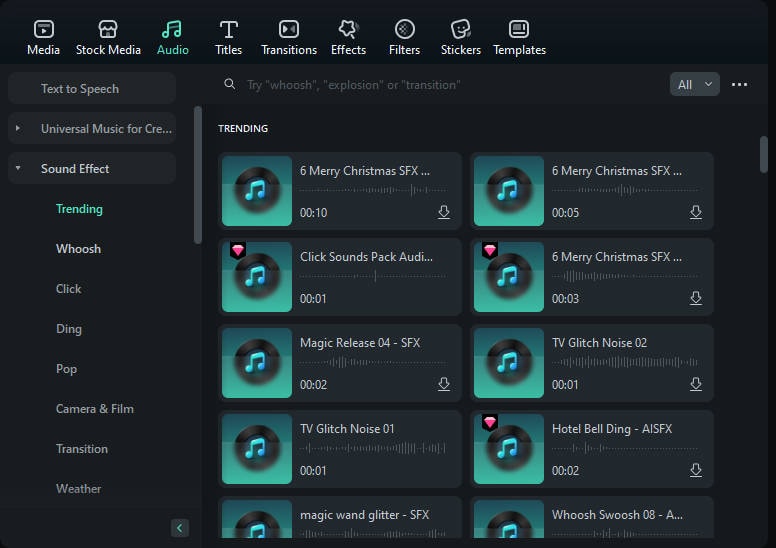
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

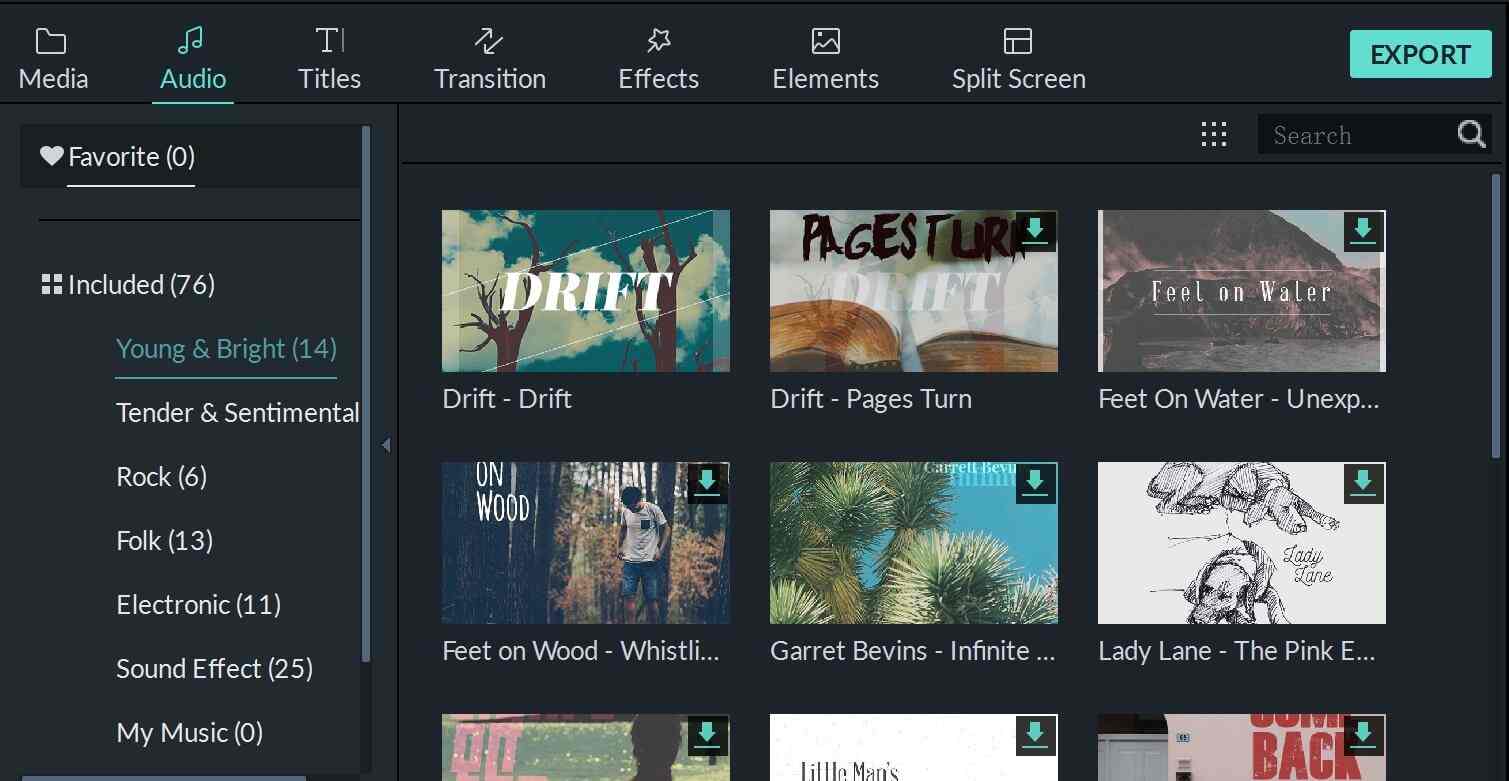
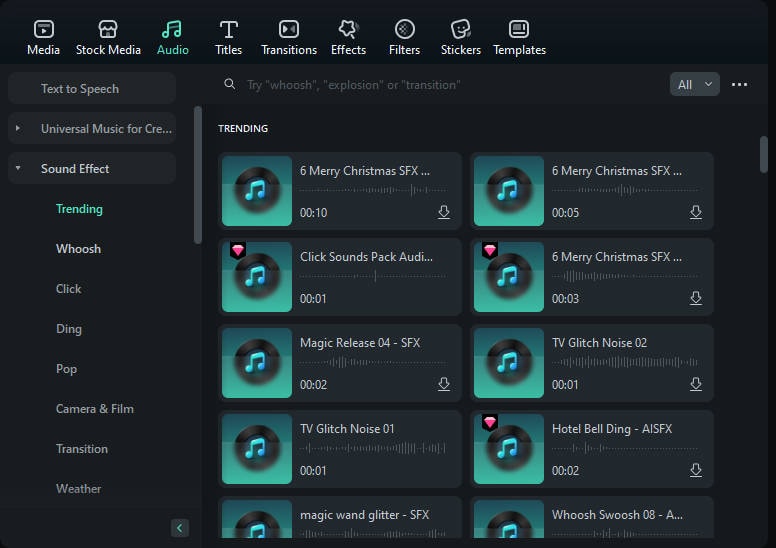
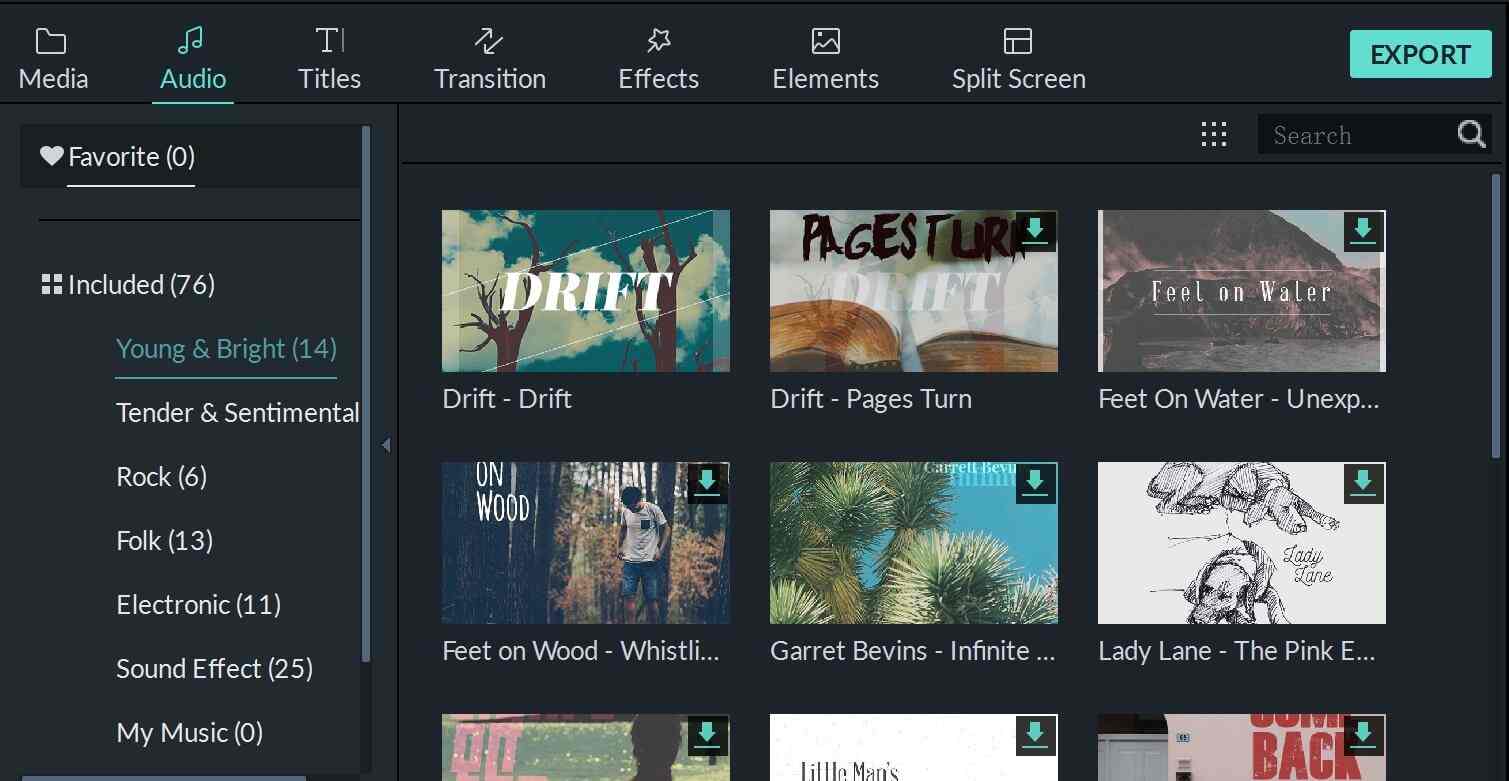
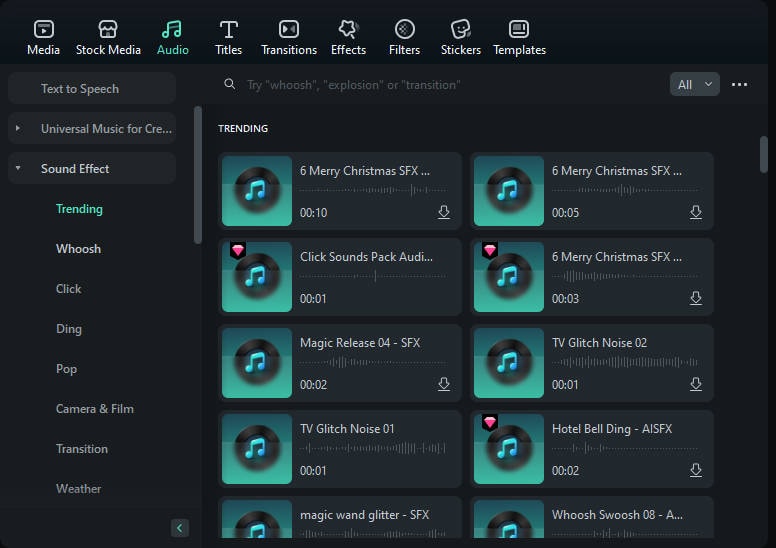
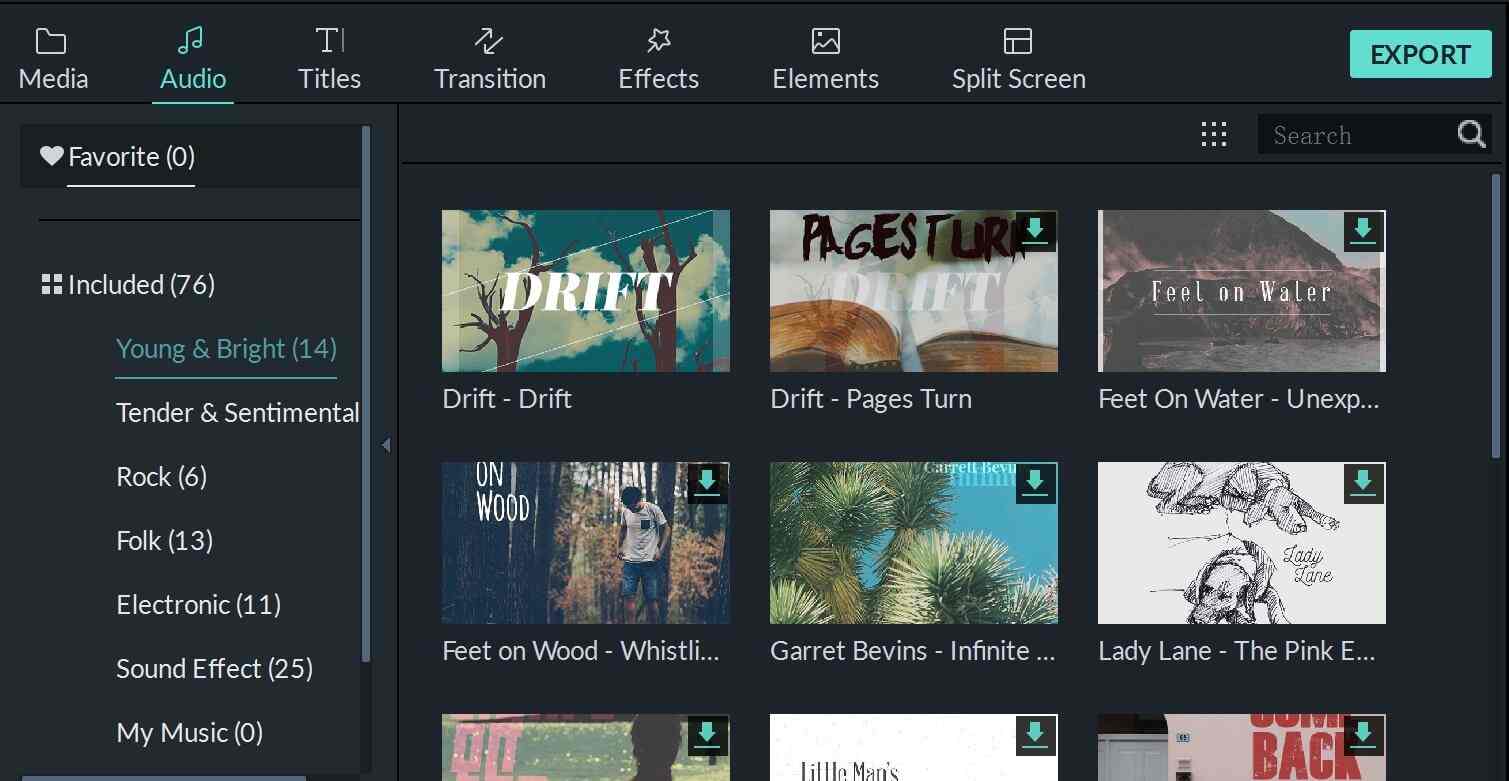
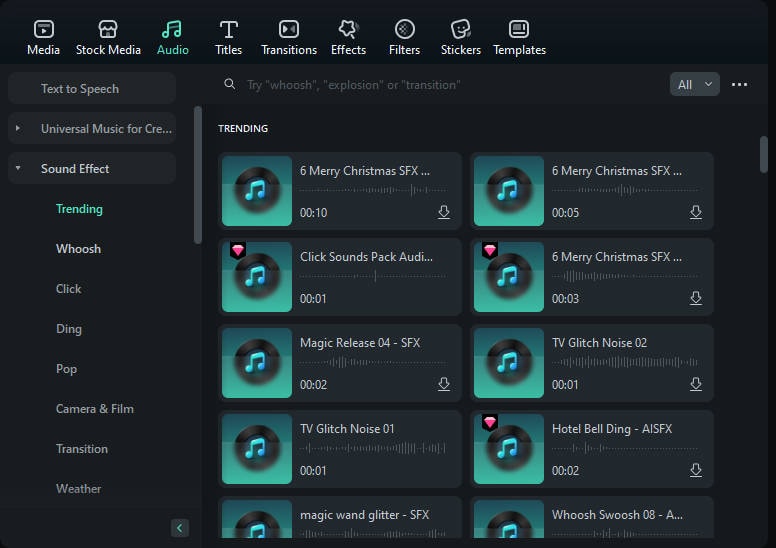
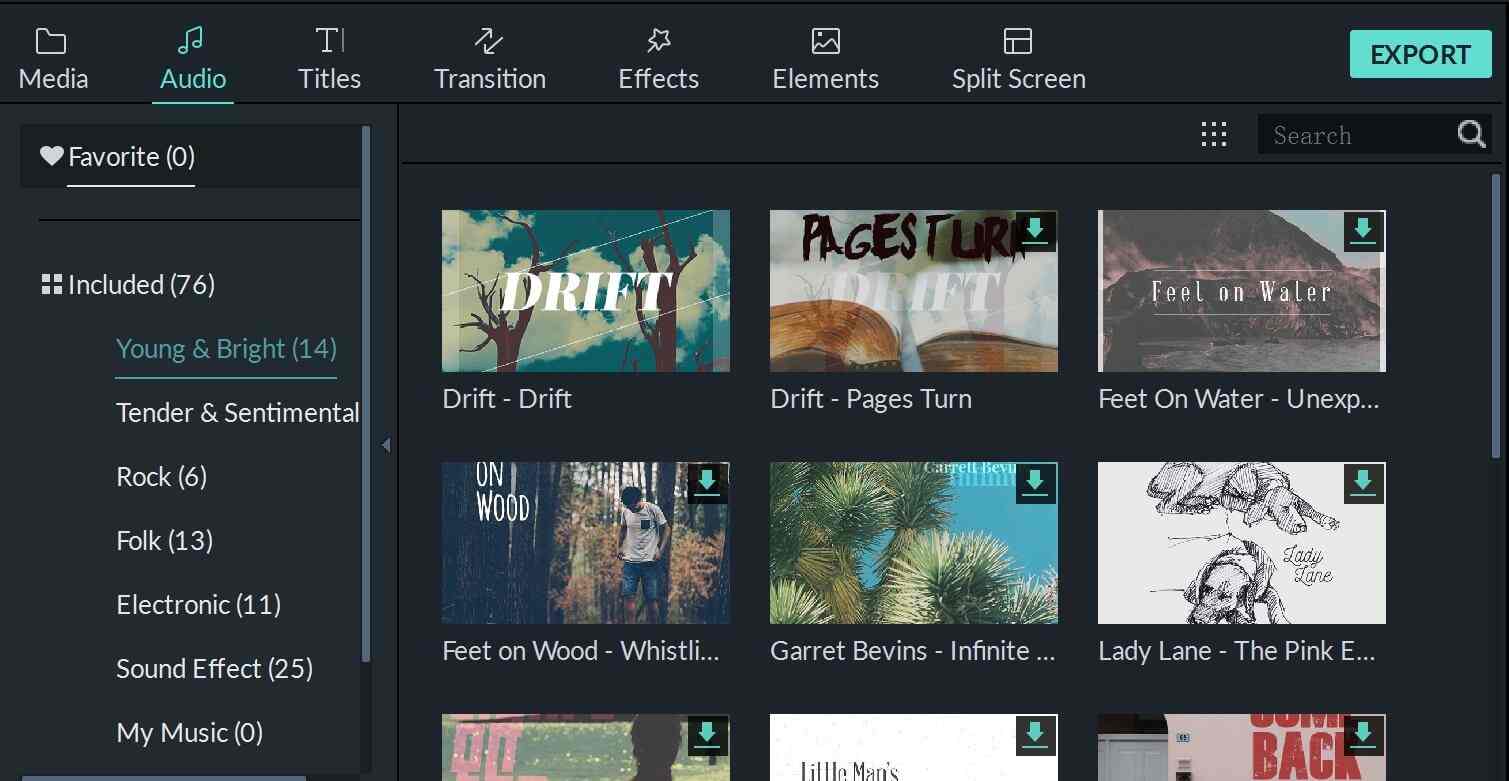
In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
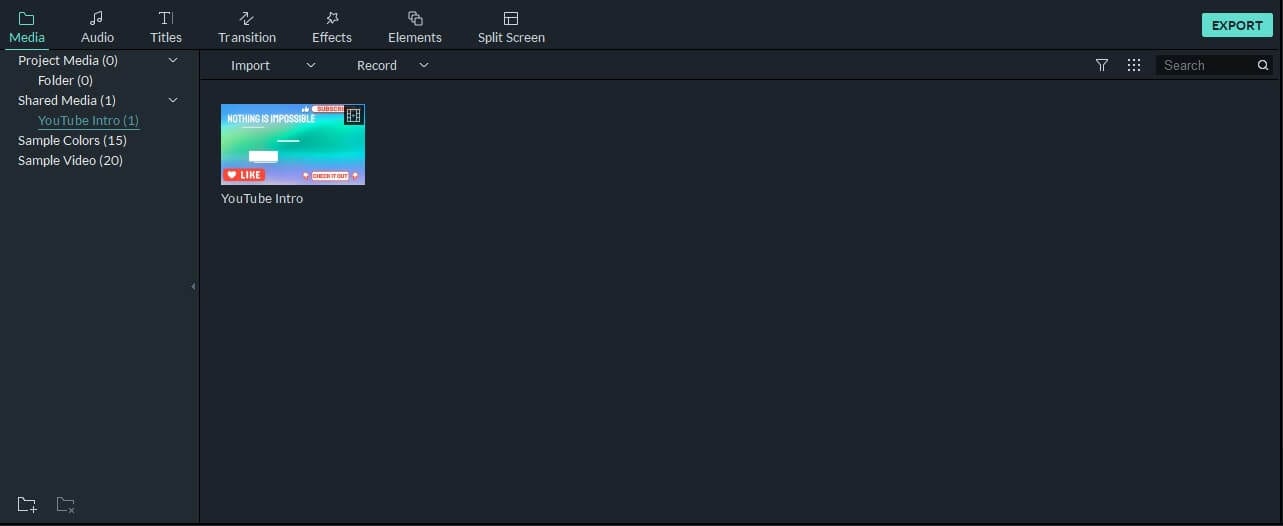
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
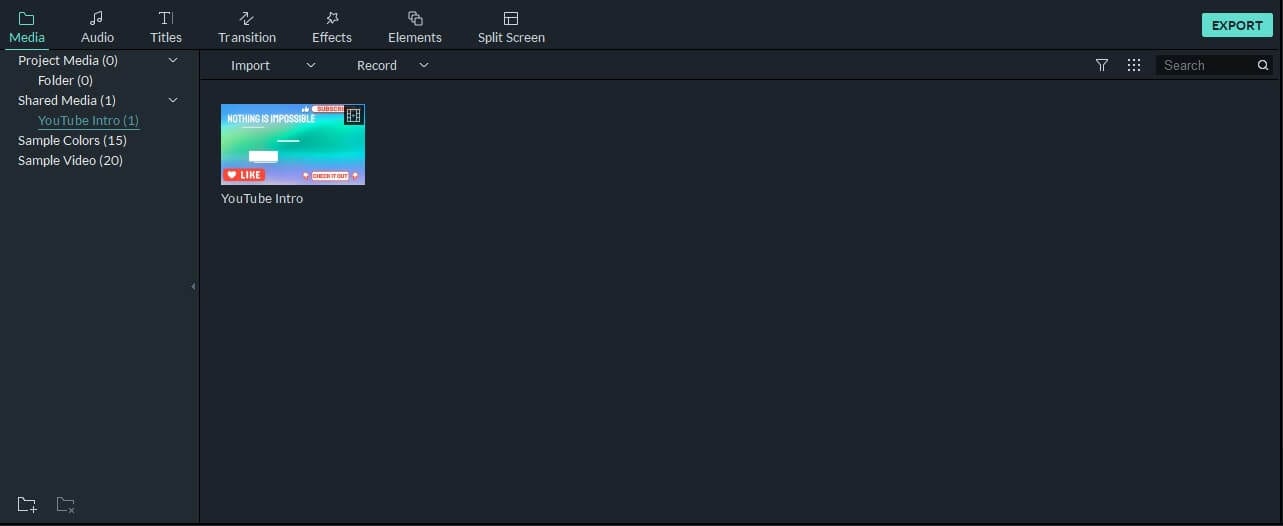
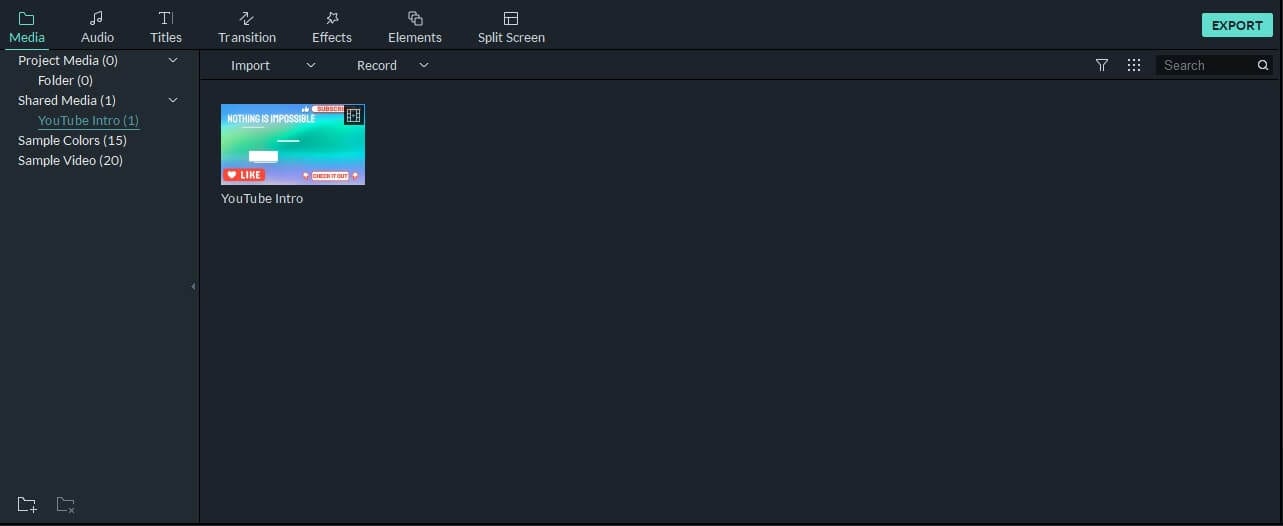
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
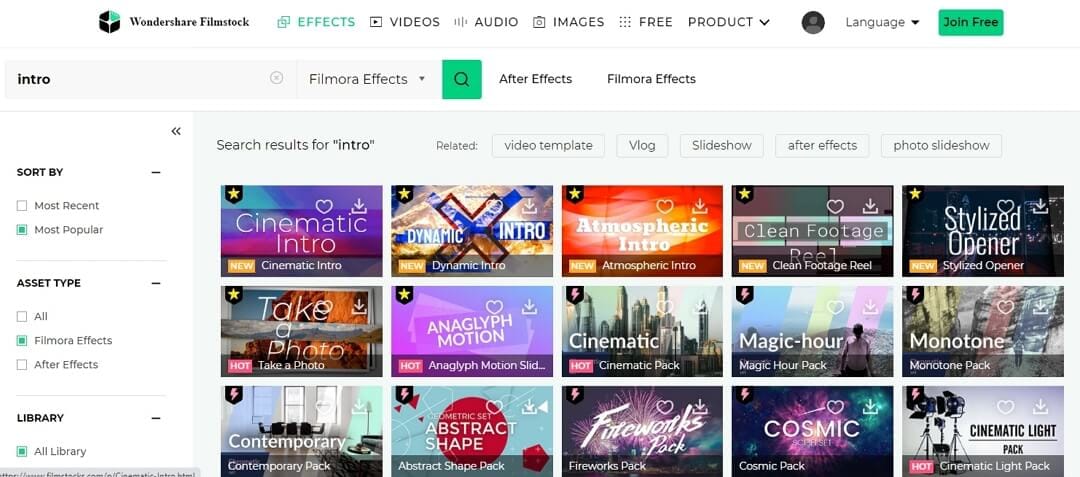
