![In 2024, Best YouTube Thumbnail Size You Should Know[The Ultimate Guide]](https://www.lifewire.com/thmb/8jAJox8ex8XnWv26MEFKz69po5g=/400x300/filters:no_upscale():max_bytes(150000):strip_icc()/82039841-56a104725f9b58eba4b6ac84.jpg)
In 2024, Best YouTube Thumbnail Size You Should Know[The Ultimate Guide]

Best YouTube Thumbnail Size You Should Know[The Ultimate Guide]
Best YouTube Thumbnail Size You Should Know[The Ultimate Guide]

Richard Bennett
Mar 27, 2024• Proven solutions
Around 300 hours of video is uploaded to Youtube in every single minute. Then content creators need to be more innovative and creative than others in the market. A thumbnail is worth a thousand words that show its real meaning in the case where every month YouTube records a whopping 2 billion active users. To create an impressive and tempting thumbnail, you should set a perfect youtube thumbnail size first.
So you may be wondering what the best youtube thumbnail size is, and how to create a attractive thumbnail for your YouTube videos? Don’t worry I’ll explain everything here. You will learn:
- Part 1: The Ultimate Guide of YouTube Thumbnail Size
- Part 2: Upload and Change a Custom YouTube Thumbnail to Your Video
- Part 3: Q&A– About Creating YouTube Thumbnails
Part 1: The Ultimate Guide of Youtube Thumbnail Size
Every content creator needs to select the right youtube thumbnail size for any given video.
1. What’s the Best YouTube Thumbnail Size(Dimensions)?
According to the YouTube guidelines , the best-suited youtube thumbnail size is 1280x720 pixels with a minimum pixel width of 640 pixels. Also, the custom thumbnail image must be as large as possible as it will be utilized as a preview image in the embedded player.
2. What Are the Compatible Formats for YouTube Thumbnail Image?
The recommended thumbnail image formats are .JPG, .PNG, .GIF, .BMP
3. What’s the Maximum YouTube Thumbnail Size?
The maximum YouTube thumbnail size must be below 2MB. Keeping the limit in mind design your thumbnail image as high-resolution as possible. This will ensure your custom thumbnail doesn’t get rejected by YouTube.
4. What’s the Recommended Aspect Ratio of YouTube Thumbnail?
Usually, the 16:9 ratio is deemed an ideal choice for any YouTube video aiming high view volume. As it is most widely used in YouTube players and previews.
Part 2: Upload and Change a Custom YouTube Thumbnail
With a verified account, you can upload custom thumbnail on new videos as well as change the thumbnail of uploaded videos.
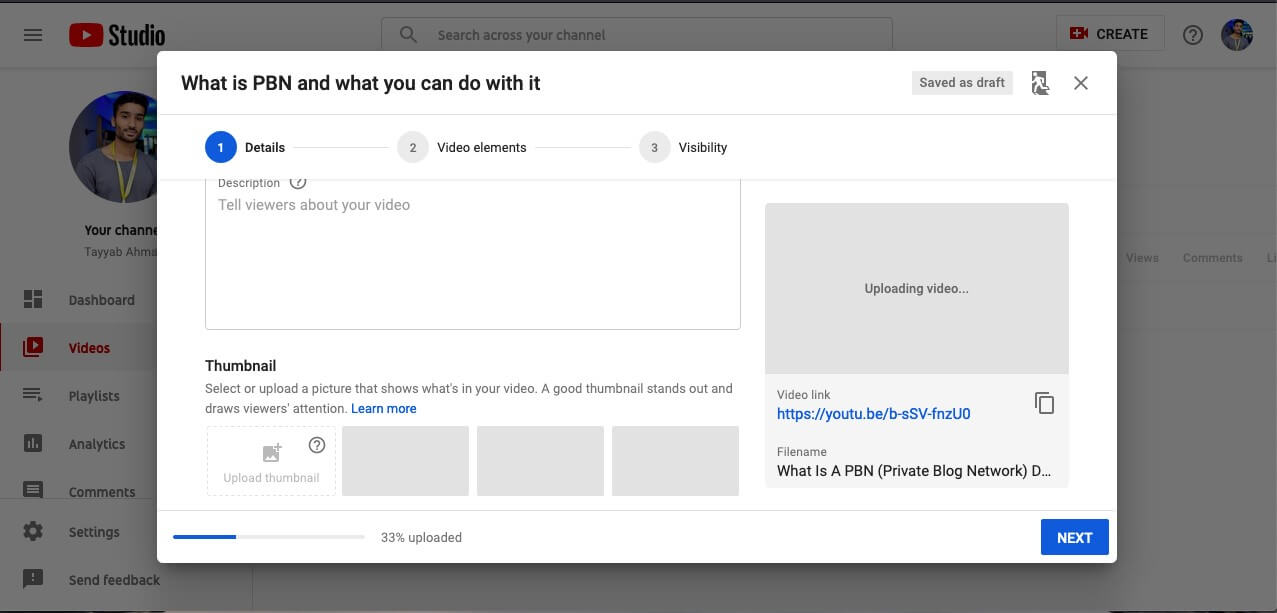
1. For New Video
YouTube makes it very simple and easy for any content creator to publish custom YouTube thumbnail on their video while uploading the video onto the platform. Here’s the method to do so:
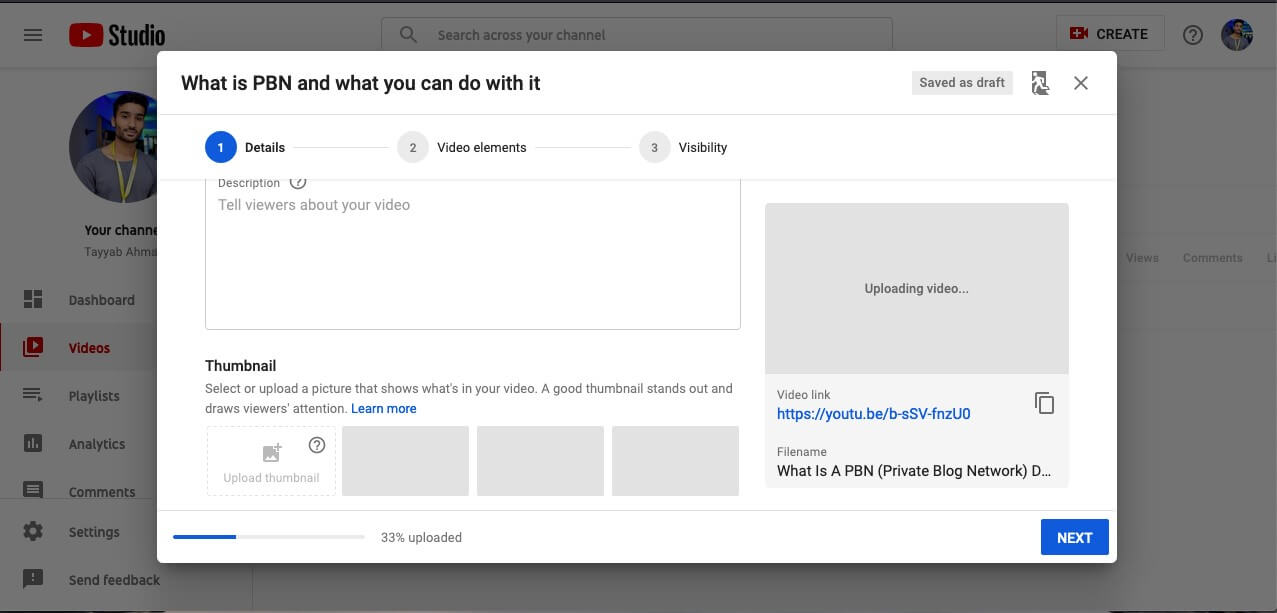
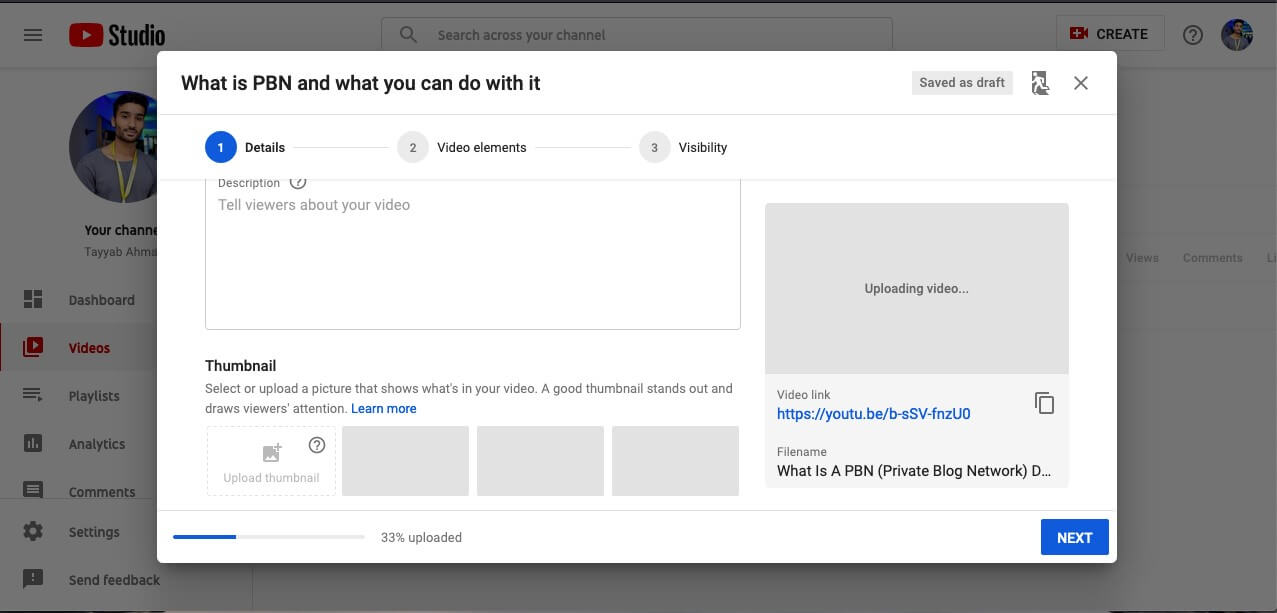
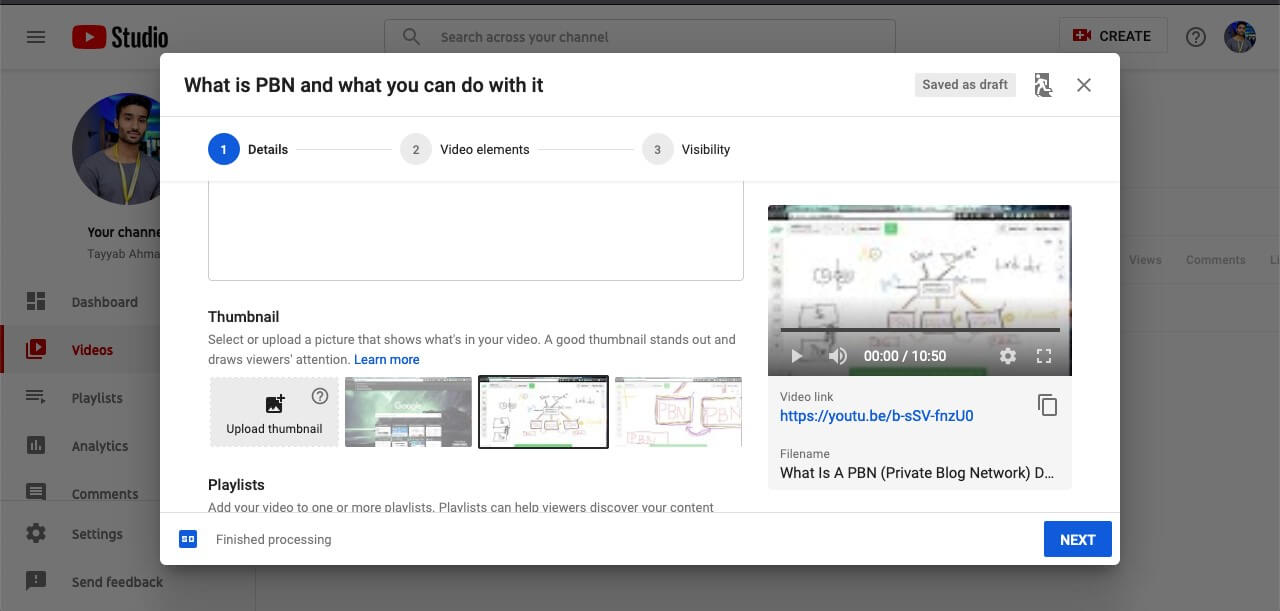
- Upload your desired video to YouTube in the Upload section.

