:max_bytes(150000):strip_icc()/GettyImages-457316526-57deda085f9b58651650818c-5c62f2e346e0fb0001f2552f.jpg)
"Enhancing YouTube Thumbnails Neon Borders - Top 3 Methods for 2024"

Enhancing YouTube Thumbnails: Neon Borders - Top 3 Methods
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

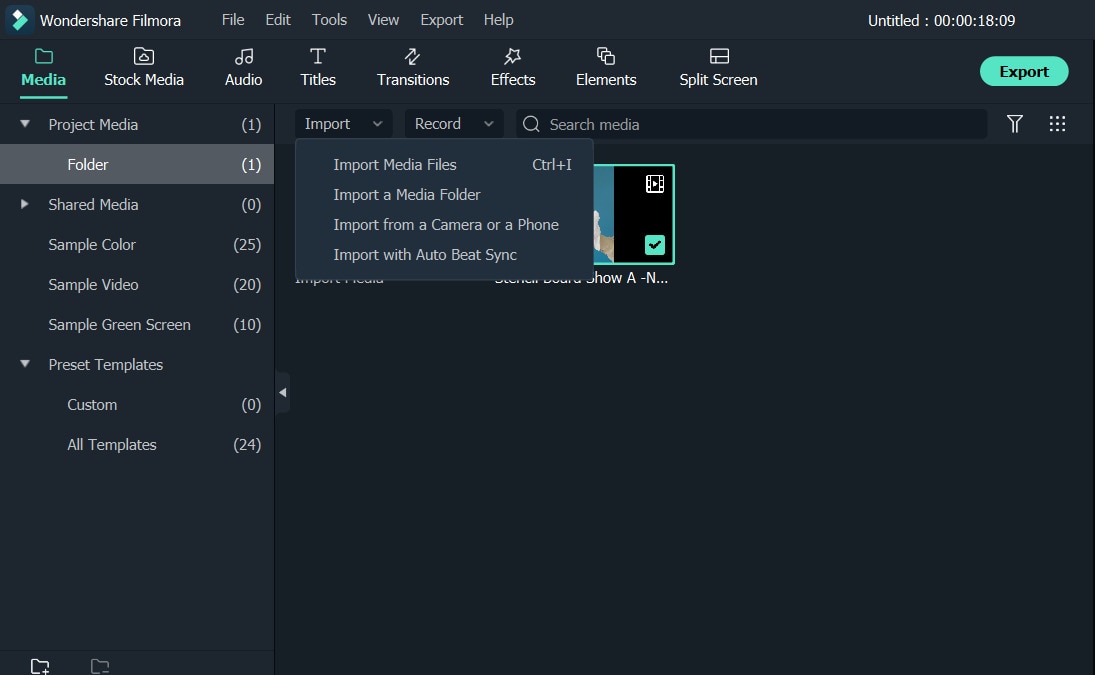
Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

