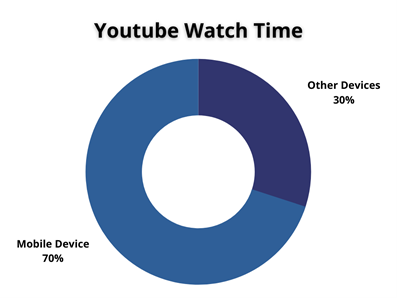
:max_bytes(150000):strip_icc()/videoonspotify-0f90e61ce0df40958648b79e5c0a9b5a.jpg)
Harmonized Title System for Tech Ecosystems

Harmonized Title System for Tech Ecosystems
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
Unlocking Online Potential: Mastering the Art of Thumbnail Sizing
Best YouTube Thumbnail Size: How to Make a Thumbnail for YouTube in 2024

Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
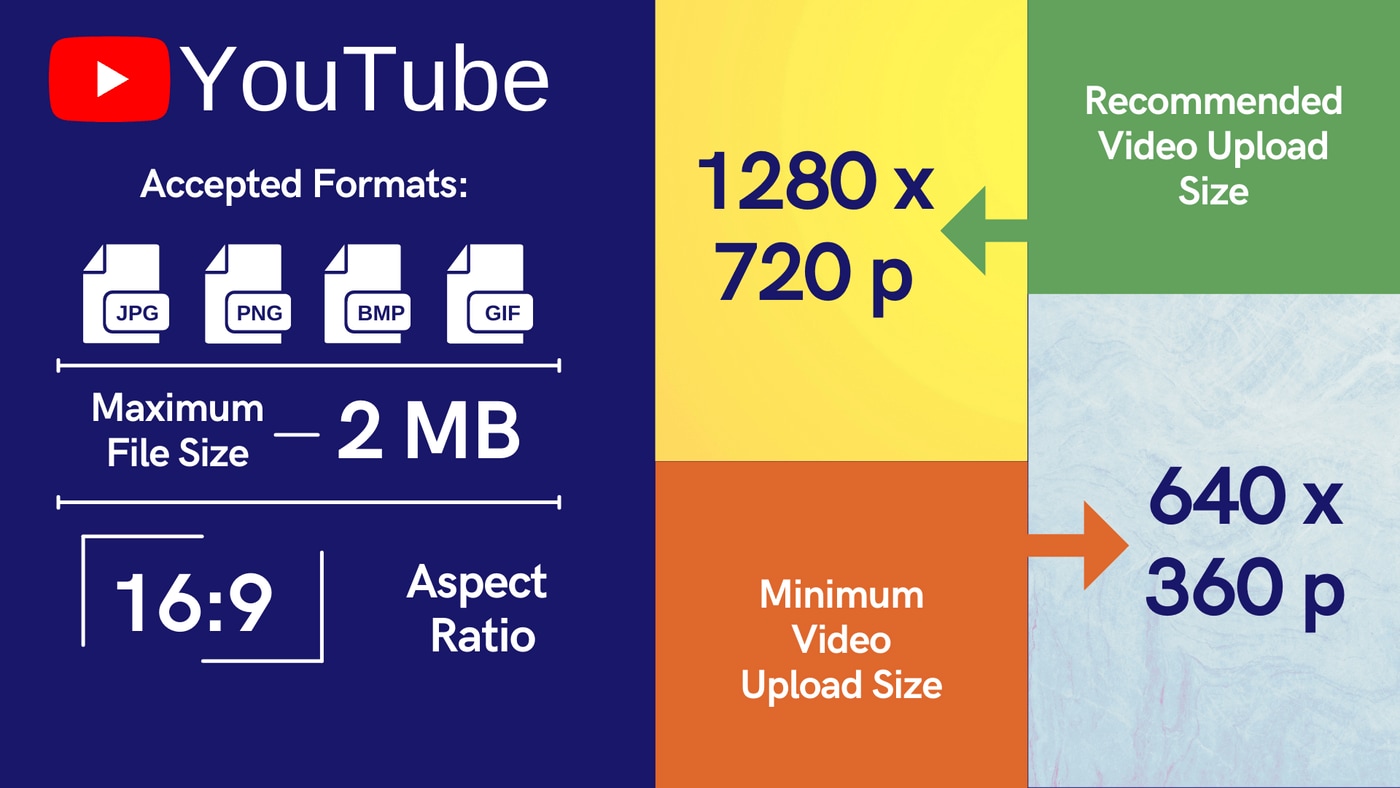
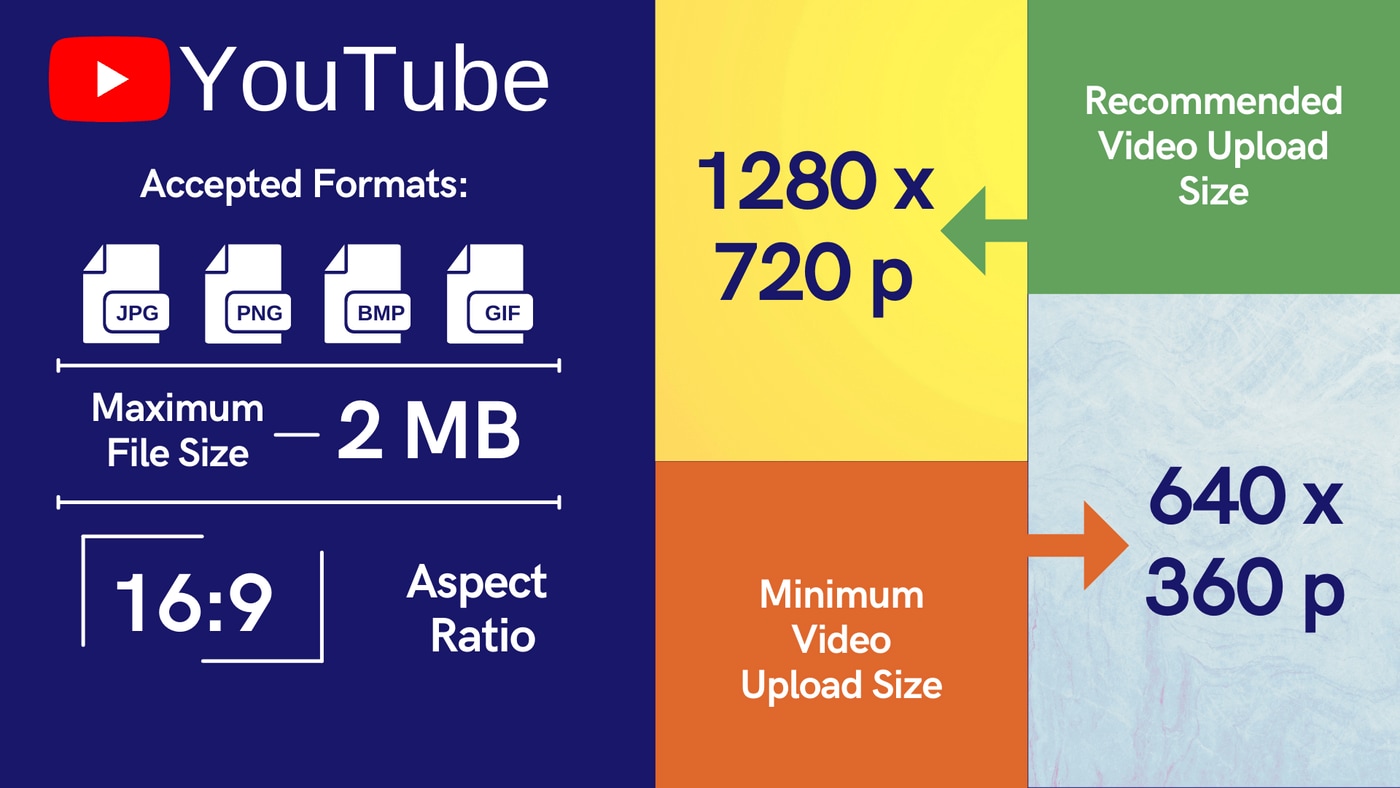
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
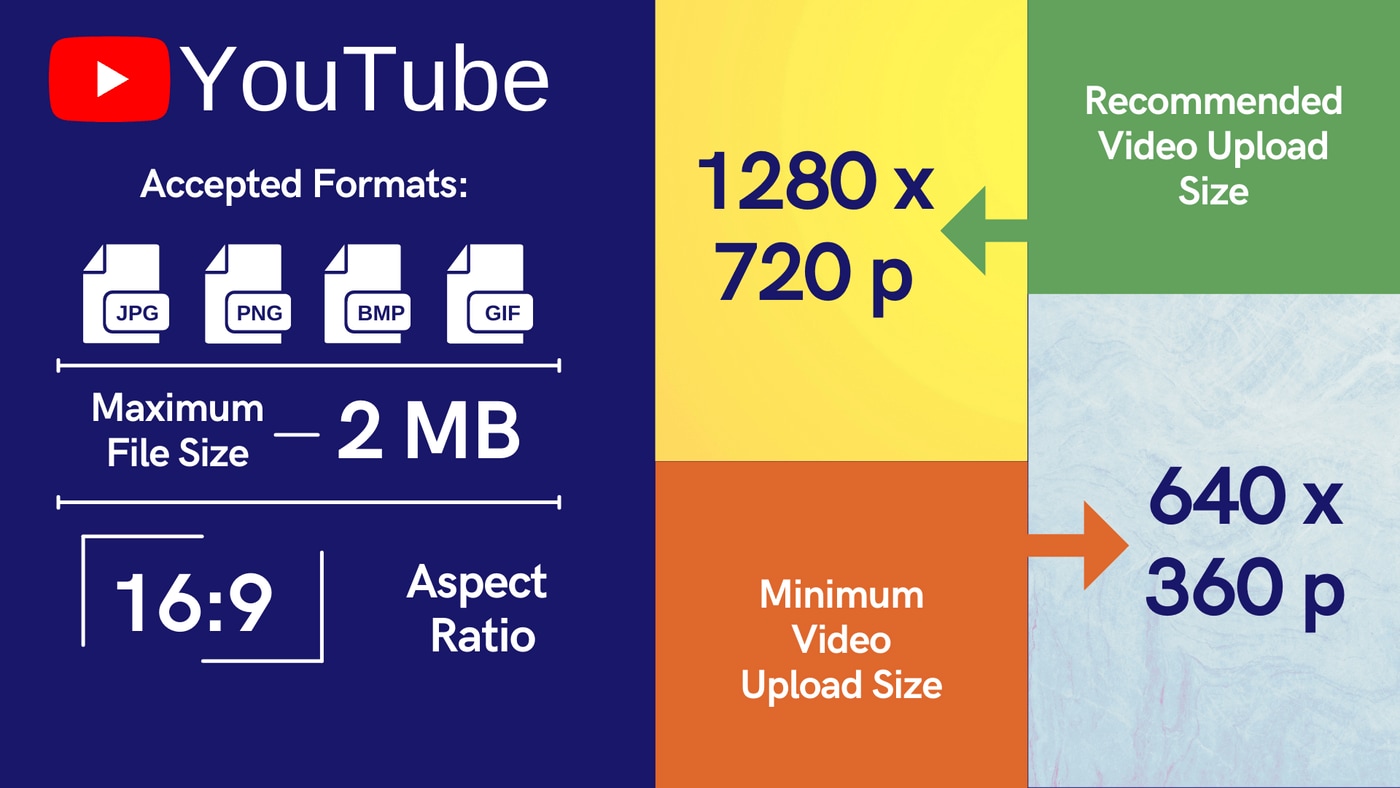
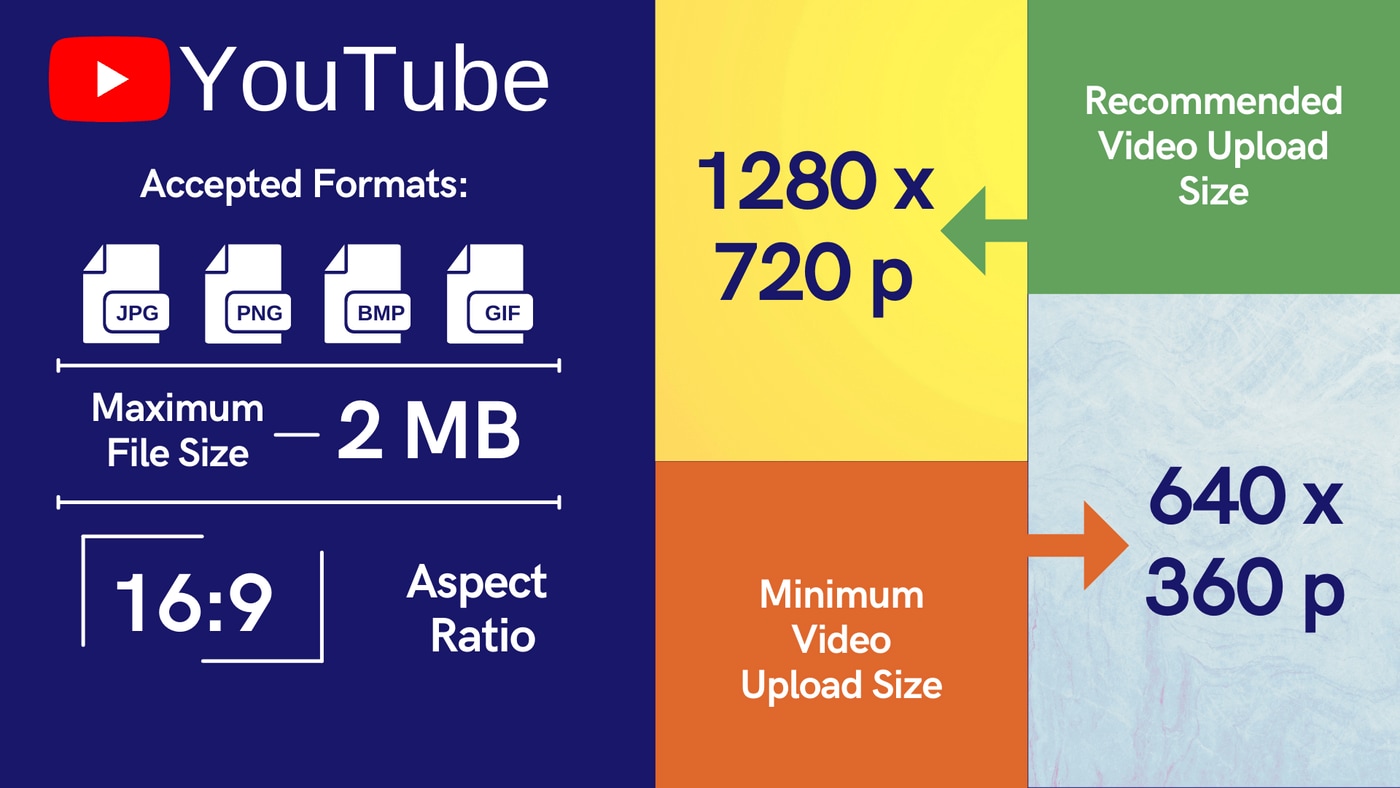
