:max_bytes(150000):strip_icc()/GettyImages-92259124-ed470a8e78084702b142c374c57f3dbf.jpg)
"In 2024, Adding a Vibrancy Edge YouTube Thumbnails Meet Neons"

Adding a Vibrancy Edge: YouTube Thumbnails Meet Neons
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Optimal Visual Branding: Best Practices for YouTube Channel Size
Best YouTube Banner Size and Channel Art Dimension (The Ultimate Guide)

Richard Bennett
Oct 26, 2023• Proven solutions
YouTube is a social platform that relies on visually exciting material to attract the audience. Just like a book with an appealing cover compels a person to pick it up and read, it is significant to display and advertise your YouTube channel in a way that makes viewers click and browse through the channel.
Despite creating a beautiful banner on your desktop screen, it might end up distorted on a mobile screen if the recommended sizes for all kinds of gadgets are not followed. Hence, choosing your YouTube channel art dimension is essential since it is the viewer’s first impression. To commence with, you must be careful about your YouTube banner size and channel art dimensions. Are you wondering how to create the perfect banner or cover photo as we know it? Worry not as we are going to tell you the exact details to achieve an ideal YouTube banner size that fits all devices from computers to phones.
- Part 1: The Recommended YouTube Banner Size
- Part 2: The Best YouTube Banner Size on Different Devices
- Part 3: The Best YouTube Video Maker–Wondershare Filmora
Part 1: The Recommended YouTube Banner Size
According to YouTube’s official standards, the recommended banner size is 2560×1440 pixels. However, the minimum image dimensions are 2048×1152 pixels. To ensure that your text is visible regardless of the screen size, sticking to the “safe area” of 2560×423 pixels is the best option. Why are these sizes significant? Well, it’s essential to keep in mind the fact that people worldwide will be using different kinds of gadgets to access YouTube, and it is crucial to optimize your YouTube banner size for it to be ideal.
Part 2: The Best YouTube Banner Size on Different Devices
For the best results on all devices, your YouTube banner size should be:
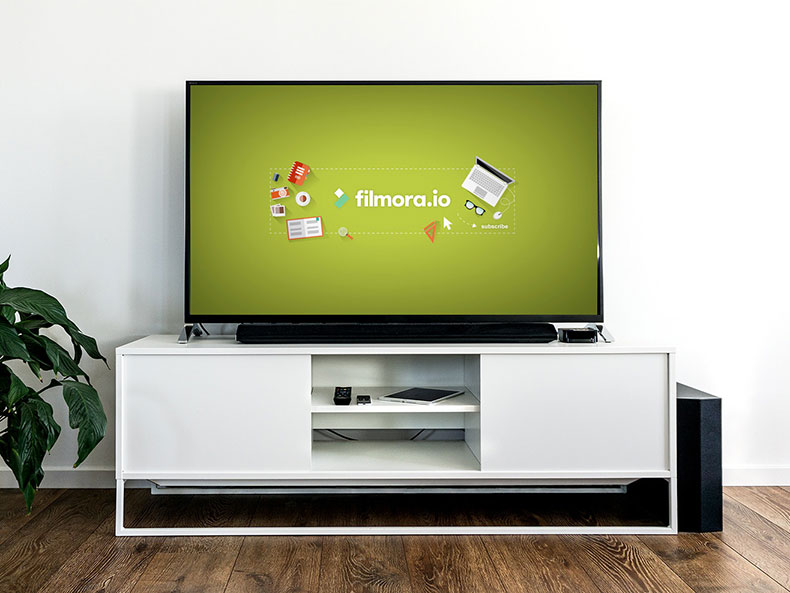
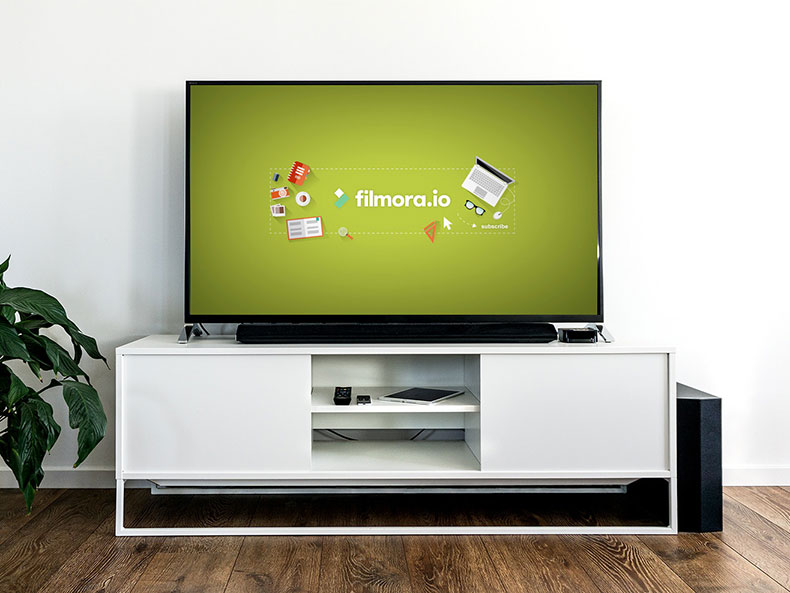
YouTube Channel Art/Banner Dimensions Displayed on TVs
2560 x 1440 px