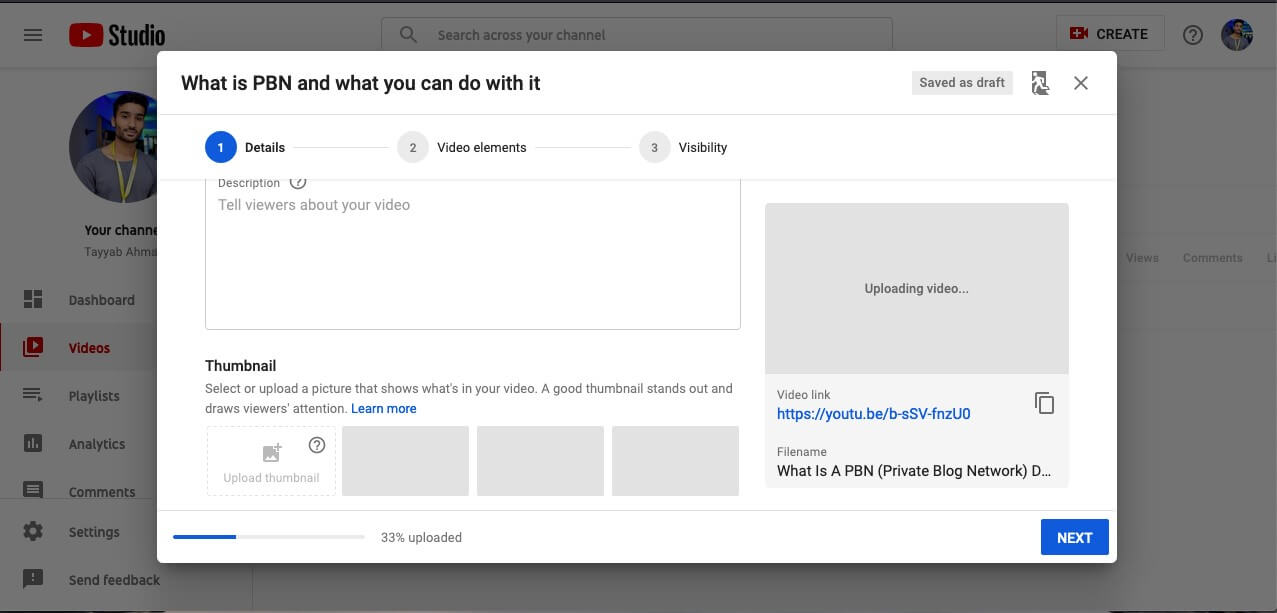
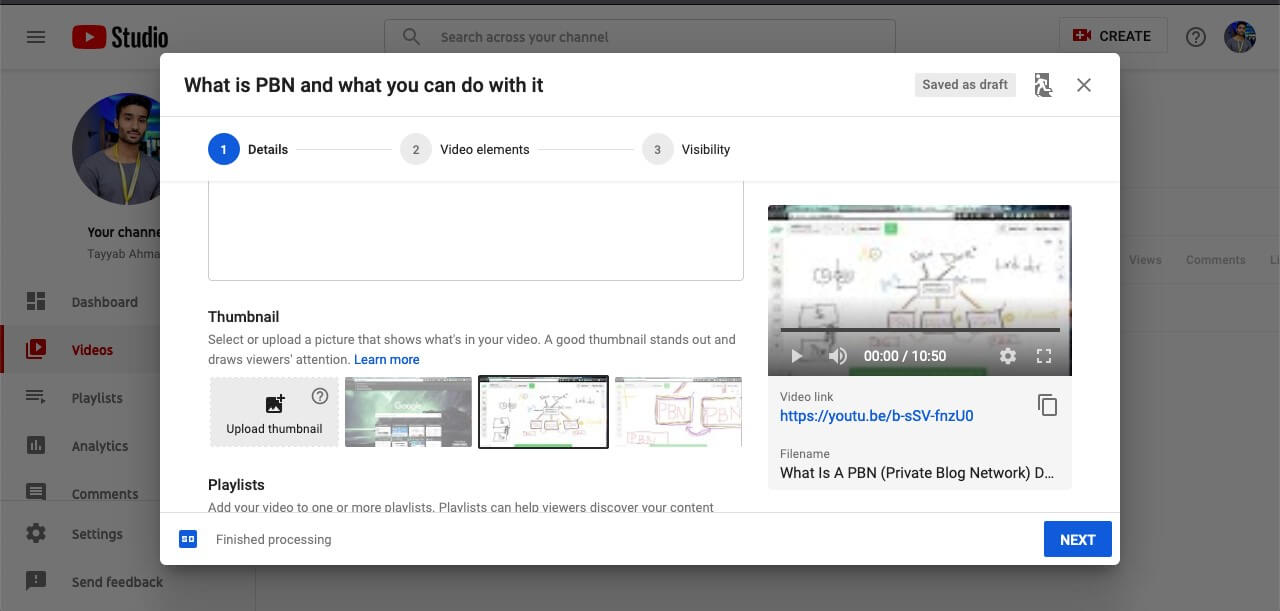
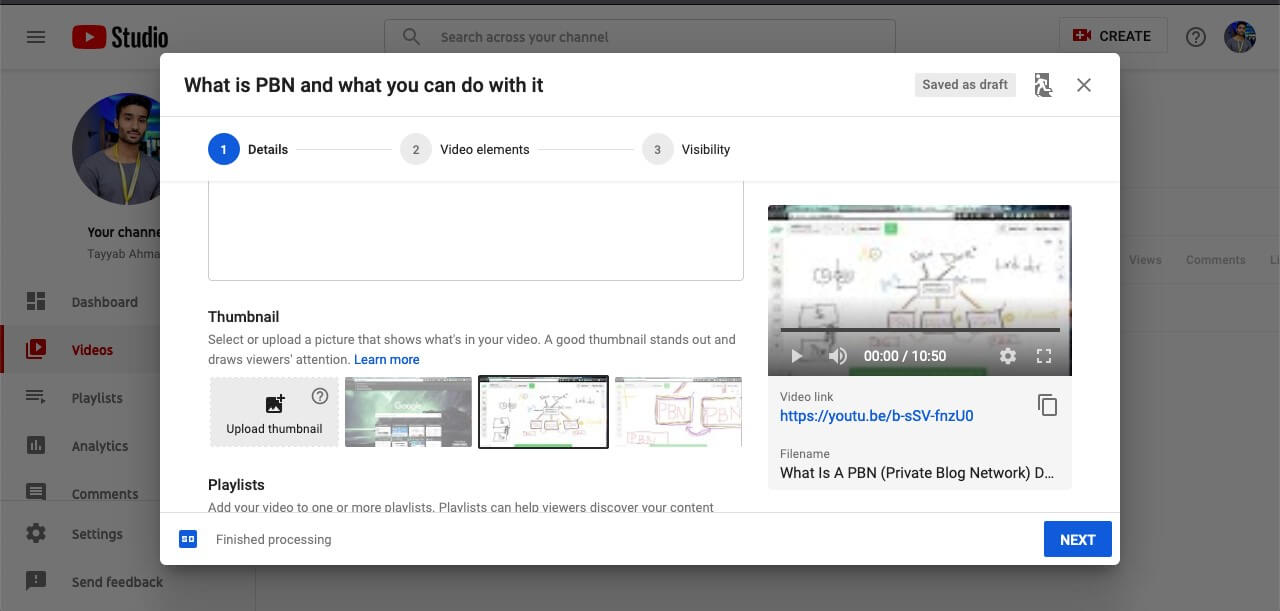
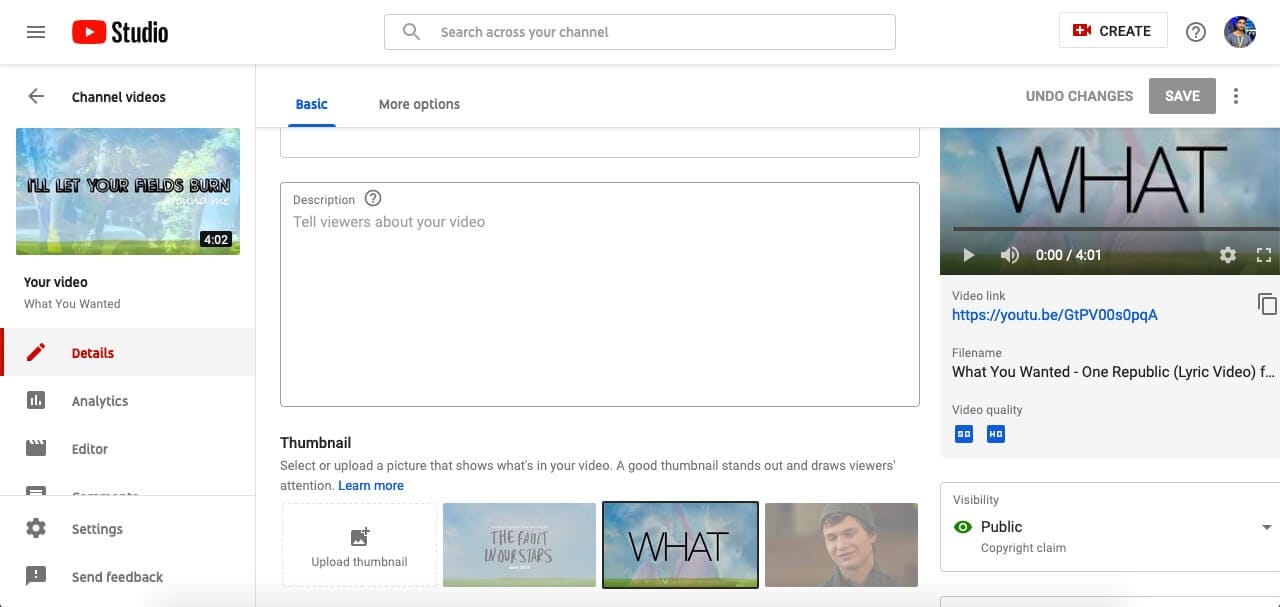
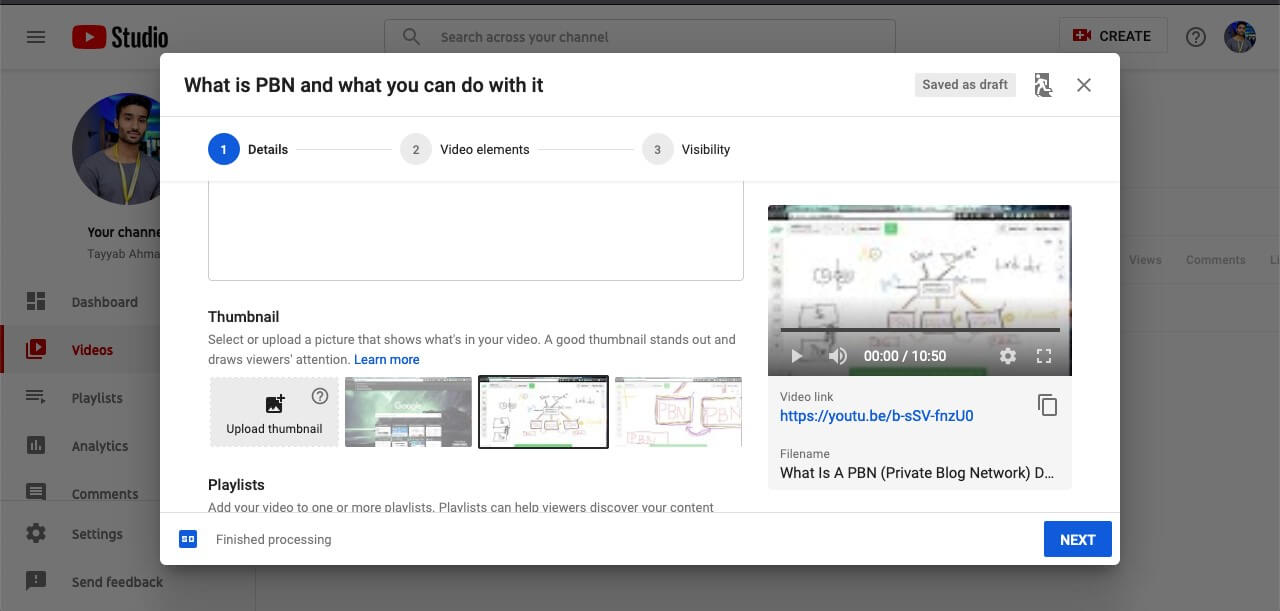
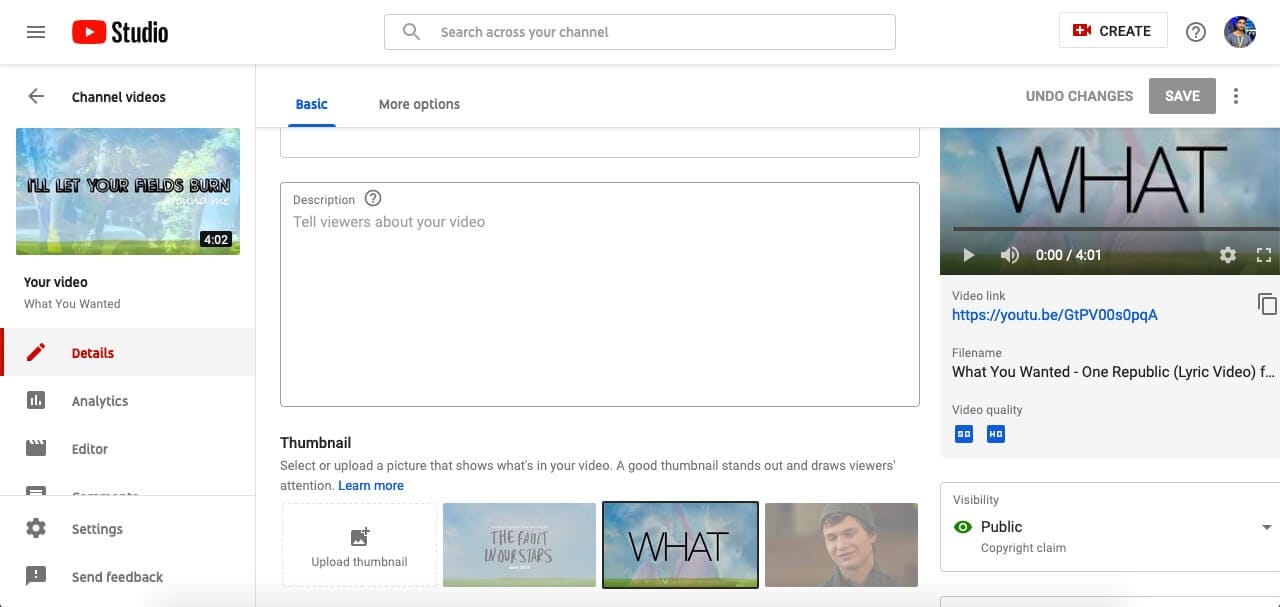
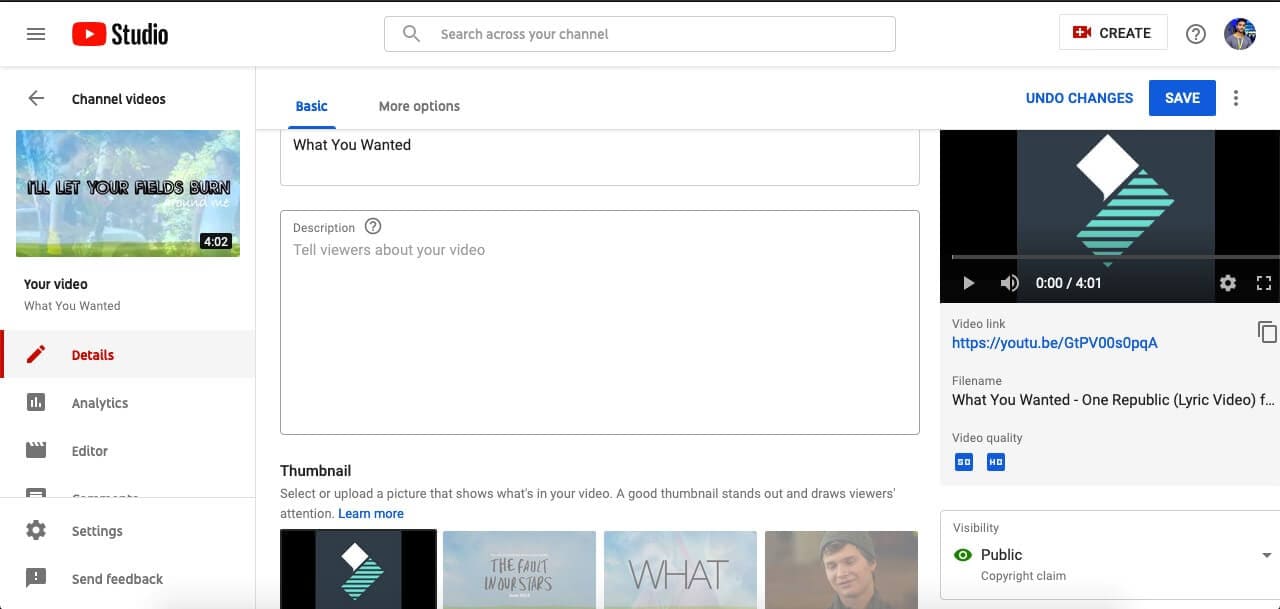
- When your upload to the YouTube is completed a section will appear at the down portion of the browser screen showing Video Thumbnails. Here YouTube automatically creates some thumbnail images from your uploaded video and shows them here. These are the screenshots from your video, and you can select any one of them to be your thumbnail.