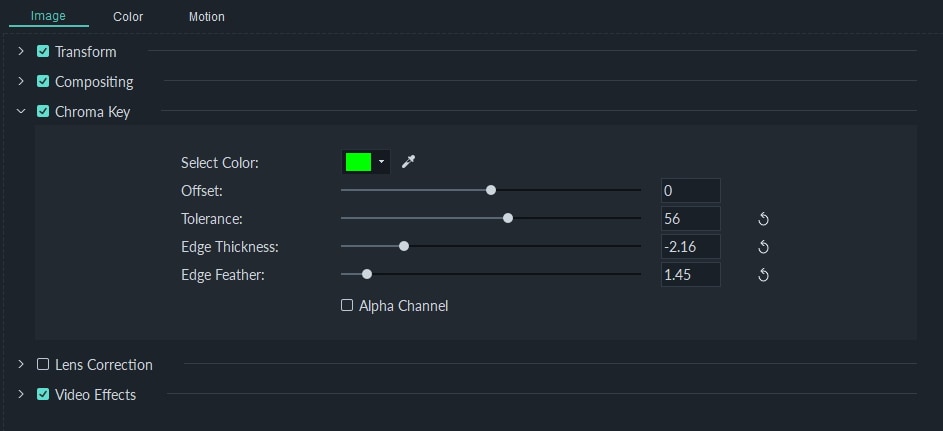
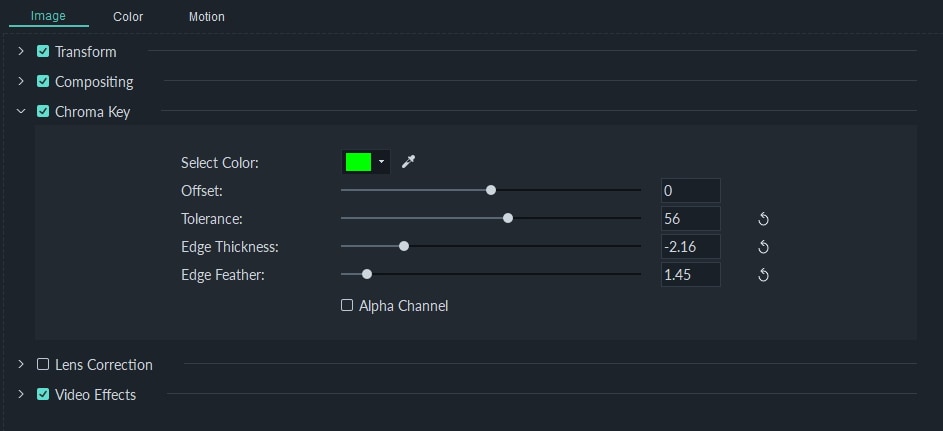
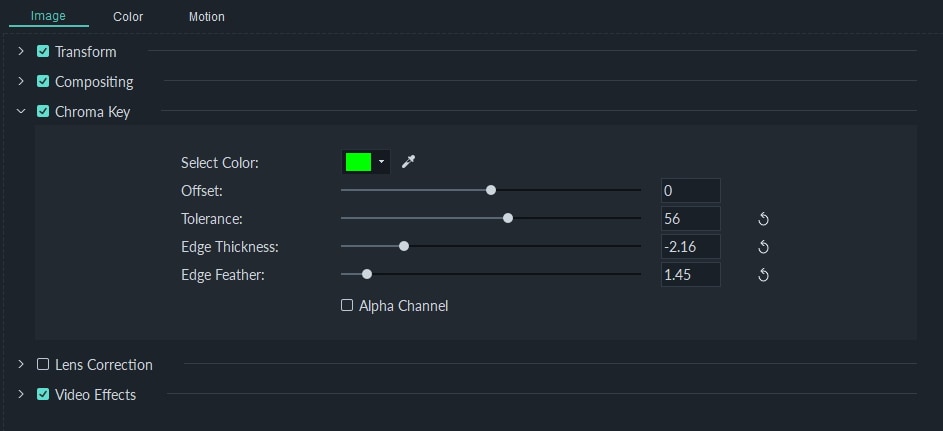
Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Branding in Videos: Incorporating Logos/Watermarks for YouTube Content
How to Add Logo or Watermark to YouTube Video

Richard Bennett
Mar 27, 2024• Proven solutions
A watermark is a still image that is usually plugged in the videos, for the purpose of claiming copyrights or publicity purpose. YouTube generally carries a “branding” option where you can brand your video with your channel. This doesn’t provide a stable watermark. Therefore, when someone downloads that video using a second party (YouTube downloader) it gets removed. For this purpose the legal author will have to put a Channel watemark on their YouTube videos. In this guide, we will show you how to add watermark to your YouTube videos, existing or new.
You May Also Like:
Best Watermark Apps for iPhone - How to Watermark Photos on iPhone >>
Wondershare AniEraser Seamless, Effortless, Intuitive.
AniEraser makes it easy to perfect any photo or video; no matter the device or platform - experience a smooth, effortless transformation of your image and maximize its potential with just one click.
Make your moment perfect.
Free Download Free Download Edit online