YouTube will display your entire channel art on TVs

Here’s what our YouTube channel art example would look like on a TV.
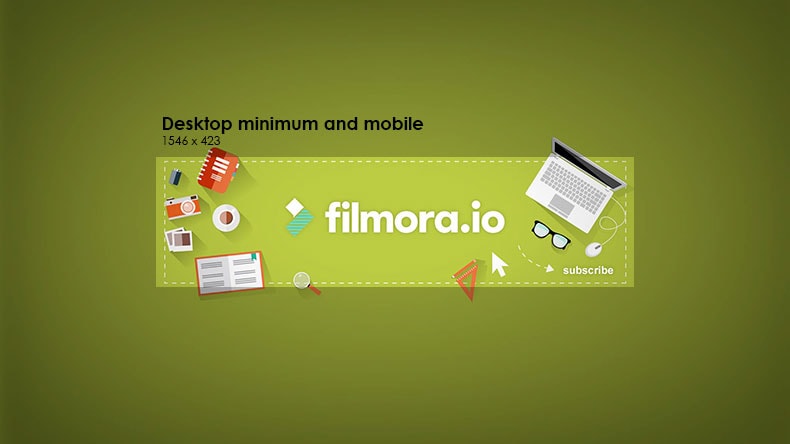
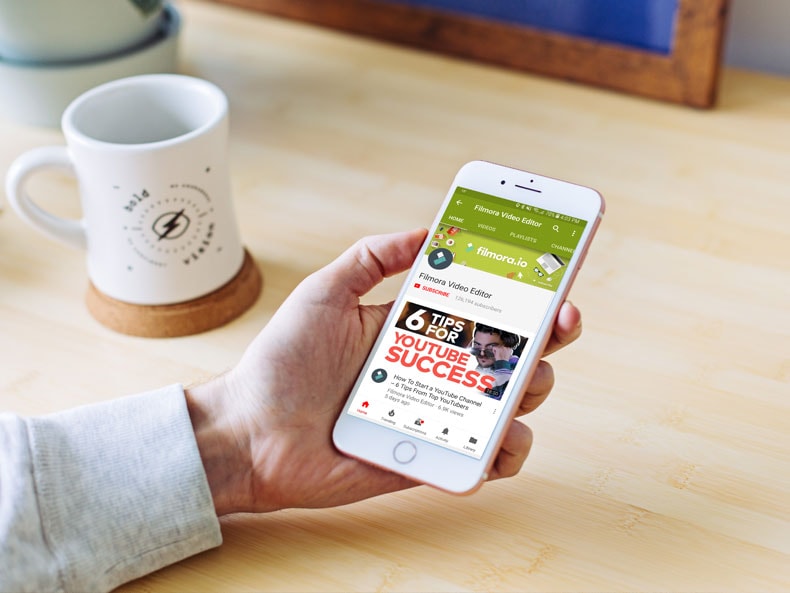
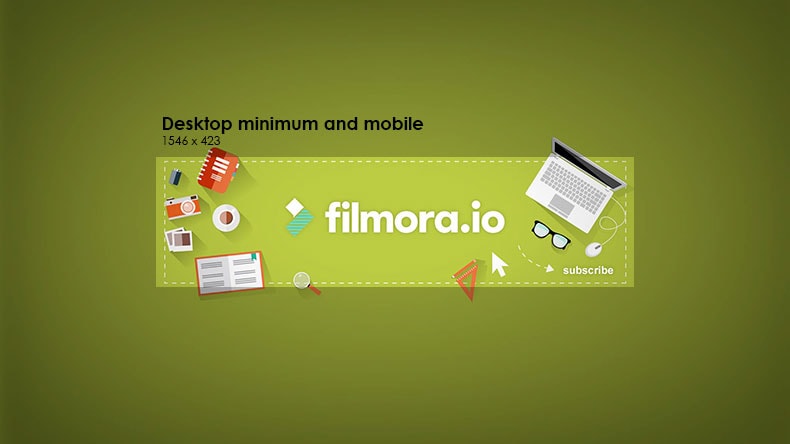
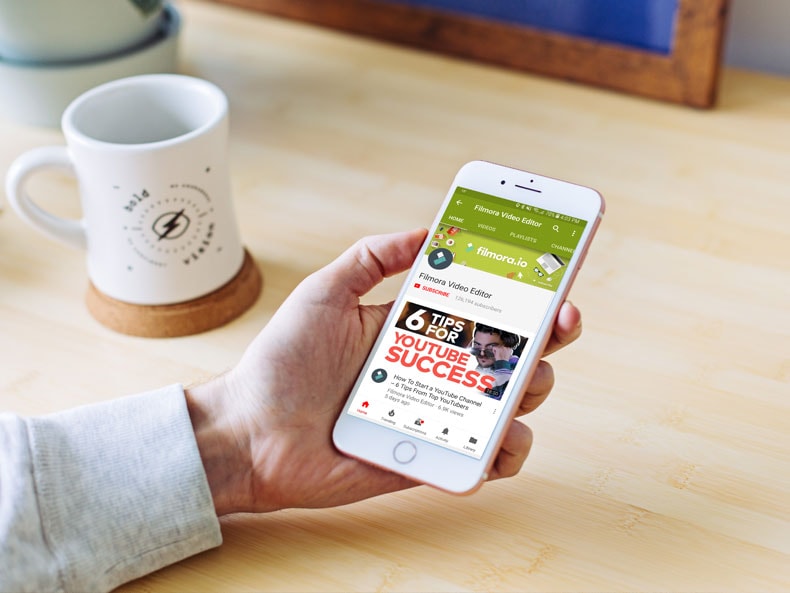
YouTube Channel Art/Banner Dimensions Displayed on Smaller Desktop Monitors and Mobile Phones
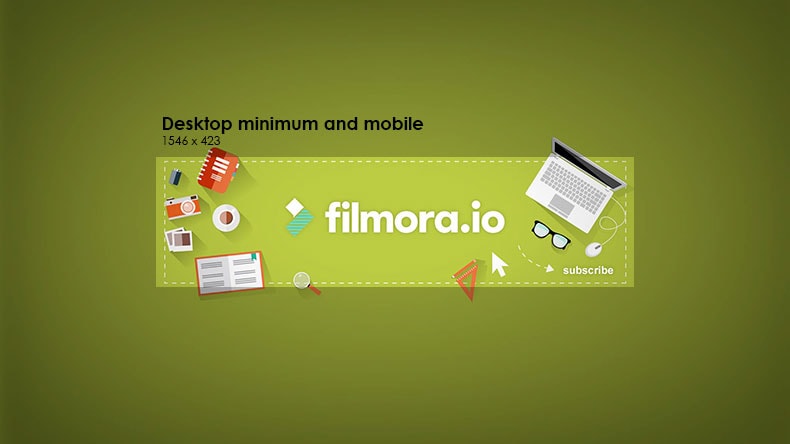
1546 x 423 px