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
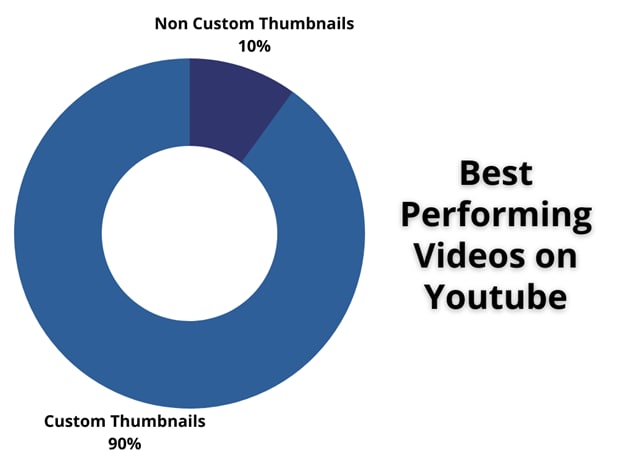
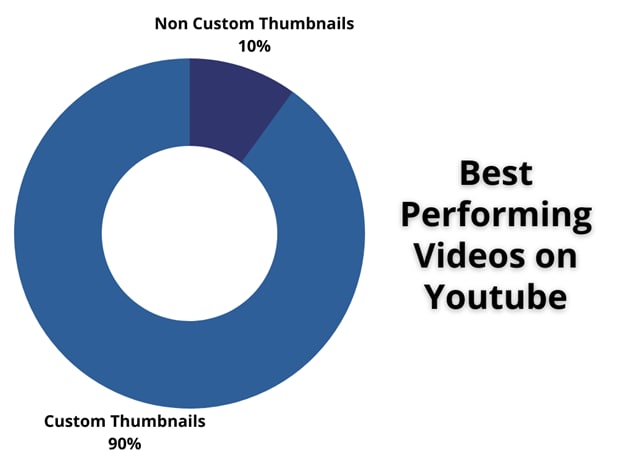
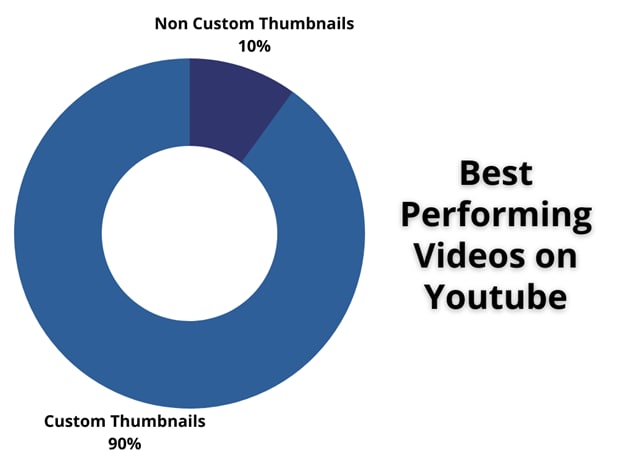
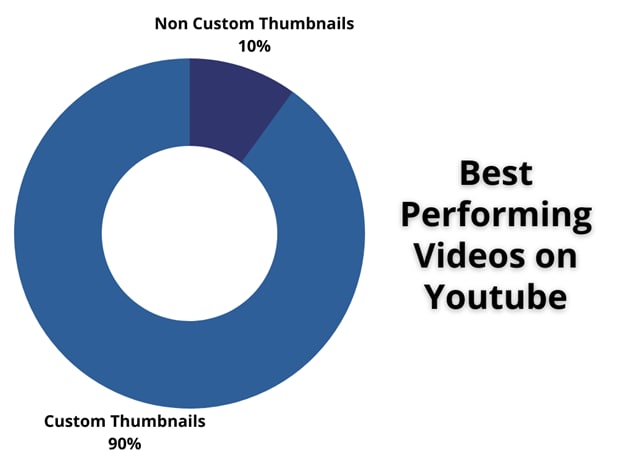
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
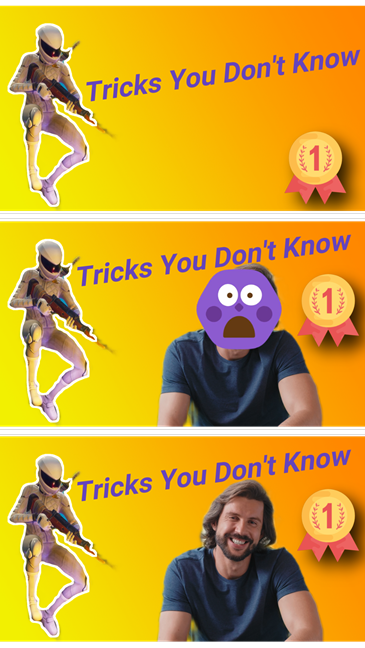
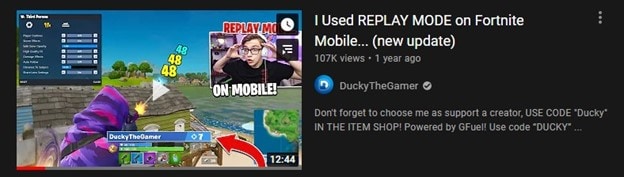
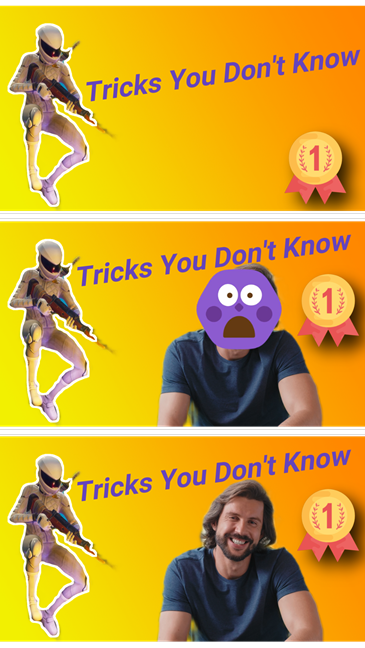
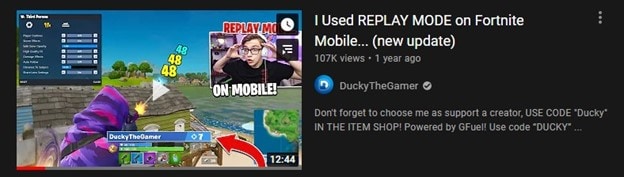
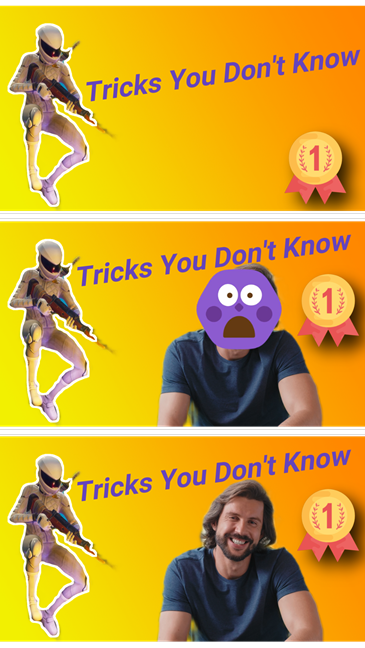
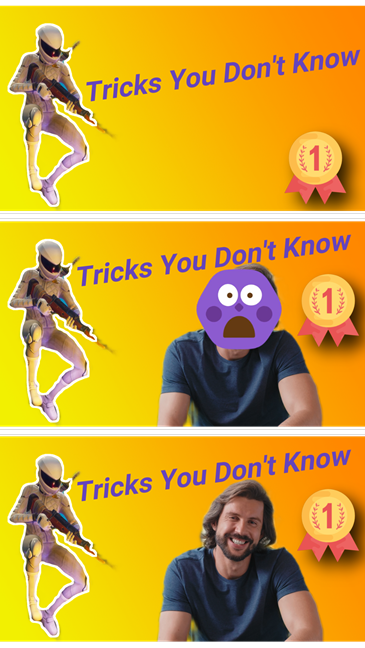
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

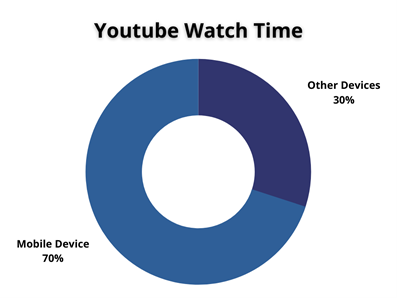
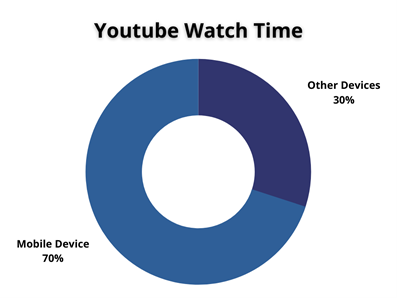
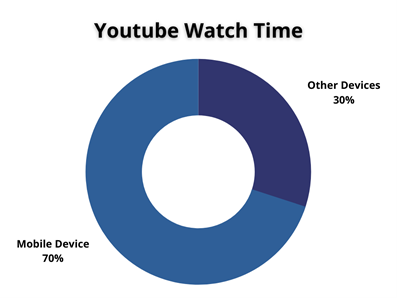
If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