Step 1: Visit Filmora Effects Page on Filmstock
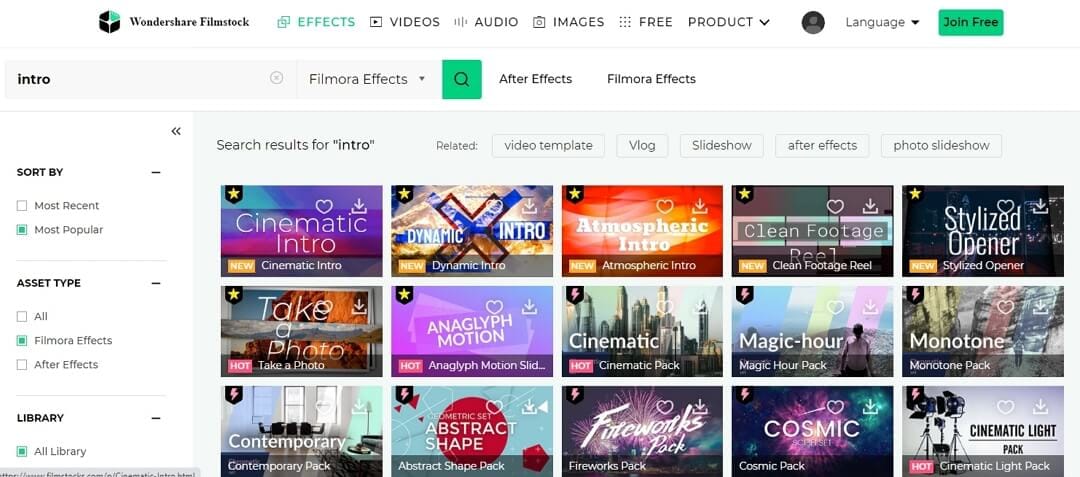
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

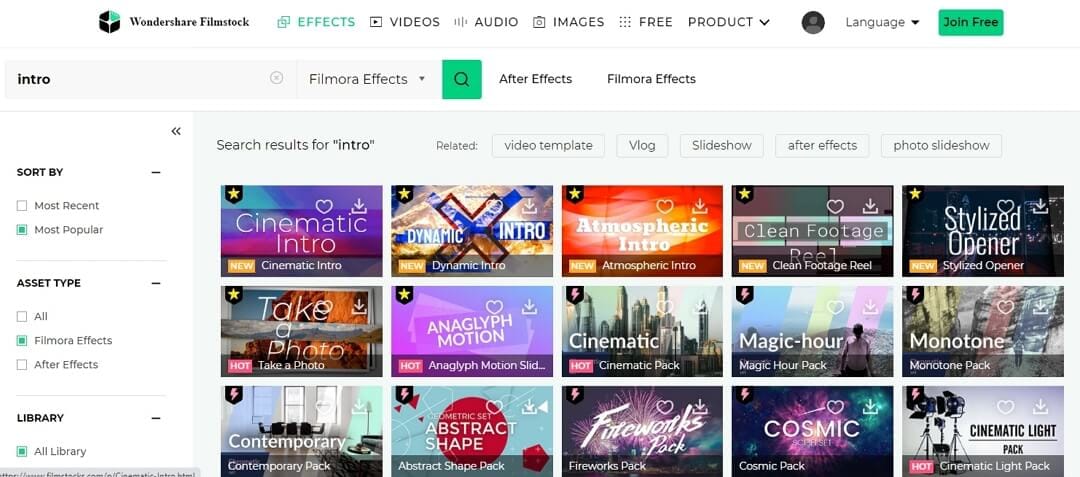
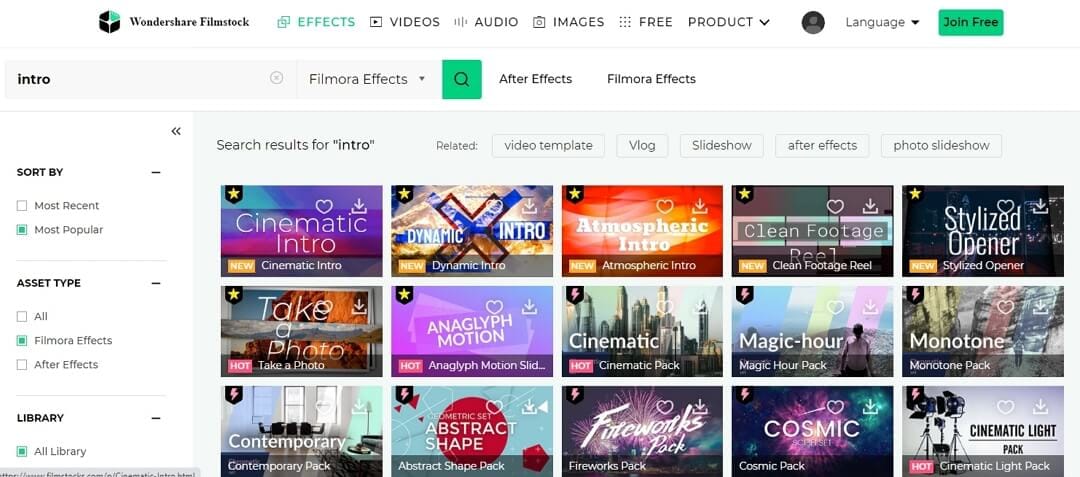
You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
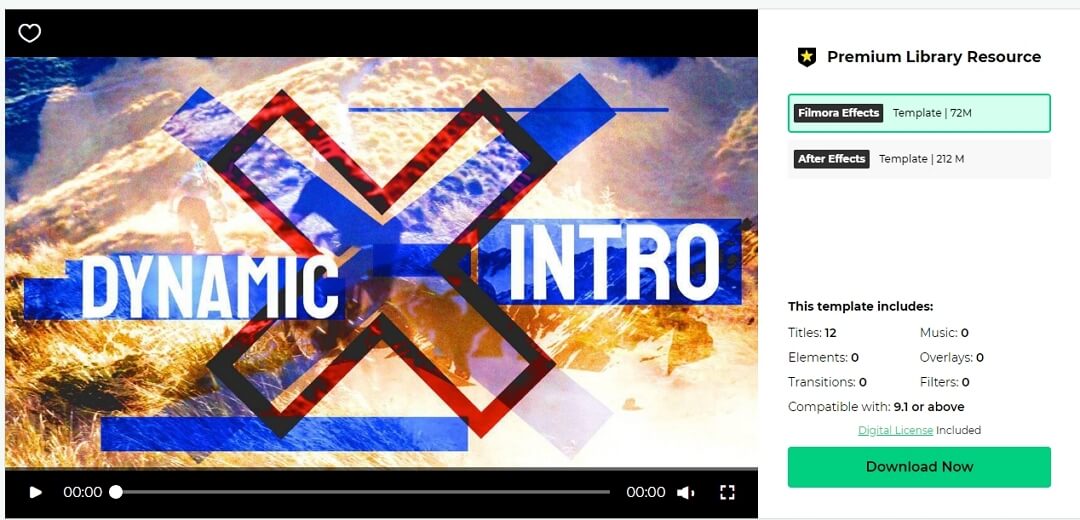
Step 2: Download Video Effect Packs for Filmora
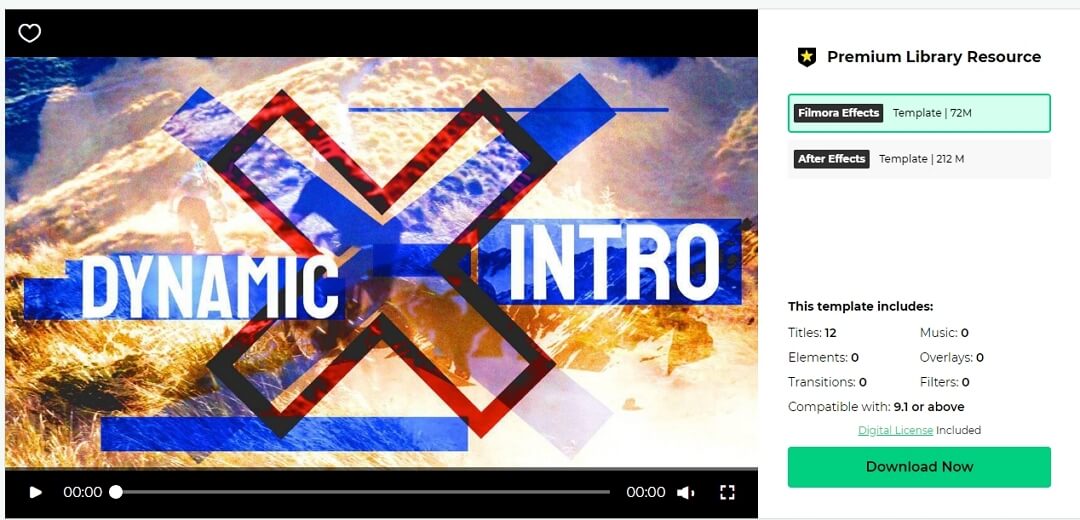
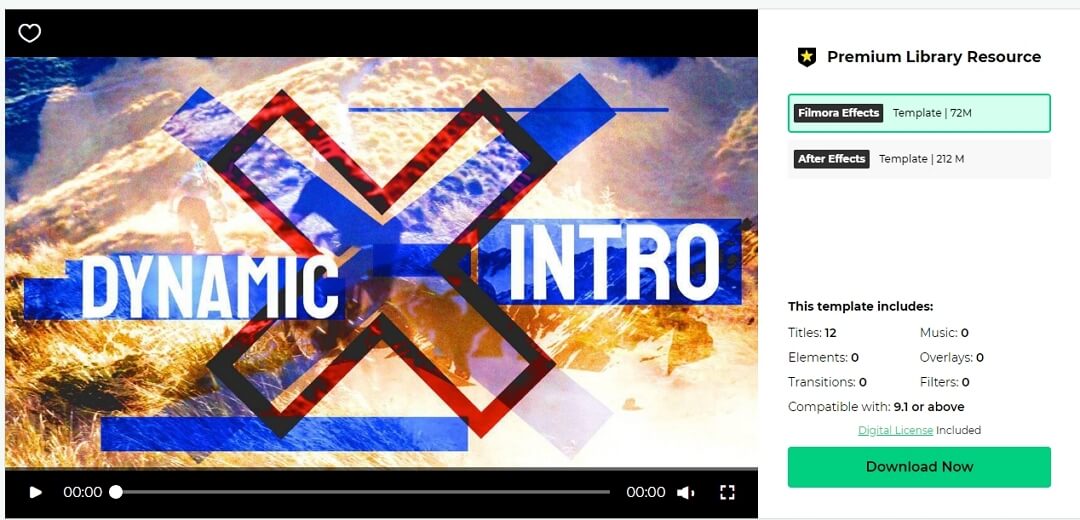
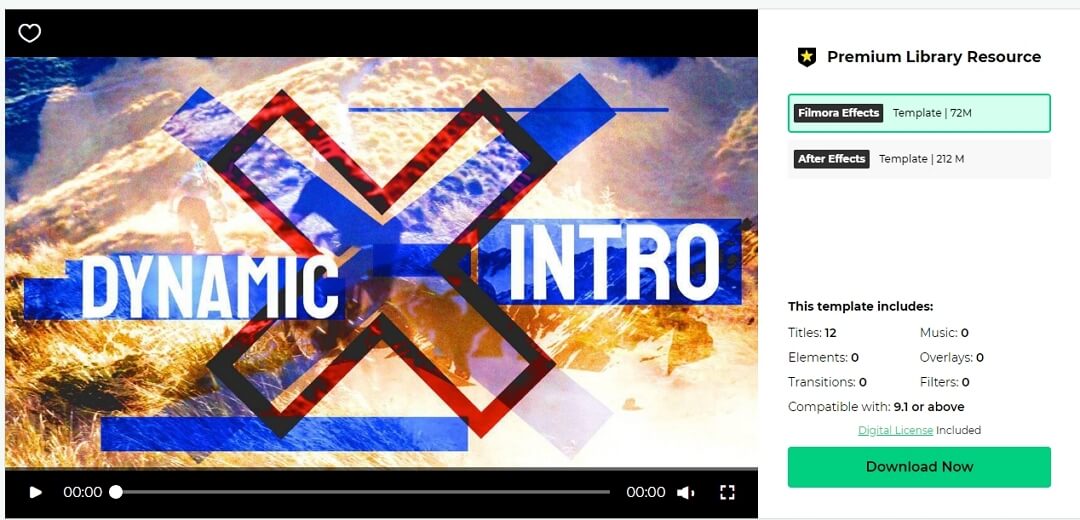
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Cross-Platform Title Framework: YTB to Other Apps
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
Also read:
- Enhancing Engagement Essential Video Formats for YouTube Viewers for 2024