On small desktop monitors and mobile devices, YouTube will display less than 20% of your entire channel art, the center area measuring a width of 1546 pixels and a height of 423 pixels. You want to make sure that your text and logo make it into this part.

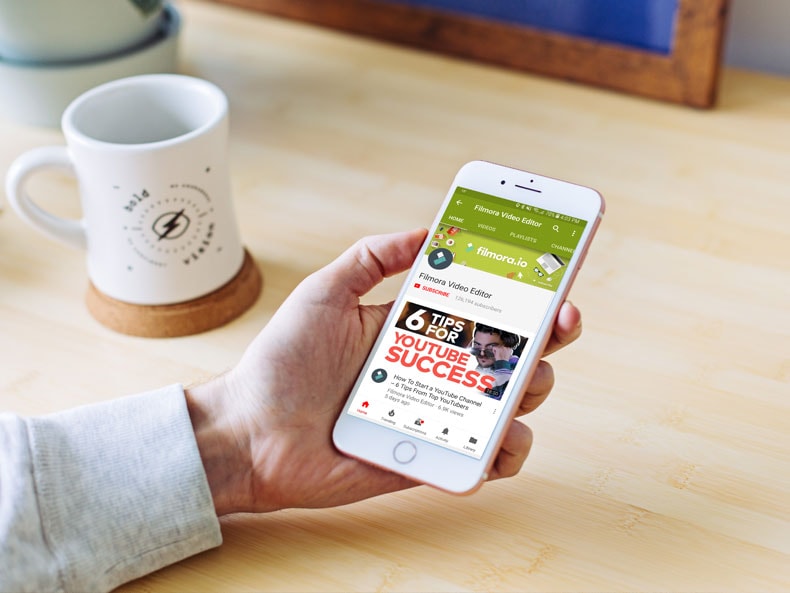
Here’s what our YouTube channel art example would look like on a mobile phone.
YouTube Channel Art/Banner Dimensions Displayed on Tablets
1855 x 423 px

On tablet devices, YouTube will display around 20% more of your channel art, just to the sides of your smaller desktop monitor and mobile device area.

Here’s what our YouTube channel art example would look like on a tablet device.
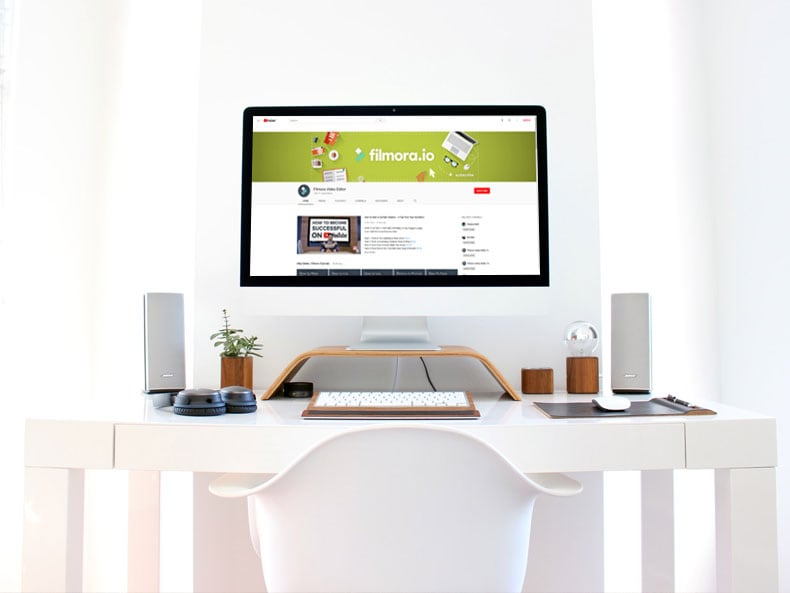
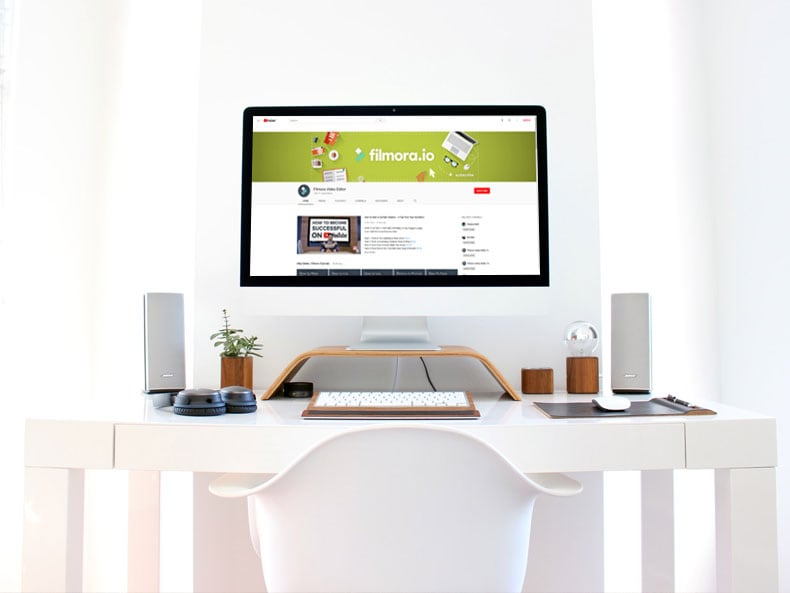
YouTube Channel Art/Banner Dimensions Displayed on Larger Desktop Monitors
2560 x 423 px

On larger desktop monitors, YouTube will display the entire width of your channel art but not the upper and lower part.