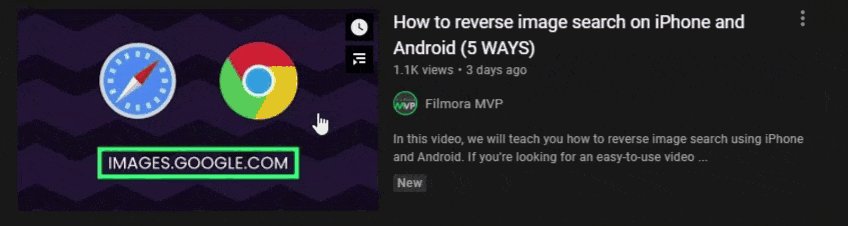
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
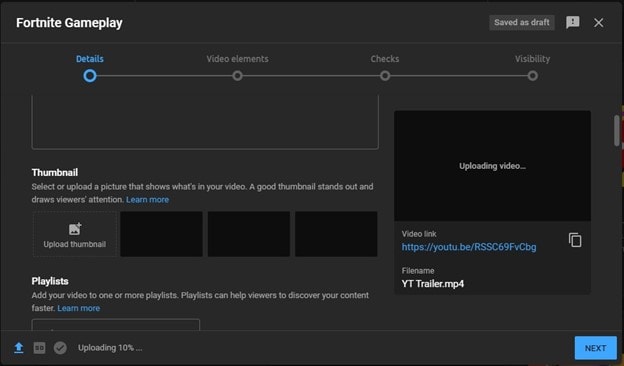
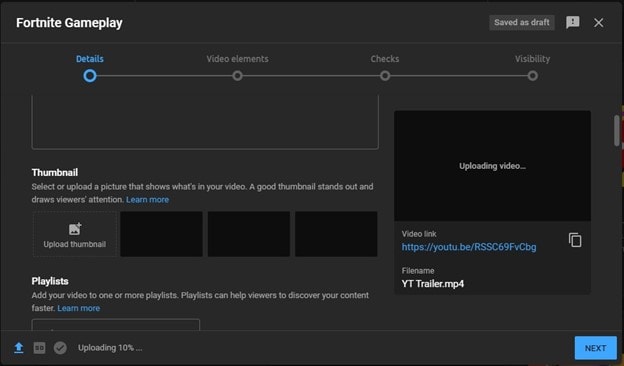
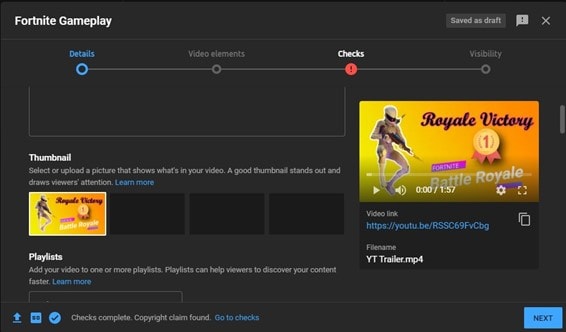
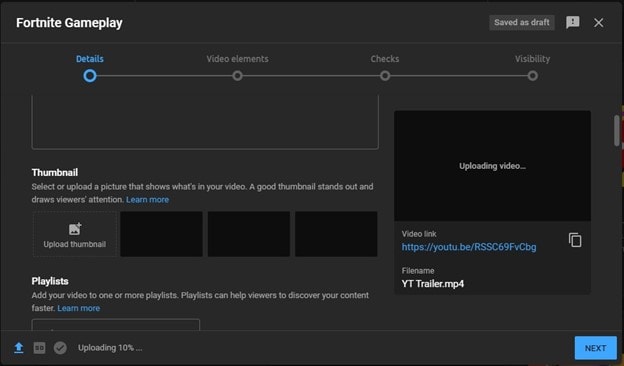
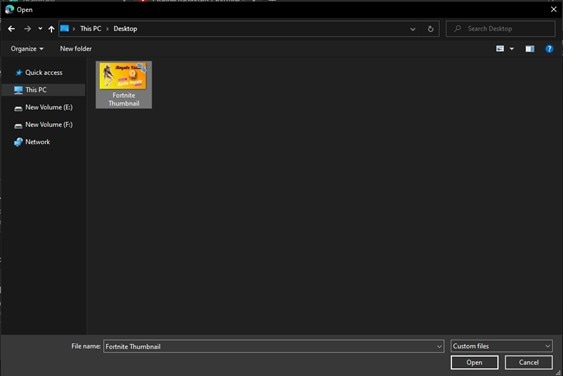
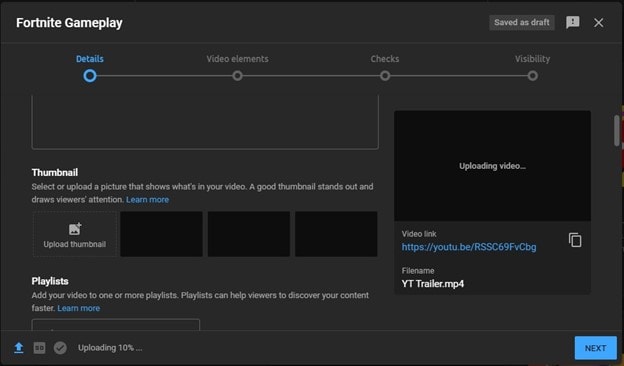
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

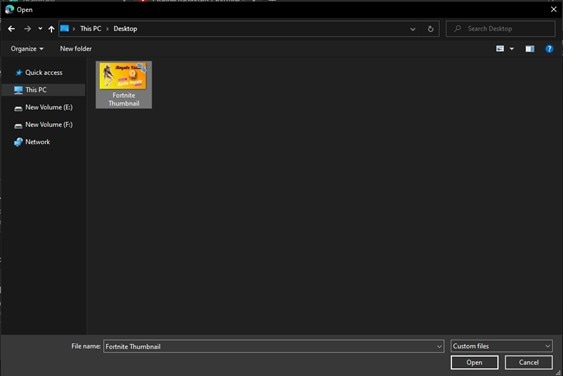
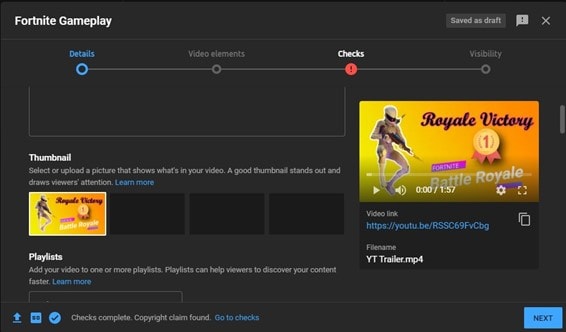
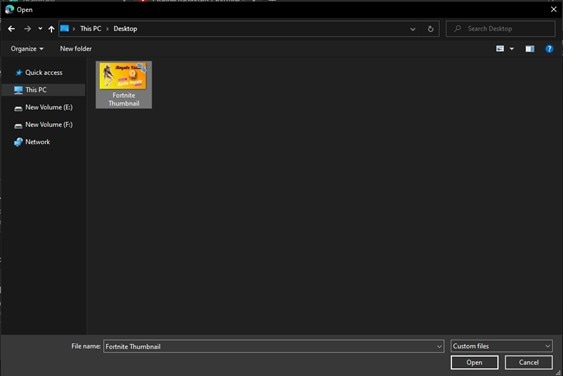
- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

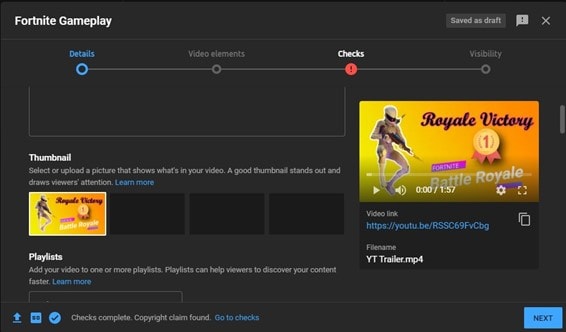
- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