- You will be able to see a button right next to the image – Custom thumbnail. Click on the button and you can upload a set of images of your choice as the thumbnail of your video.
- Once done you can see the custom image just uploaded as the thumbnail of your video.

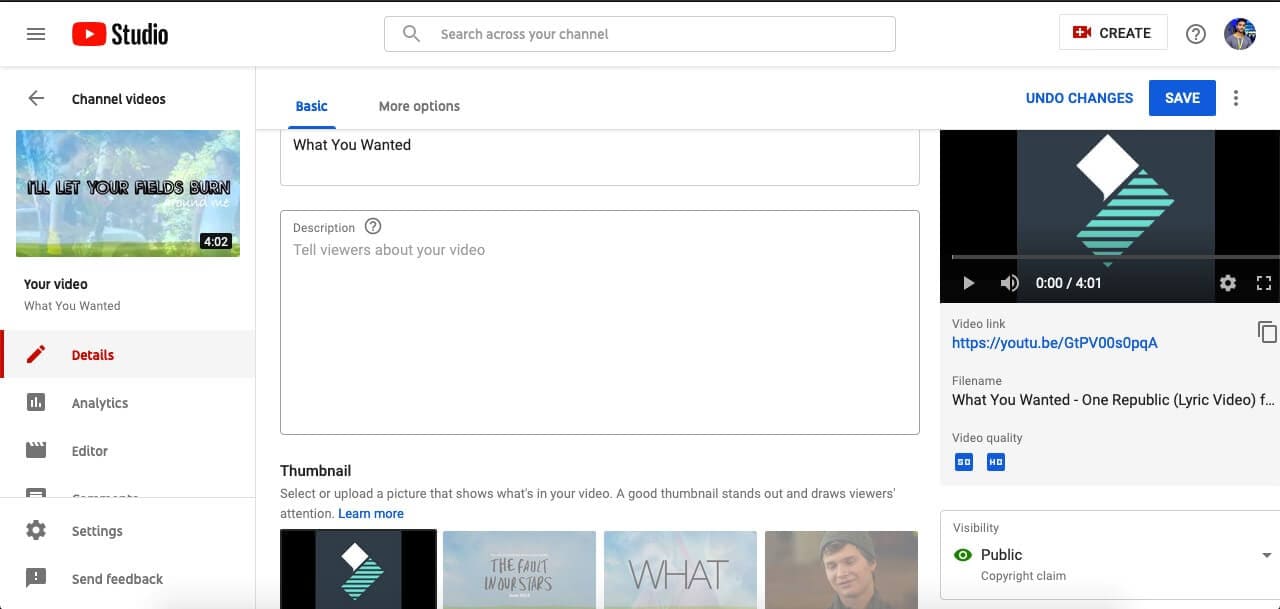
- If you want to update the image or change it with another one you can just click on the same image in the video thumbnail section and swap it with any other image.