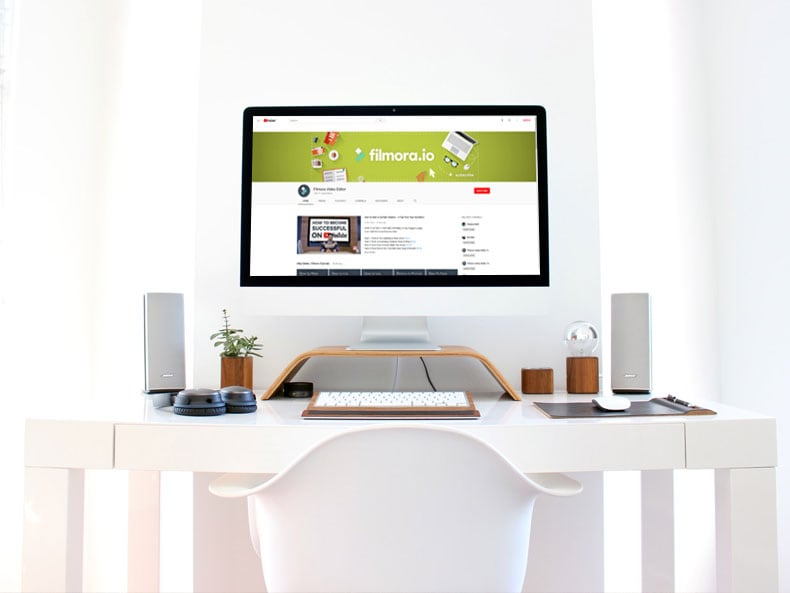
Here’s what our YouTube channel art example would look like on a large desktop monitor.
By following these dimensions in the design of your YouTube channel art/banner, you can be sure to have a responsive image that works best across different devices.
Have you ever had trouble with your YouTube banner size?
If you’d like to make your own channel art, check out our list of Top 9 YouTube Channel Art Makers .
Part 3: The Best YouTube Video Maker–Wondershare Filmora
Want to create a spectacular YouTube video with excellent graphics but lack the expertise? Don’t stress! Wondershare Filmora is here to save the day with its incredible video editing features. Despite the professional outcome it provides, it has been customized for easy use by the beginners.
Key Features:
- Supports GIF and 4K Resolution with advanced text editing features.
- Directly import files from any social media platform, for example, Facebook.
- Transform your video by layering multiple video clips and adding titles, filters, and overlays.
- Time-lapse, noise reduction, and split-screen preset available.
Compatibility:
- Windows: Microsoft Windows 7/Windows 8/Windows 10 (64 bit OS recommended).
- Processor: Intel i3 or better multicore processor, 2GHz or above.
- RAM: 4 GB RAM (8GB required for HD and 4K videos).
To Sum Up
So, are you ready to optimize your channel by following the YouTube banner size’s basic requirements? We hope you are now aware of the importance your YouTube channel art dimension has.
Also, for your channel to be distinctive and attractive enough, it must be edited, which is now relatively easy through video editing apps like the Wondershare Filmora. What are you waiting for? Invest in this pocket-friendly application to create stunning videos in no time and take your channel to the next level.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
YouTube is a social platform that relies on visually exciting material to attract the audience. Just like a book with an appealing cover compels a person to pick it up and read, it is significant to display and advertise your YouTube channel in a way that makes viewers click and browse through the channel.
Despite creating a beautiful banner on your desktop screen, it might end up distorted on a mobile screen if the recommended sizes for all kinds of gadgets are not followed. Hence, choosing your YouTube channel art dimension is essential since it is the viewer’s first impression. To commence with, you must be careful about your YouTube banner size and channel art dimensions. Are you wondering how to create the perfect banner or cover photo as we know it? Worry not as we are going to tell you the exact details to achieve an ideal YouTube banner size that fits all devices from computers to phones.
- Part 1: The Recommended YouTube Banner Size
- Part 2: The Best YouTube Banner Size on Different Devices
- Part 3: The Best YouTube Video Maker–Wondershare Filmora
Part 1: The Recommended YouTube Banner Size
According to YouTube’s official standards, the recommended banner size is 2560×1440 pixels. However, the minimum image dimensions are 2048×1152 pixels. To ensure that your text is visible regardless of the screen size, sticking to the “safe area” of 2560×423 pixels is the best option. Why are these sizes significant? Well, it’s essential to keep in mind the fact that people worldwide will be using different kinds of gadgets to access YouTube, and it is crucial to optimize your YouTube banner size for it to be ideal.
Part 2: The Best YouTube Banner Size on Different Devices
For the best results on all devices, your YouTube banner size should be:
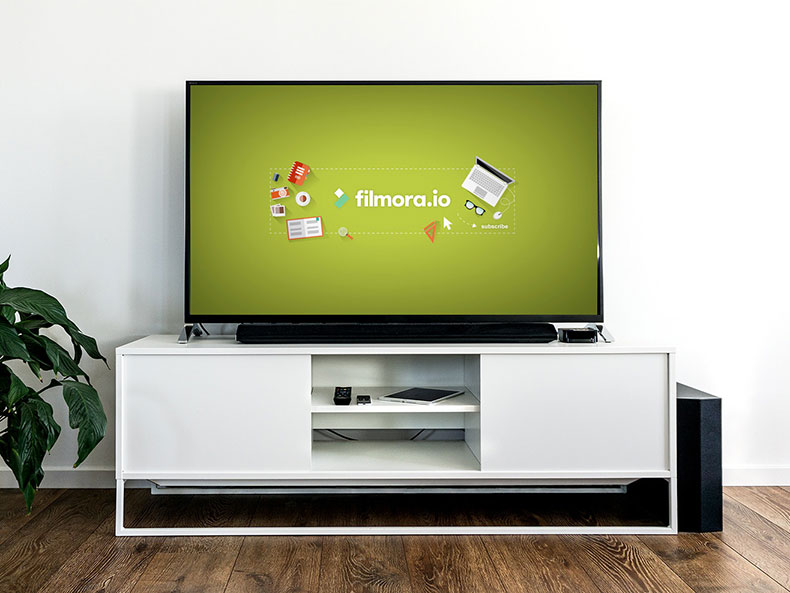
YouTube Channel Art/Banner Dimensions Displayed on TVs
2560 x 1440 px