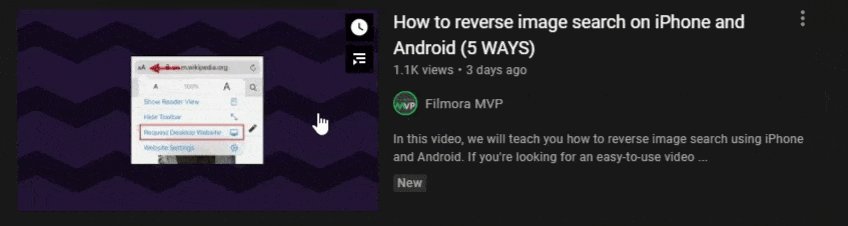
When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

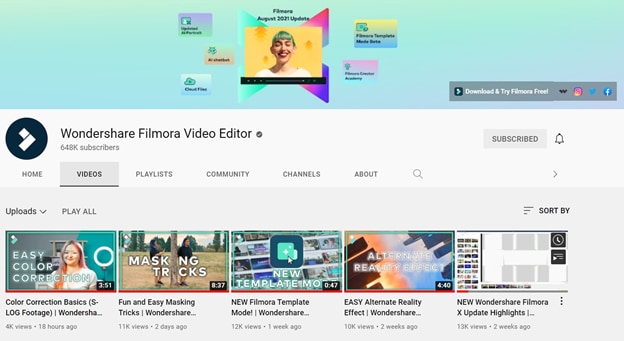
Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
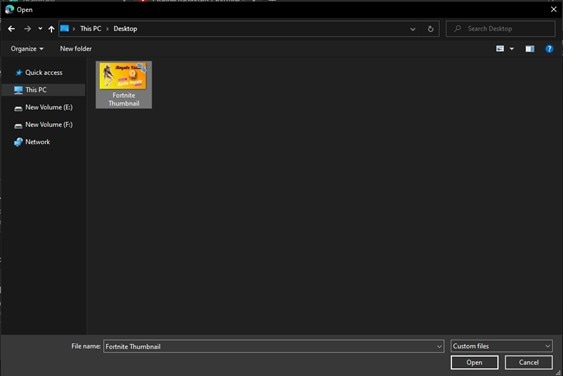
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- In 2024, Elevate Your Presence The Best 5 Practices for Max Viewers
- [New] Essential YouTube Thumbnails Capture Your Top Views
- Keep Them Coming Back Top 6 Ways To Enhance Your Audience's Staying Power on YouTube
- [New] 8 Best YouTube Video Promotion Services (Real)
- Exploring Effective Financial Gains Through YouTube Shorts
- 2024 Approved 30 Tips & Tricks to Take Your YouTube Shorts Templates to the Next Level