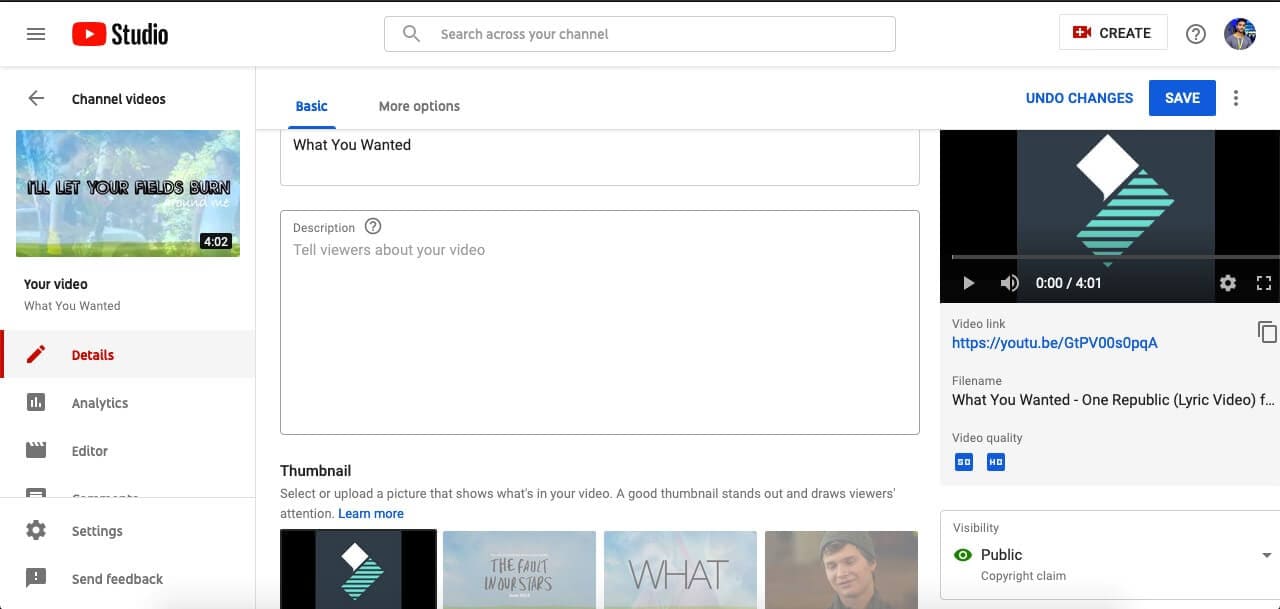
2. For Already Uploaded Video
To change the thumbnail on an already uploaded video you need to follow these steps:
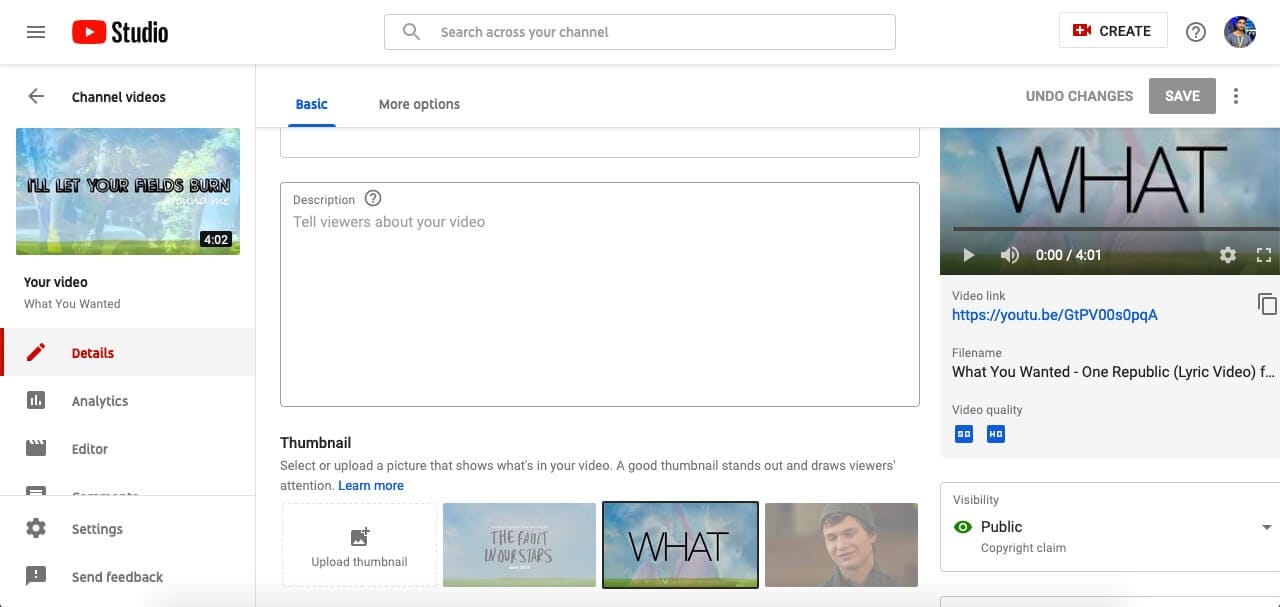
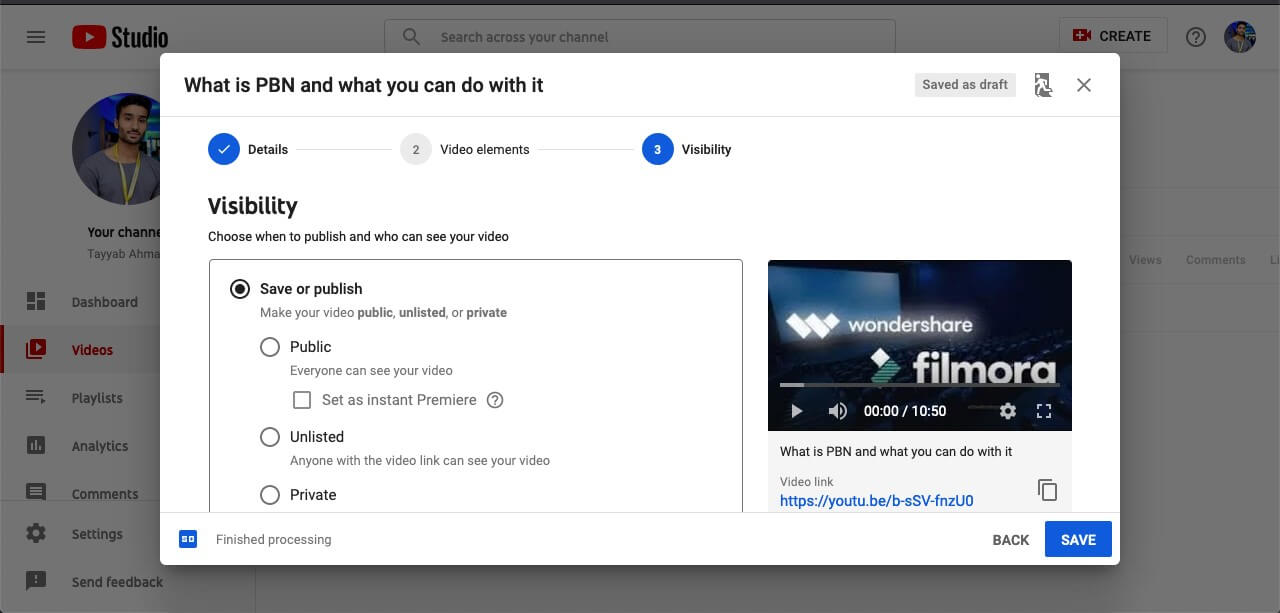
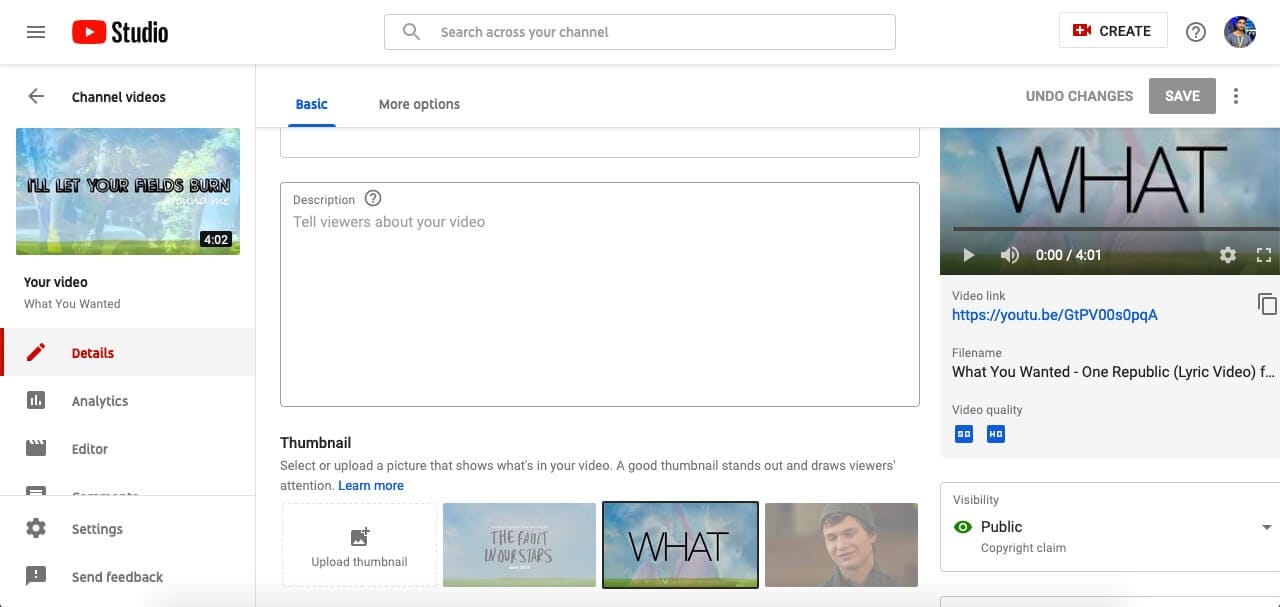
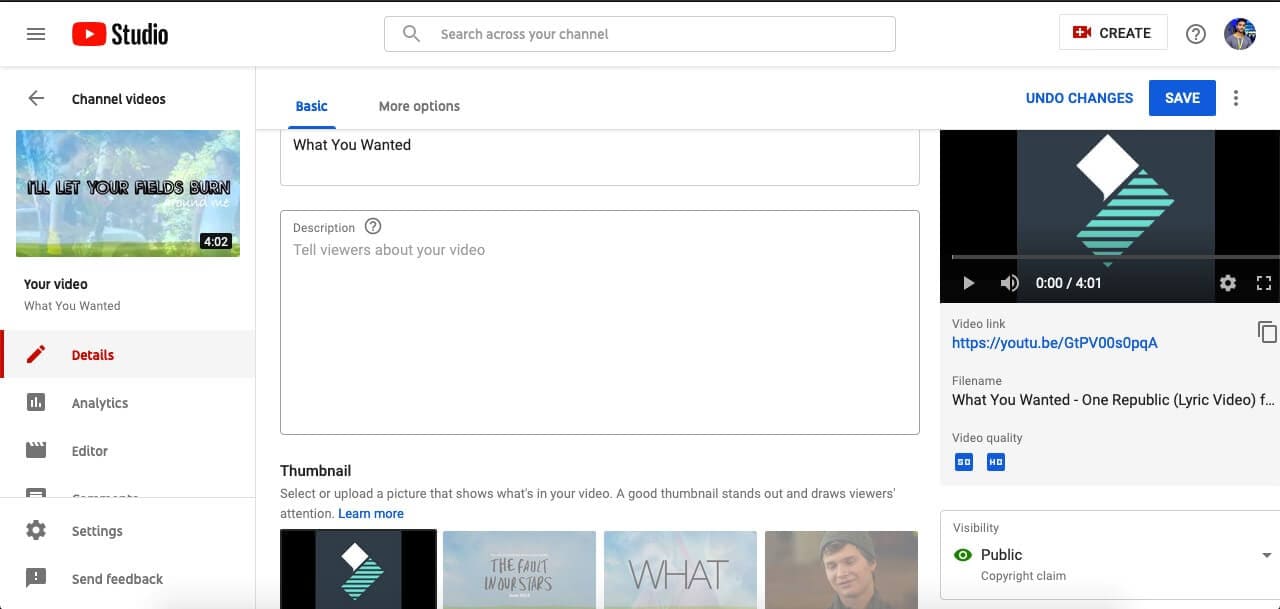
- Sign in to YouTube Studio associated with your YouTube channel.
- From the menu go to Videos and then select the video you want to upload a custom thumbnail to via its title or thumbnail