YouTube will display your entire channel art on TVs

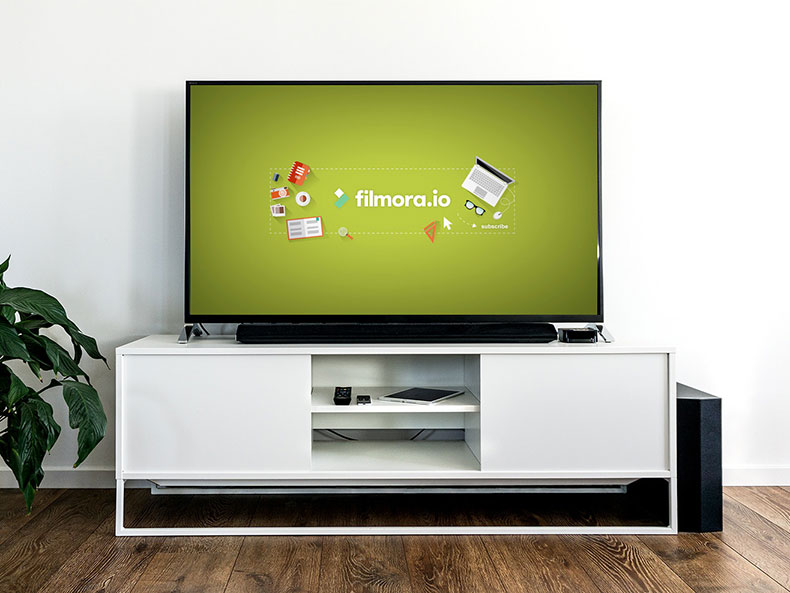
Here’s what our YouTube channel art example would look like on a TV.
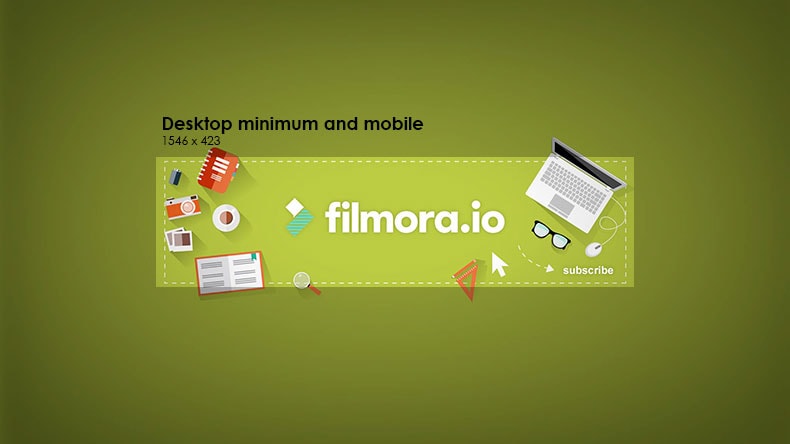
YouTube Channel Art/Banner Dimensions Displayed on Smaller Desktop Monitors and Mobile Phones
1546 x 423 px

On small desktop monitors and mobile devices, YouTube will display less than 20% of your entire channel art, the center area measuring a width of 1546 pixels and a height of 423 pixels. You want to make sure that your text and logo make it into this part.

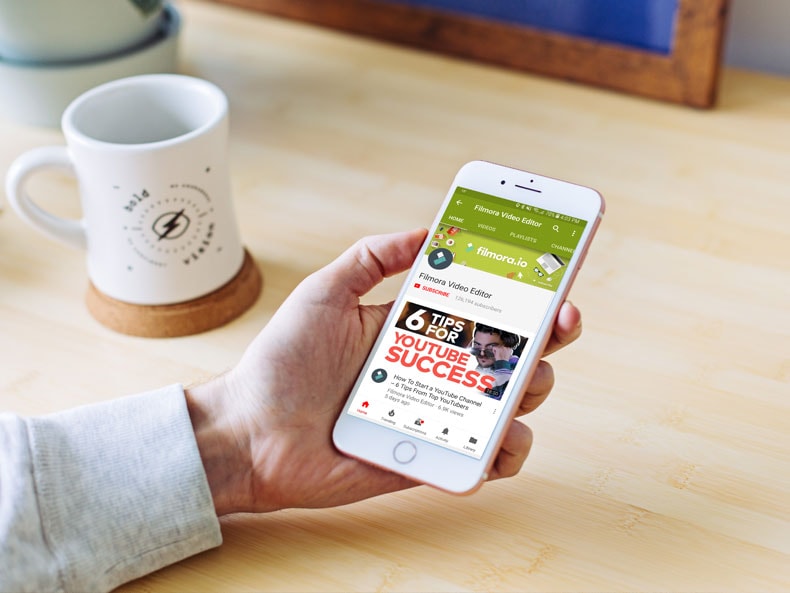
Here’s what our YouTube channel art example would look like on a mobile phone.
YouTube Channel Art/Banner Dimensions Displayed on Tablets
1855 x 423 px

On tablet devices, YouTube will display around 20% more of your channel art, just to the sides of your smaller desktop monitor and mobile device area.