- 10 User-Friendly Free Tools to Create Professional Video Thumbnails
- [New] Best 10 Volume Elevators for Windows, iOS & Android
- How Frequent Uploads Can Skyro Cookie Sales on Your YouTube Channel
- [New] Delving Into T-Series' Revenue Generation on Video Platforms
- Elevate Your Content Strategy Prime Video Rank Monitors
- [New] Broadcasting Brilliance in Final Fragments
- [Updated] Download Playback Streaming Youtube Videos on iOS Securely and Smoothly
- [New] Common Issues with YouTube Shorts Thumbnails
- Mastering the Art of Uploading Bulkier YouTube Video Snippets
- Efficiently Shortening YouTube Content
- Elite Visionaries Video Realm for 2024
- [New] Easily Alter Video Velocity YouTube's Playback Speed Mastery
- Amplify Your Shorts' Impact with Bespoke Thumbnails
- [Updated] Creative Conjurations YouTube Editing Wonders
- [New] A Quick Guide to Purging Watched YouTube Videos
- 2024 Approved Bridging the Audience Gap Successful Multi-Streaming Approaches on Youtube & Twitch
- [Updated] Bridge Gaps in Generations of Viewers 6 Interactive Tests to Find Your YouTube Match
- Best YouTube Video to Text Converters On-Line for 2024
- Achieving Cohesion in Content with FlV Video Integration for 2024
- 2024 Approved Cutting Edge YouTube Video Editing Techniques - Premiere Pro
- [New] Digital Deviation Expert Strategies to Rotate Videos on YouTube
- [Updated] Elevate Your Video Productions 15 Top-Tier Free Music Websites