- Now in the thumbnail section if you already haven’t uploaded a custom thumbnail, click Custom thumbnail.
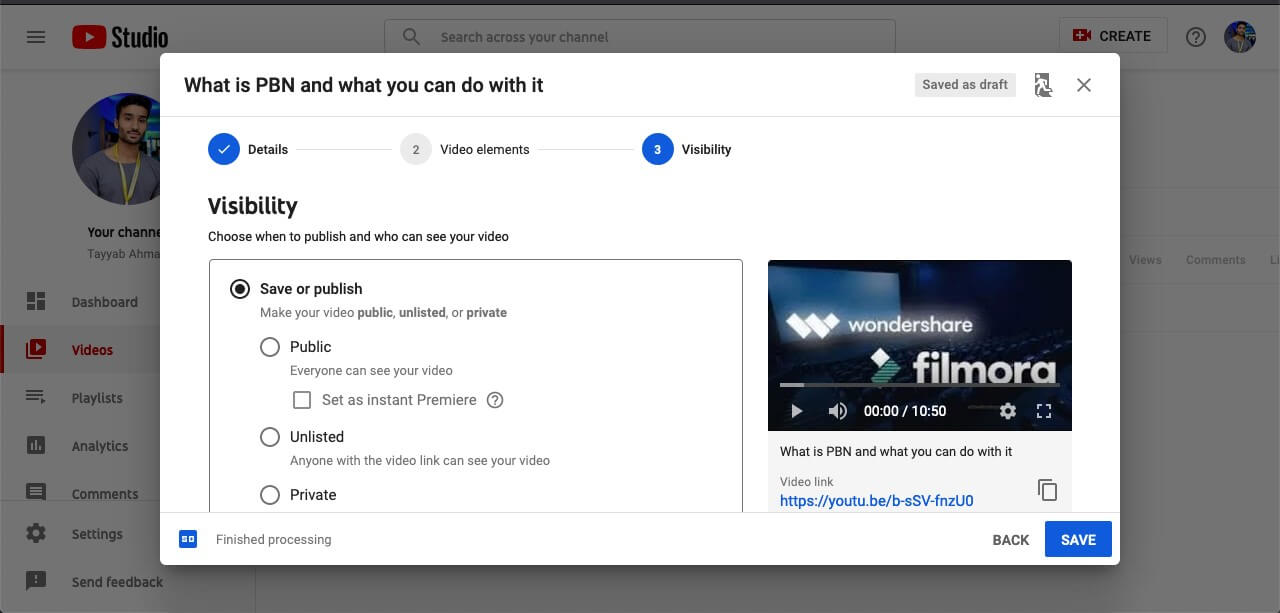
- Select your intended thumbnail file and click Save.

Part 3: Q&A– About YouTube Thumbnail Images
You may want to know:
- Question 1: How do I make my youtube thumbnail less than 2mb?
- Question 2: How can I create an attractive youtube thumbnail?
1. How do I make my youtube thumbnail less than 2mb?
YouTube will not allow you to upload a custom thumbnail image if it is bigger than the 2MB limit. So, you need to make sure the file size is below the limit to be able to successfully upload a custom thumbnail. To reduce the image size you can follow the steps below:
- 1. Open Microsoft Paint and open the thumbnail image that is above 2MB size
- 2. Now go to the File menu and click Save as then select JPEG picture
- 3. Select the location you want the file to be saved to
- 4. The thumbnail picture will be reduced to Kilobytes only while maintaining the image quality
2. How can I create an attractive youtube thumbnail?
Utilizing online platforms and software tools to make your thumbnail image informative and attractive can potentially increase your views and traffic. You can use any advanced tools like Wondershare Filmora, Wondershare PixStudio, or Canva to create an aspiring and luring image that will get more views on YouTube just because of the thumbnail image. Here we will show you how to do it with Wondershare Filmora, Wondershare PixStudio and Canva:
1. Try Wondershare Filmora>>
Wondershare Filmora is an outstanding tool if you want to make a perfect thumbnail image. Consider and optimize your thumbnail for mobile devices to offer the best experience to your users on every possible device. Make it stand out as the thumbnail can be the very first thing that might attract a viewer.
Let’s see how you can create your thumbnail using Wondershare Filmora:
2. Try Wondershare PixStudio>>
Wondershare PixStudio provides you massive pre-designed templates which help you to create attractive YouTube Thumbnail. Let’s see the video below and see how you can design your YouTube Thumbnail easily.
3. Try Canva>>
With Canva you can make a distinct and stand-out YouTube thumbnail image. Canva hosts a number of readymade designs that you can use to design and customize it for your use.
Note:
To download the image without the watermark you’ll need to sign-up for a premium account on the Canva.
To sum up
YouTube thumbnail plays an important part for the audience’s first impression on your video. And it is of essential essence as it can attract more viewers to your content. So you should get the right youtube thumbnail size before you start customing your thumbnail. We’ve gone through all the detailed requirements of youtube thumbnail size and how to make the best thumbnail by using the best software solutions. Please leave your comments below if any suggestions. We’d love to hear them!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Around 300 hours of video is uploaded to Youtube in every single minute. Then content creators need to be more innovative and creative than others in the market. A thumbnail is worth a thousand words that show its real meaning in the case where every month YouTube records a whopping 2 billion active users. To create an impressive and tempting thumbnail, you should set a perfect youtube thumbnail size first.
So you may be wondering what the best youtube thumbnail size is, and how to create a attractive thumbnail for your YouTube videos? Don’t worry I’ll explain everything here. You will learn:
- Part 1: The Ultimate Guide of YouTube Thumbnail Size
- Part 2: Upload and Change a Custom YouTube Thumbnail to Your Video
- Part 3: Q&A– About Creating YouTube Thumbnails
Part 1: The Ultimate Guide of Youtube Thumbnail Size
Every content creator needs to select the right youtube thumbnail size for any given video.
1. What’s the Best YouTube Thumbnail Size(Dimensions)?
According to the YouTube guidelines , the best-suited youtube thumbnail size is 1280x720 pixels with a minimum pixel width of 640 pixels. Also, the custom thumbnail image must be as large as possible as it will be utilized as a preview image in the embedded player.
2. What Are the Compatible Formats for YouTube Thumbnail Image?
The recommended thumbnail image formats are .JPG, .PNG, .GIF, .BMP
3. What’s the Maximum YouTube Thumbnail Size?
The maximum YouTube thumbnail size must be below 2MB. Keeping the limit in mind design your thumbnail image as high-resolution as possible. This will ensure your custom thumbnail doesn’t get rejected by YouTube.
4. What’s the Recommended Aspect Ratio of YouTube Thumbnail?
Usually, the 16:9 ratio is deemed an ideal choice for any YouTube video aiming high view volume. As it is most widely used in YouTube players and previews.
Part 2: Upload and Change a Custom YouTube Thumbnail
With a verified account, you can upload custom thumbnail on new videos as well as change the thumbnail of uploaded videos.
1. For New Video
YouTube makes it very simple and easy for any content creator to publish custom YouTube thumbnail on their video while uploading the video onto the platform. Here’s the method to do so:
- Upload your desired video to YouTube in the Upload section.

- When your upload to the YouTube is completed a section will appear at the down portion of the browser screen showing Video Thumbnails. Here YouTube automatically creates some thumbnail images from your uploaded video and shows them here. These are the screenshots from your video, and you can select any one of them to be your thumbnail.

- You will be able to see a button right next to the image – Custom thumbnail. Click on the button and you can upload a set of images of your choice as the thumbnail of your video.
- Once done you can see the custom image just uploaded as the thumbnail of your video.

- If you want to update the image or change it with another one you can just click on the same image in the video thumbnail section and swap it with any other image.

2. For Already Uploaded Video
To change the thumbnail on an already uploaded video you need to follow these steps:
- Sign in to YouTube Studio associated with your YouTube channel.
- From the menu go to Videos and then select the video you want to upload a custom thumbnail to via its title or thumbnail

- Now in the thumbnail section if you already haven’t uploaded a custom thumbnail, click Custom thumbnail.
- Select your intended thumbnail file and click Save.