Here’s what our YouTube channel art example would look like on a tablet device.
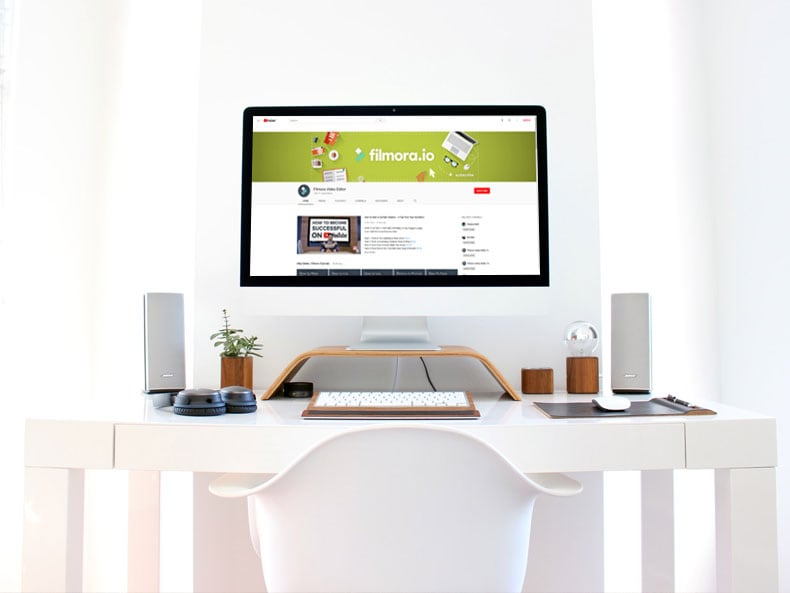
YouTube Channel Art/Banner Dimensions Displayed on Larger Desktop Monitors
2560 x 423 px

On larger desktop monitors, YouTube will display the entire width of your channel art but not the upper and lower part.

Here’s what our YouTube channel art example would look like on a large desktop monitor.
By following these dimensions in the design of your YouTube channel art/banner, you can be sure to have a responsive image that works best across different devices.
Have you ever had trouble with your YouTube banner size?
If you’d like to make your own channel art, check out our list of Top 9 YouTube Channel Art Makers .
Part 3: The Best YouTube Video Maker–Wondershare Filmora
Want to create a spectacular YouTube video with excellent graphics but lack the expertise? Don’t stress! Wondershare Filmora is here to save the day with its incredible video editing features. Despite the professional outcome it provides, it has been customized for easy use by the beginners.
Key Features:
- Supports GIF and 4K Resolution with advanced text editing features.
- Directly import files from any social media platform, for example, Facebook.
- Transform your video by layering multiple video clips and adding titles, filters, and overlays.
- Time-lapse, noise reduction, and split-screen preset available.
Compatibility:
- Windows: Microsoft Windows 7/Windows 8/Windows 10 (64 bit OS recommended).
- Processor: Intel i3 or better multicore processor, 2GHz or above.
- RAM: 4 GB RAM (8GB required for HD and 4K videos).
To Sum Up
So, are you ready to optimize your channel by following the YouTube banner size’s basic requirements? We hope you are now aware of the importance your YouTube channel art dimension has.
Also, for your channel to be distinctive and attractive enough, it must be edited, which is now relatively easy through video editing apps like the Wondershare Filmora. What are you waiting for? Invest in this pocket-friendly application to create stunning videos in no time and take your channel to the next level.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
YouTube is a social platform that relies on visually exciting material to attract the audience. Just like a book with an appealing cover compels a person to pick it up and read, it is significant to display and advertise your YouTube channel in a way that makes viewers click and browse through the channel.
Despite creating a beautiful banner on your desktop screen, it might end up distorted on a mobile screen if the recommended sizes for all kinds of gadgets are not followed. Hence, choosing your YouTube channel art dimension is essential since it is the viewer’s first impression. To commence with, you must be careful about your YouTube banner size and channel art dimensions. Are you wondering how to create the perfect banner or cover photo as we know it? Worry not as we are going to tell you the exact details to achieve an ideal YouTube banner size that fits all devices from computers to phones.
- Part 1: The Recommended YouTube Banner Size
- Part 2: The Best YouTube Banner Size on Different Devices
- Part 3: The Best YouTube Video Maker–Wondershare Filmora
Part 1: The Recommended YouTube Banner Size
According to YouTube’s official standards, the recommended banner size is 2560×1440 pixels. However, the minimum image dimensions are 2048×1152 pixels. To ensure that your text is visible regardless of the screen size, sticking to the “safe area” of 2560×423 pixels is the best option. Why are these sizes significant? Well, it’s essential to keep in mind the fact that people worldwide will be using different kinds of gadgets to access YouTube, and it is crucial to optimize your YouTube banner size for it to be ideal.
Part 2: The Best YouTube Banner Size on Different Devices
For the best results on all devices, your YouTube banner size should be:
YouTube Channel Art/Banner Dimensions Displayed on TVs
2560 x 1440 px

YouTube will display your entire channel art on TVs

Here’s what our YouTube channel art example would look like on a TV.
YouTube Channel Art/Banner Dimensions Displayed on Smaller Desktop Monitors and Mobile Phones
1546 x 423 px

On small desktop monitors and mobile devices, YouTube will display less than 20% of your entire channel art, the center area measuring a width of 1546 pixels and a height of 423 pixels. You want to make sure that your text and logo make it into this part.