- Demystifying YouTube's Keyword Power Play for 2024
- [New] A Convenient Compilation Finding Your YT Comments
- Essential Anime Youtube Channels for Daily Happiness for 2024
- Monetize YouTube Videos | The Ultimate Guide to Ad Revenue
- In 2024, Boost Creativity with Free Audio Effects Online
- Visionary Vanishing YouTube's Best Magic Edits Ever
- [Updated] VDY Pro Recorder Summary Detailed Analysis
- How to Successfully Bypass iCloud Activation Lock from iPhone XS Max
- [New] Dissonant Designs Mastering on a Mac
- Oppo A1 5G ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- 5 Best Audio Mixer for Mac for 2024
- In 2024, BackupBuddy Reviewers Thoughts
- Different Methods for Resetting Samsung Galaxy S24+ Phones with Screen Locked and Not | Dr.fone
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Realme GT 5 | Dr.fone
- In 2024, How to Turn Off Google Location to Stop Tracking You on Realme 12 Pro 5G | Dr.fone
- How To Fix Unresponsive Phone Touchscreen Of Huawei Nova Y91 | Dr.fone
- [New] In 2024, The Prime Editor Shortlist Top 10 for Instagram Reel Brilliance
- [Updated] Effortless TikTok Video Enhancement Replace Backdrop Techniques for 2024
- New Best WMV Splitter Software Free Options for This Year
- How to Change Credit Card from Your iPhone 12 Apple ID and Apple Pay
- Dose Life360 Notify Me When Someone Checks My Location On Oppo Find X6 Pro? | Dr.fone