Part 3: Q&A– About YouTube Thumbnail Images
You may want to know:
- Question 1: How do I make my youtube thumbnail less than 2mb?
- Question 2: How can I create an attractive youtube thumbnail?
1. How do I make my youtube thumbnail less than 2mb?
YouTube will not allow you to upload a custom thumbnail image if it is bigger than the 2MB limit. So, you need to make sure the file size is below the limit to be able to successfully upload a custom thumbnail. To reduce the image size you can follow the steps below:
- 1. Open Microsoft Paint and open the thumbnail image that is above 2MB size
- 2. Now go to the File menu and click Save as then select JPEG picture
- 3. Select the location you want the file to be saved to
- 4. The thumbnail picture will be reduced to Kilobytes only while maintaining the image quality
2. How can I create an attractive youtube thumbnail?
Utilizing online platforms and software tools to make your thumbnail image informative and attractive can potentially increase your views and traffic. You can use any advanced tools like Wondershare Filmora, Wondershare PixStudio, or Canva to create an aspiring and luring image that will get more views on YouTube just because of the thumbnail image. Here we will show you how to do it with Wondershare Filmora, Wondershare PixStudio and Canva:
1. Try Wondershare Filmora>>
Wondershare Filmora is an outstanding tool if you want to make a perfect thumbnail image. Consider and optimize your thumbnail for mobile devices to offer the best experience to your users on every possible device. Make it stand out as the thumbnail can be the very first thing that might attract a viewer.
Let’s see how you can create your thumbnail using Wondershare Filmora:
2. Try Wondershare PixStudio>>
Wondershare PixStudio provides you massive pre-designed templates which help you to create attractive YouTube Thumbnail. Let’s see the video below and see how you can design your YouTube Thumbnail easily.
3. Try Canva>>
With Canva you can make a distinct and stand-out YouTube thumbnail image. Canva hosts a number of readymade designs that you can use to design and customize it for your use.
Note:
To download the image without the watermark you’ll need to sign-up for a premium account on the Canva.
To sum up
YouTube thumbnail plays an important part for the audience’s first impression on your video. And it is of essential essence as it can attract more viewers to your content. So you should get the right youtube thumbnail size before you start customing your thumbnail. We’ve gone through all the detailed requirements of youtube thumbnail size and how to make the best thumbnail by using the best software solutions. Please leave your comments below if any suggestions. We’d love to hear them!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Around 300 hours of video is uploaded to Youtube in every single minute. Then content creators need to be more innovative and creative than others in the market. A thumbnail is worth a thousand words that show its real meaning in the case where every month YouTube records a whopping 2 billion active users. To create an impressive and tempting thumbnail, you should set a perfect youtube thumbnail size first.
So you may be wondering what the best youtube thumbnail size is, and how to create a attractive thumbnail for your YouTube videos? Don’t worry I’ll explain everything here. You will learn:
- Part 1: The Ultimate Guide of YouTube Thumbnail Size
- Part 2: Upload and Change a Custom YouTube Thumbnail to Your Video
- Part 3: Q&A– About Creating YouTube Thumbnails
Part 1: The Ultimate Guide of Youtube Thumbnail Size
Every content creator needs to select the right youtube thumbnail size for any given video.
1. What’s the Best YouTube Thumbnail Size(Dimensions)?
According to the YouTube guidelines , the best-suited youtube thumbnail size is 1280x720 pixels with a minimum pixel width of 640 pixels. Also, the custom thumbnail image must be as large as possible as it will be utilized as a preview image in the embedded player.
2. What Are the Compatible Formats for YouTube Thumbnail Image?
The recommended thumbnail image formats are .JPG, .PNG, .GIF, .BMP
3. What’s the Maximum YouTube Thumbnail Size?
The maximum YouTube thumbnail size must be below 2MB. Keeping the limit in mind design your thumbnail image as high-resolution as possible. This will ensure your custom thumbnail doesn’t get rejected by YouTube.
4. What’s the Recommended Aspect Ratio of YouTube Thumbnail?
Usually, the 16:9 ratio is deemed an ideal choice for any YouTube video aiming high view volume. As it is most widely used in YouTube players and previews.
Part 2: Upload and Change a Custom YouTube Thumbnail
With a verified account, you can upload custom thumbnail on new videos as well as change the thumbnail of uploaded videos.
1. For New Video
YouTube makes it very simple and easy for any content creator to publish custom YouTube thumbnail on their video while uploading the video onto the platform. Here’s the method to do so:
- Upload your desired video to YouTube in the Upload section.

- When your upload to the YouTube is completed a section will appear at the down portion of the browser screen showing Video Thumbnails. Here YouTube automatically creates some thumbnail images from your uploaded video and shows them here. These are the screenshots from your video, and you can select any one of them to be your thumbnail.

- You will be able to see a button right next to the image – Custom thumbnail. Click on the button and you can upload a set of images of your choice as the thumbnail of your video.
- Once done you can see the custom image just uploaded as the thumbnail of your video.

- If you want to update the image or change it with another one you can just click on the same image in the video thumbnail section and swap it with any other image.

2. For Already Uploaded Video
To change the thumbnail on an already uploaded video you need to follow these steps:
- Sign in to YouTube Studio associated with your YouTube channel.
- From the menu go to Videos and then select the video you want to upload a custom thumbnail to via its title or thumbnail

- Now in the thumbnail section if you already haven’t uploaded a custom thumbnail, click Custom thumbnail.
- Select your intended thumbnail file and click Save.

Part 3: Q&A– About YouTube Thumbnail Images
You may want to know:
- Question 1: How do I make my youtube thumbnail less than 2mb?
- Question 2: How can I create an attractive youtube thumbnail?
1. How do I make my youtube thumbnail less than 2mb?
YouTube will not allow you to upload a custom thumbnail image if it is bigger than the 2MB limit. So, you need to make sure the file size is below the limit to be able to successfully upload a custom thumbnail. To reduce the image size you can follow the steps below:
- 1. Open Microsoft Paint and open the thumbnail image that is above 2MB size
- 2. Now go to the File menu and click Save as then select JPEG picture
- 3. Select the location you want the file to be saved to
- 4. The thumbnail picture will be reduced to Kilobytes only while maintaining the image quality
2. How can I create an attractive youtube thumbnail?
Utilizing online platforms and software tools to make your thumbnail image informative and attractive can potentially increase your views and traffic. You can use any advanced tools like Wondershare Filmora, Wondershare PixStudio, or Canva to create an aspiring and luring image that will get more views on YouTube just because of the thumbnail image. Here we will show you how to do it with Wondershare Filmora, Wondershare PixStudio and Canva:
1. Try Wondershare Filmora>>
Wondershare Filmora is an outstanding tool if you want to make a perfect thumbnail image. Consider and optimize your thumbnail for mobile devices to offer the best experience to your users on every possible device. Make it stand out as the thumbnail can be the very first thing that might attract a viewer.
Let’s see how you can create your thumbnail using Wondershare Filmora:
2. Try Wondershare PixStudio>>
Wondershare PixStudio provides you massive pre-designed templates which help you to create attractive YouTube Thumbnail. Let’s see the video below and see how you can design your YouTube Thumbnail easily.
3. Try Canva>>
With Canva you can make a distinct and stand-out YouTube thumbnail image. Canva hosts a number of readymade designs that you can use to design and customize it for your use.
Note:
To download the image without the watermark you’ll need to sign-up for a premium account on the Canva.
To sum up
YouTube thumbnail plays an important part for the audience’s first impression on your video. And it is of essential essence as it can attract more viewers to your content. So you should get the right youtube thumbnail size before you start customing your thumbnail. We’ve gone through all the detailed requirements of youtube thumbnail size and how to make the best thumbnail by using the best software solutions. Please leave your comments below if any suggestions. We’d love to hear them!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Around 300 hours of video is uploaded to Youtube in every single minute. Then content creators need to be more innovative and creative than others in the market. A thumbnail is worth a thousand words that show its real meaning in the case where every month YouTube records a whopping 2 billion active users. To create an impressive and tempting thumbnail, you should set a perfect youtube thumbnail size first.
So you may be wondering what the best youtube thumbnail size is, and how to create a attractive thumbnail for your YouTube videos? Don’t worry I’ll explain everything here. You will learn:
- Part 1: The Ultimate Guide of YouTube Thumbnail Size
- Part 2: Upload and Change a Custom YouTube Thumbnail to Your Video
- Part 3: Q&A– About Creating YouTube Thumbnails
Part 1: The Ultimate Guide of Youtube Thumbnail Size
Every content creator needs to select the right youtube thumbnail size for any given video.
1. What’s the Best YouTube Thumbnail Size(Dimensions)?
According to the YouTube guidelines , the best-suited youtube thumbnail size is 1280x720 pixels with a minimum pixel width of 640 pixels. Also, the custom thumbnail image must be as large as possible as it will be utilized as a preview image in the embedded player.
2. What Are the Compatible Formats for YouTube Thumbnail Image?
The recommended thumbnail image formats are .JPG, .PNG, .GIF, .BMP
3. What’s the Maximum YouTube Thumbnail Size?
The maximum YouTube thumbnail size must be below 2MB. Keeping the limit in mind design your thumbnail image as high-resolution as possible. This will ensure your custom thumbnail doesn’t get rejected by YouTube.
4. What’s the Recommended Aspect Ratio of YouTube Thumbnail?
Usually, the 16:9 ratio is deemed an ideal choice for any YouTube video aiming high view volume. As it is most widely used in YouTube players and previews.
Part 2: Upload and Change a Custom YouTube Thumbnail
With a verified account, you can upload custom thumbnail on new videos as well as change the thumbnail of uploaded videos.
1. For New Video
YouTube makes it very simple and easy for any content creator to publish custom YouTube thumbnail on their video while uploading the video onto the platform. Here’s the method to do so:
- Upload your desired video to YouTube in the Upload section.