Here’s what our YouTube channel art example would look like on a mobile phone.
YouTube Channel Art/Banner Dimensions Displayed on Tablets
1855 x 423 px

On tablet devices, YouTube will display around 20% more of your channel art, just to the sides of your smaller desktop monitor and mobile device area.

Here’s what our YouTube channel art example would look like on a tablet device.
YouTube Channel Art/Banner Dimensions Displayed on Larger Desktop Monitors
2560 x 423 px

On larger desktop monitors, YouTube will display the entire width of your channel art but not the upper and lower part.

Here’s what our YouTube channel art example would look like on a large desktop monitor.
By following these dimensions in the design of your YouTube channel art/banner, you can be sure to have a responsive image that works best across different devices.
Have you ever had trouble with your YouTube banner size?
If you’d like to make your own channel art, check out our list of Top 9 YouTube Channel Art Makers .
Part 3: The Best YouTube Video Maker–Wondershare Filmora
Want to create a spectacular YouTube video with excellent graphics but lack the expertise? Don’t stress! Wondershare Filmora is here to save the day with its incredible video editing features. Despite the professional outcome it provides, it has been customized for easy use by the beginners.
Key Features:
- Supports GIF and 4K Resolution with advanced text editing features.
- Directly import files from any social media platform, for example, Facebook.
- Transform your video by layering multiple video clips and adding titles, filters, and overlays.
- Time-lapse, noise reduction, and split-screen preset available.
Compatibility:
- Windows: Microsoft Windows 7/Windows 8/Windows 10 (64 bit OS recommended).
- Processor: Intel i3 or better multicore processor, 2GHz or above.
- RAM: 4 GB RAM (8GB required for HD and 4K videos).
To Sum Up
So, are you ready to optimize your channel by following the YouTube banner size’s basic requirements? We hope you are now aware of the importance your YouTube channel art dimension has.
Also, for your channel to be distinctive and attractive enough, it must be edited, which is now relatively easy through video editing apps like the Wondershare Filmora. What are you waiting for? Invest in this pocket-friendly application to create stunning videos in no time and take your channel to the next level.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
YouTube is a social platform that relies on visually exciting material to attract the audience. Just like a book with an appealing cover compels a person to pick it up and read, it is significant to display and advertise your YouTube channel in a way that makes viewers click and browse through the channel.
Despite creating a beautiful banner on your desktop screen, it might end up distorted on a mobile screen if the recommended sizes for all kinds of gadgets are not followed. Hence, choosing your YouTube channel art dimension is essential since it is the viewer’s first impression. To commence with, you must be careful about your YouTube banner size and channel art dimensions. Are you wondering how to create the perfect banner or cover photo as we know it? Worry not as we are going to tell you the exact details to achieve an ideal YouTube banner size that fits all devices from computers to phones.
- Part 1: The Recommended YouTube Banner Size
- Part 2: The Best YouTube Banner Size on Different Devices
- Part 3: The Best YouTube Video Maker–Wondershare Filmora
Part 1: The Recommended YouTube Banner Size
According to YouTube’s official standards, the recommended banner size is 2560×1440 pixels. However, the minimum image dimensions are 2048×1152 pixels. To ensure that your text is visible regardless of the screen size, sticking to the “safe area” of 2560×423 pixels is the best option. Why are these sizes significant? Well, it’s essential to keep in mind the fact that people worldwide will be using different kinds of gadgets to access YouTube, and it is crucial to optimize your YouTube banner size for it to be ideal.
Part 2: The Best YouTube Banner Size on Different Devices
For the best results on all devices, your YouTube banner size should be:
YouTube Channel Art/Banner Dimensions Displayed on TVs
2560 x 1440 px

YouTube will display your entire channel art on TVs

Here’s what our YouTube channel art example would look like on a TV.
YouTube Channel Art/Banner Dimensions Displayed on Smaller Desktop Monitors and Mobile Phones
1546 x 423 px

On small desktop monitors and mobile devices, YouTube will display less than 20% of your entire channel art, the center area measuring a width of 1546 pixels and a height of 423 pixels. You want to make sure that your text and logo make it into this part.

Here’s what our YouTube channel art example would look like on a mobile phone.
YouTube Channel Art/Banner Dimensions Displayed on Tablets
1855 x 423 px

On tablet devices, YouTube will display around 20% more of your channel art, just to the sides of your smaller desktop monitor and mobile device area.

Here’s what our YouTube channel art example would look like on a tablet device.
YouTube Channel Art/Banner Dimensions Displayed on Larger Desktop Monitors
2560 x 423 px

On larger desktop monitors, YouTube will display the entire width of your channel art but not the upper and lower part.