- Kids Earning Big The Success Story of Young Ryan Kaji
- [New] Dive Into Youtube's Best Practices for Playlist Design
- In 2024, 10 User-Friendly Free Tools to Create Professional Video Thumbnails
- [New] Epic Entertainment A Rundown of Hilarious YouTuber Hits
- A Vlogger's Dream Exploring the Best 12 Video Capture Devices
- Avoid Boredom Learn to Shuffle YouTube Lists
- [Updated] Enhance Video Production - 7 Best Free Sounds for Editors
- In 2024, Amplify Your Video Content with Precision Insights From Social Blade & YouTube
- 2024 Approved Easy Guide Online Tools to Save Your YouTube Videos
- [Updated] Essential Insights How to Choose Among the Top 9 Free YouTube Makers
- Mastering YouTube Trailer Creation with Filmora
- [New] Brand Your Content Download Complimentary Templates for YouTube Makers
- Elevate Your Video Game Top 10 Keyword Strategy Resources for 2024
- [New] Boost YouTube Videos' Appeal - 3 Ways to Incorporate Neon Borders
- Essential Guidelines to Create Impactful YouTube Banners
- 11 Best Free YouTube Name Generators You Should Try for 2024
- Smartphone Simplicity Meets Online Impact Making Videos Easy
- Effortless Entrepreneurship Top 10 Easy-to-Create Biz Channels on YouToTube for 2024
- Elevate Your Content With These 20 Pro Video Shortcuts for 2024
- Top 100 Earnest Creators Online
- 2024 Approved Compre Written Guide on Incorporating Markup Features in YouTube