- When your upload to the YouTube is completed a section will appear at the down portion of the browser screen showing Video Thumbnails. Here YouTube automatically creates some thumbnail images from your uploaded video and shows them here. These are the screenshots from your video, and you can select any one of them to be your thumbnail.

- You will be able to see a button right next to the image – Custom thumbnail. Click on the button and you can upload a set of images of your choice as the thumbnail of your video.
- Once done you can see the custom image just uploaded as the thumbnail of your video.

- If you want to update the image or change it with another one you can just click on the same image in the video thumbnail section and swap it with any other image.

2. For Already Uploaded Video
To change the thumbnail on an already uploaded video you need to follow these steps:
- Sign in to YouTube Studio associated with your YouTube channel.
- From the menu go to Videos and then select the video you want to upload a custom thumbnail to via its title or thumbnail

- Now in the thumbnail section if you already haven’t uploaded a custom thumbnail, click Custom thumbnail.
- Select your intended thumbnail file and click Save.

Part 3: Q&A– About YouTube Thumbnail Images
You may want to know:
- Question 1: How do I make my youtube thumbnail less than 2mb?
- Question 2: How can I create an attractive youtube thumbnail?
1. How do I make my youtube thumbnail less than 2mb?
YouTube will not allow you to upload a custom thumbnail image if it is bigger than the 2MB limit. So, you need to make sure the file size is below the limit to be able to successfully upload a custom thumbnail. To reduce the image size you can follow the steps below:
- 1. Open Microsoft Paint and open the thumbnail image that is above 2MB size
- 2. Now go to the File menu and click Save as then select JPEG picture
- 3. Select the location you want the file to be saved to
- 4. The thumbnail picture will be reduced to Kilobytes only while maintaining the image quality
2. How can I create an attractive youtube thumbnail?
Utilizing online platforms and software tools to make your thumbnail image informative and attractive can potentially increase your views and traffic. You can use any advanced tools like Wondershare Filmora, Wondershare PixStudio, or Canva to create an aspiring and luring image that will get more views on YouTube just because of the thumbnail image. Here we will show you how to do it with Wondershare Filmora, Wondershare PixStudio and Canva:
1. Try Wondershare Filmora>>
Wondershare Filmora is an outstanding tool if you want to make a perfect thumbnail image. Consider and optimize your thumbnail for mobile devices to offer the best experience to your users on every possible device. Make it stand out as the thumbnail can be the very first thing that might attract a viewer.
Let’s see how you can create your thumbnail using Wondershare Filmora:
2. Try Wondershare PixStudio>>
Wondershare PixStudio provides you massive pre-designed templates which help you to create attractive YouTube Thumbnail. Let’s see the video below and see how you can design your YouTube Thumbnail easily.
3. Try Canva>>
With Canva you can make a distinct and stand-out YouTube thumbnail image. Canva hosts a number of readymade designs that you can use to design and customize it for your use.
Note:
To download the image without the watermark you’ll need to sign-up for a premium account on the Canva.
To sum up
YouTube thumbnail plays an important part for the audience’s first impression on your video. And it is of essential essence as it can attract more viewers to your content. So you should get the right youtube thumbnail size before you start customing your thumbnail. We’ve gone through all the detailed requirements of youtube thumbnail size and how to make the best thumbnail by using the best software solutions. Please leave your comments below if any suggestions. We’d love to hear them!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Infusing Energy Into Video Summaries: Neon Thumbnail Edges
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Also read:
- Beginning a Blogging Journey Profit From Your Passion for 2024
- In 2024, DIY YouTube Thumbnails on Smartphones
- Innovators Crafting Marvel's Digital Realm
- [Updated] Cultivating Confidence for Captivating Your YouTube Audience
- [New] Dispelling Dark Pixels YouTube Solution Guide
- The Hidden Costs of YouTube Earning
- 2024 Approved Detailed Analysis of YouTubes Versus DailyMentions
- Effortless Online Audio Accessibility Ideal Tools for iPhone & YouTube
- Unlocking the Secrets to Outro Mastery (FREE Tutorials 1-6)
- [Updated] Cut to Perfection Top Video Editors for YouTubers
- [New] Eliminating Robotic Ratings to Grow Views
- Disrupted Beats Best Mobile Music Distortors for 2024
- [New] Cutting-Edge Icons and Logos From 6 Innovative Websites
- [New] Deciphering Hidden Content on YouTube An Ordered Walkthrough
- Flavorful Funnels Catchy Recipe Channels That Work
- In 2024, Efficient Revenue Streams The Guide to Making Money From YouTube Mobile
- The Sound Enthusiast's Companion High-Quality Recording Tips
- [Updated] Achieving Profitability at Half a Million Viewers
- Keep It Legal How to Convert YouTube to MP4 Safely
- [New] Echoes of Entertainment Discovering 6 Free Android Apps for Your YouTube Playlists
- Quick-Subscribe Does It Really Amplify Watch Time?
- [Updated] Best-Watched YouTube Film Channels Ranked
- [Updated] Create Captivating Sports Videography
- The Ultimate Strategy for Developing & Managing YouTube Collaborations
- Exceptional 7 DSLR Devices For Expert Video Content Creators
- [Updated] Effortless Guide to Designing YouTube Follow Links
- Scouting Grounds Websites for Finding Sponsorships in Videography
- Uncover 11 Free, Effective YouTube Naming Solutions
- Creating Impactful Outros Top 6 FREE Tools for 2024
- Editing Pro Tips for Aspiring Sports Video Makers
- [New] Child Prodigy Ryan Kaji Dominates YouTube Revenue Race
- Virtual Worlds Await Top 10 VR Videos
- Effective Ways to Watch Multiple YouTube Videos at One Time
- Direct Video Transfer A Compreenas Guide to YouTube + TikTok Integration for 2024
- [Updated] Constructing an Inviting Subscribe Link for YouTube Enthusiasts
- 2024 Approved Essential Gear Picking the Very Best Among Top 9 Free Logomakers
- How to Trim YouTube Videos?
- [Updated] Crafting Closure Secrets of Spectacative Video Sign-Offs
- Streamlining Video Sharing Across YouTube and TikTok
- From Chat Room to Screen Step-by-Step Google Meet YouTube Streams
- The Premier Selector Master Your Video Grabs
- [New] Crafting Motivational Life Vlogs for Fan Engagement
- [New] Counterclockwise Content YouTube Replay Methods
- [New] Connect With Creators Unravel Your YouTube Subscriber Type with 6 Exciting Questionnaires
- In 2024, Webcam Ingenuity for Productivity Boost
- [New] Instagram's Secrets - Selective Story Watching
- Ways to stop parent tracking your Apple iPhone 15 Pro | Dr.fone
- In 2024, Perfecting Your Nocturnal Portrait Techniques
- How to Dial Down the Velocity of Your Snapchat Videos for 2024
- 2024 Approved S Leading Text Motion Tracking and Animation Platforms
- Essential Free Web Converters Top 10 JPEG-to-GIF Changers
- In 2024, How Can I Unlock My Apple iPhone X After Forgetting my PIN Code? | Dr.fone
- [New] Make an Impact with These Exceptional TikTok Font Generators of the Year
- [New] In Seconds, Life On FB for 2024
- 2024 Approved Avoiding Unauthorized Use Mastering Photowatermarking on Instagram
- 4 Feasible Ways to Fake Location on Facebook For your Motorola Moto G Stylus (2023) | Dr.fone
- Samsung Messages Recovery - Recover Deleted Messages from Samsung
- In 2024, How to Transfer Data from Honor Magic 6 to Other Android Devices? | Dr.fone
- 3 Effective Ways to Bypass Activation Lock from Apple iPhone 7 Plus
- Updated Free and Paid Android Video Editing Apps Compared Top 10 for 2024
- [Updated] In 2024, Advanced Terraria Modifications Guide
- 2024 Approved Mastering Audio Recording 7 Efficient Methods for Chromebook Users
- [New] 2024 Approved Unlock TikTok Potential with Essentials Guide
- [Updated] In 2024, Focusing on Content Reach Sharing IGTV Across Platforms
- Can Life360 Track Or See Text Messages? What Can You Do with Life360 On Apple iPhone XS? | Dr.fone
- [New] Explore Extravagance Best Terrafirma Mapping for 2024
- In 2024, How to Fake Snapchat Location without Jailbreak On Asus ROG Phone 8 | Dr.fone
- Title: In 2024, Best YouTube Thumbnail Size You Should Know[The Ultimate Guide]
- Author: Brian
- Created at : 2024-05-25 12:03:08
- Updated at : 2024-05-26 12:03:08
- Link: https://youtube-video-recordings.techidaily.com/in-2024-best-youtube-thumbnail-size-you-should-knowthe-ultimate-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.