Here’s what our YouTube channel art example would look like on a large desktop monitor.
By following these dimensions in the design of your YouTube channel art/banner, you can be sure to have a responsive image that works best across different devices.
Have you ever had trouble with your YouTube banner size?
If you’d like to make your own channel art, check out our list of Top 9 YouTube Channel Art Makers .
Part 3: The Best YouTube Video Maker–Wondershare Filmora
Want to create a spectacular YouTube video with excellent graphics but lack the expertise? Don’t stress! Wondershare Filmora is here to save the day with its incredible video editing features. Despite the professional outcome it provides, it has been customized for easy use by the beginners.
Key Features:
- Supports GIF and 4K Resolution with advanced text editing features.
- Directly import files from any social media platform, for example, Facebook.
- Transform your video by layering multiple video clips and adding titles, filters, and overlays.
- Time-lapse, noise reduction, and split-screen preset available.
Compatibility:
- Windows: Microsoft Windows 7/Windows 8/Windows 10 (64 bit OS recommended).
- Processor: Intel i3 or better multicore processor, 2GHz or above.
- RAM: 4 GB RAM (8GB required for HD and 4K videos).
To Sum Up
So, are you ready to optimize your channel by following the YouTube banner size’s basic requirements? We hope you are now aware of the importance your YouTube channel art dimension has.
Also, for your channel to be distinctive and attractive enough, it must be edited, which is now relatively easy through video editing apps like the Wondershare Filmora. What are you waiting for? Invest in this pocket-friendly application to create stunning videos in no time and take your channel to the next level.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- 2024 Approved Capture & Store Videos Effortlessly with Our Top List
- Mastering YouTube Profits Studio Tips for All Gadgets
- 2024 Approved Discover the Ultimate Blend of Mind, Body, and Spirit in Yoga
- Strategies for Successful YouTube Monetization
- [New] Delving Into the World of Mukbang Videos
- 2024 Approved A Guide to the 8 Truly Effective Youtube Marketing Methods
- 2024 Approved Discovering the Excellent 10 Yoga Programs for Better Wellness
- 2024 Approved Audiovisual Quality Its Significance in Video Ranking
- Transforming Viewership Into Income YouTube's Advertising Guide
- Secrets to Sustainable Earning with Online Videos
- [New] Crafting Link-Driven Success A Backlink Blueprint for Channels
- Channel Growth Blueprint Selecting Between Studio and Latest Beta for 2024
- Crafting Engaging YouTube Channel Names for Vlogger Success (No More Than 156) for 2024
- YouTube Legality Taking Content Offline
- The Art of Viewing Several Youtube Videos Concurrently
- Building Custom Auto Subscribe Hyperlink for Channels
- Seize Endless Photographic Content From Elite 4 Video Clips
- In 2024, Can Buying Likes Improve YouTube Rankings?
- In 2024, Bridging the Gap Incorrancing YouTube Links Within Presentation Software
- A Step-by-Step Guide to Seeing Who's Watching
- Streamlining YouTube Sharing with Google Account Accessibility
- [New] Early Bird's Youtube Strategies for Channel and Revenue
- Crafting GIFs From YouTube Detailed Step-by-Step Guide for PC/Mobile
- YouTube Streams Optimal WebM Converters Ranked
- The Insider's Guide to Crafting Powerful YouTube Banners
- Navigating the Necessary Youtube Viewer Threshold
- [Updated] Digital Text Generator for Videos
- Ascending with Expertise Mastering The Art & Science of ASMR Production for 2024
- In 2024, 9 Best Phone Monitoring Apps for Oppo A78 | Dr.fone
- How to Sign Out of Apple ID On Apple iPhone SE without Password?
- 2024 Approved Mobile Video Invitation Makers Top Picks for iPhone and Android Users
- In 2024, How to Lock Apps on Oppo A79 5G to Protect Your Individual Information
- New Free 4K Video Editors Top Picks for High-Quality Results for 2024
- [New] In 2024, Unleashing Popularity The Best Discord Screen Names Ever
- [New] In 2024, Meme Masters Celebrated Comedy on TikTok
- In 2024, Unova Stone Pokémon Go Evolution List and How Catch Them For Apple iPhone 15 Pro Max | Dr.fone
- In 2024, Ways to stop parent tracking your Xiaomi Redmi 13C 5G | Dr.fone
- [New] 2024 Approved The Ultimate Choice Quick, Accurate Screen Reports
- [Updated] Become a Pro at Capturing Videos An In-Depth Exploration of ZD’s Recorder
- Infinix Note 30 Bootloop Problem, How to Fix it Without Data Loss | Dr.fone
- How To Restore Missing Contacts Files from Honor V Purse.
- In 2024, iSpoofer is not working On Motorola Moto E13? Fixed | Dr.fone
- How to Seamlessly Blend Apple's Siri Into Your TikTok Content
- Fix Cant Take Screenshot Due to Security Policy on OnePlus Ace 3 | Dr.fone
- How to Change Location on TikTok to See More Content On your Infinix Note 30 | Dr.fone
- New The Soft-Spoken Symphony Candid Choirs and Soloists in Sadness for 2024
- Chip Synergy Flawless Video Editing Redefined by M1's Efficiency
- [New] Unlocking the Power of Facebook Slideshows in Digital Marketing for 2024
- [New] In 2024, Unmatched Budget-Friendly Camera Challenges
- [New] Getting Involved in the Global Village (Facebook) for 2024
- Troubleshooting Guide How to Fix an Unresponsive Xiaomi Redmi Note 12 Pro 5G Screen | Dr.fone
- In 2024, Enhance Your Audio Remove Background Noise With Wondershare Filmora
- 4 Ways to Transfer Music from Lava Yuva 3 to iPhone | Dr.fone
- [New] In 2024, Unlocking the Potential of Animation in Your Screencasts
- Updated 2024 Approved Discover the Top Slow Motion Camera App to Use
- Does Airplane Mode Turn off GPS Location On Gionee F3 Pro? | Dr.fone
- Title: "In 2024, Adding a Vibrancy Edge YouTube Thumbnails Meet Neons"
- Author: Brian
- Created at : 2024-05-25 12:00:45
- Updated at : 2024-05-26 12:00:45
- Link: https://youtube-video-recordings.techidaily.com/in-2024-adding-a-vibrancy-edge-youtube-thumbnails-meet-neons/
- License: This work is licensed under CC BY-NC-SA 4.0.