- [New] 2024 Approved The Entrepreneur's Playbook Gather These Vital Products to Thrive in Business
- Top 20+ Best Free GIF Makers Online to Quickly Edit GIF
- In 2024, The Elite Free VST Plugin Catalogue Top Picks and Downloading Platforms
- Updated Learn How to Use and Download KineMaster Templates Like a Pro. Discover Alternative Video Templates to Elevate Your Video Creation
- How to Unlock Vivo S18 Pro Phone Password Without Factory Reset?
- In 2024, A Guide Gionee F3 Pro Wireless and Wired Screen Mirroring | Dr.fone
- [New] 2024 Approved The Ultimate OBS Tutorial for YouTube & Twitch Broadcasts
- Master Video Transitions and Effects Using GoPro Studio ProTips
- [New] In 2024, Inspiration in Frames Top 20 Creative Instagrams
- Maximizing Creativity on TikTok Essential Elements Overview for 2024
- New In 2024, Unveiling the Premier 10 Windows & Apple Devices-Compatible DAWs of Today
- Cellular Network Not Available for Voice Calls On Motorola Moto G24 | Dr.fone
- Free Tools to Craft Compelling Videos for Effective Fb Advertising
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Tecno Camon 20 Phone FRP Lock
- Title: "In 2024, DIY YouTube Openers Technique One & Technique Two"
- Author: Brian
- Created at : 2024-05-25 12:11:28
- Updated at : 2024-05-26 12:11:28
- Link: https://youtube-video-recordings.techidaily.com/in-2024-diy-youtube-openers-technique-one-and-technique-two/
- License: This work is licensed under CC BY-NC-SA 4.0.