- 2024 Approved Digital Recorder Snap Your Screen, Upload to YouTube Online/PC/Mac
- [Updated] Beyond Popularity – YouTube Earnings for 1M Viewer Base
- The Newcomer’s Guide to YouTube Channel Setup & Money-Making Tips
- [Updated] Crafting Effective Ads A Cost-Free Guide to YouTube Videos
- Elevate Presence by Broadcasting on YouTube + Twitch for 2024
- [New] Budget-Friendly Broadcaster Gear for Video Voyeurs
- Mastering Video Edits in YouTube Studio's Editor
- IPhones A Compreenas Guide to Storing & Sharing GIFs
- [New] Bridging Language Gaps with Translated Subs in IGTV
- In 2024, 4 solution to get rid of pokemon fail to detect location On OnePlus Open | Dr.fone
- WebM to MP3 Conversion Made Simple Top Tools for 2024
- Tackling Facebook Message Video Not Sending Issue (Android/iPhone)
- Recommendations to Overcome Live Breakdowns (FB)
- [New] 2024 Approved Top 5 Screen Recorder for Chromebook Free Extensions
- [New] In 2024, Rapidly Finding Friends on Facebook's Network
- How to Record High-Quality Discord Chats
- [Updated] Amp Up Your IG Videos Crafting Winning Marketing Tactics for 2024
- Title: Harmonized Title System for Tech Ecosystems
- Author: Brian
- Created at : 2024-05-25 11:55:57
- Updated at : 2024-05-26 11:55:57
- Link: https://youtube-video-recordings.techidaily.com/harmonized-title-system-for-tech-ecosystems/
- License: This work is licensed under CC BY-NC-SA 4.0.