How to Add a Watermark to Your YouTube Videos
- Part 1: How to add logo or watermark to in existing YouTube videos
- Part 2: Add logos or watermarks to your videos before uploading
Part 1: How to add logo or watermark to in existing YouTube videos
To add a watermark to your previously uploaded videos you will need to have created and saved your watermark outside of your video editing program.
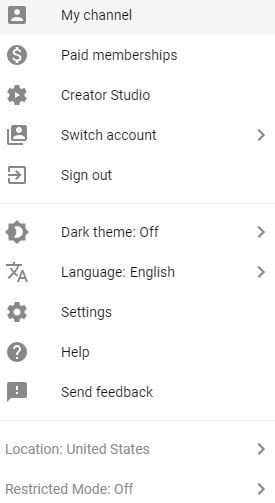
- Sign in to your YouTube account. Click on the thumbnail image of your account at the top right corner. This will give you a drop down menu. Then Click on the small gear (indicating settings)
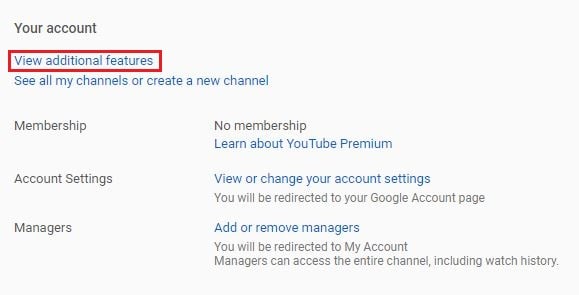
- This will lead you to setting center. Click on “view additional features”
- To the left of the window, Click the third option of “branding”
- Click on “add watermark”. Then you can choose an image from your computer. After your image is uploaded, click save.
Notes
YouTube watermark size: Your watermark should be transparent, square, and larger than 50x50 pixels, which is the size it will be shrunk down to when it appears in the corner of your videos.
YouTube watermark starting time: you will have the option of choosing a start time for your watermark, making it appear only at the end of your video, or having it there for the entire length of your video. Once that is done click ‘Update’ and your watermark will be applied to your videos.
YouTube watermark color: Youtube suggests that your watermark have only one color. The point is that you should not use anything flashy that will take attention away from your video, so having two or three colors is not necessarily wrong if your design is subtle.
Here is a tutorial video for how to add watermark to Your YouTube videos:
Part 2: Add logos or watermarks to your videos before uploading
1. Wondershare Filmora
Wondershare Filmora which is one of the ideal video editing tools especially when it comes to watermarking your videos . It helps you in adding static and video watermarks over the video. The basic theme of the video watermarking is the concept of picture-in-picture .

The following steps have to be taken to add a watermark:
- Add the video and watermarking data by drag dropping it into the workspace
- Drag the required video on the timeline and the watermark on it as well
- Adjust the watermark and add pre-made special effects to it
- Mask the watermark in the shape you like
- Save the video
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. Windows movie maker
Windows movie maker is free default windows software that can easily add watermark to your videos to secure your copyrights. It can cater two types of watermarks; images and text. For images, it just supports PNG and GIF format files and generally doesn’t support transparency. Moreover, an external file, Windows Logo Locator is needed for placing the logo at different positions.
How to add watermark to video with Windows Movie Maker
Adding Text watermark:
- Open windows movie maker
- Click on ‘videos’ under the title of import.
- Import your video to the timeline.
- Right beneath imports under the category of edit you will find ‘titles and credits’. Click.
- Enter the text for watermark.
- Choose the title positioning, font and transparency.
- Add title. You will find it along the length of timeline. You may drag to expand it, for viewing it during the entire videos length. Select file and click publish video.
Adding image watermark:
The image should be in .PNG or .GIF format.
- Save the image in >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Download a logo Locator as per your installed windows from FX archives.
- Select the location of the logo in your video where you want it to appear.
- Choose the screen size and the logo size
- Type the name of the file of the logo you had already saved with the extension. For e.g. logo.png
- Copy the text that appears underneath and paste it on the notepad and save the typed file in >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Open windows movie maker again.
- Choose title and credits underneath the edit category.
- Press space bar once and then click ‘change the title animation’.
- You will see your image there. Click on ad title and press Ctrl+p to publish.
Part 3: How to Create a Transparent logo for Youtube Channel
Do you want to make a transparent image as logo for your YouTube? If you want to brand your YouTube channel, we believe it is a must to add transparent logo for YouTube branding. Actually, you can do this in Filmora just with a green screen image. Check the steps below to know the secret.
Step 1: Import video and image to Filmora
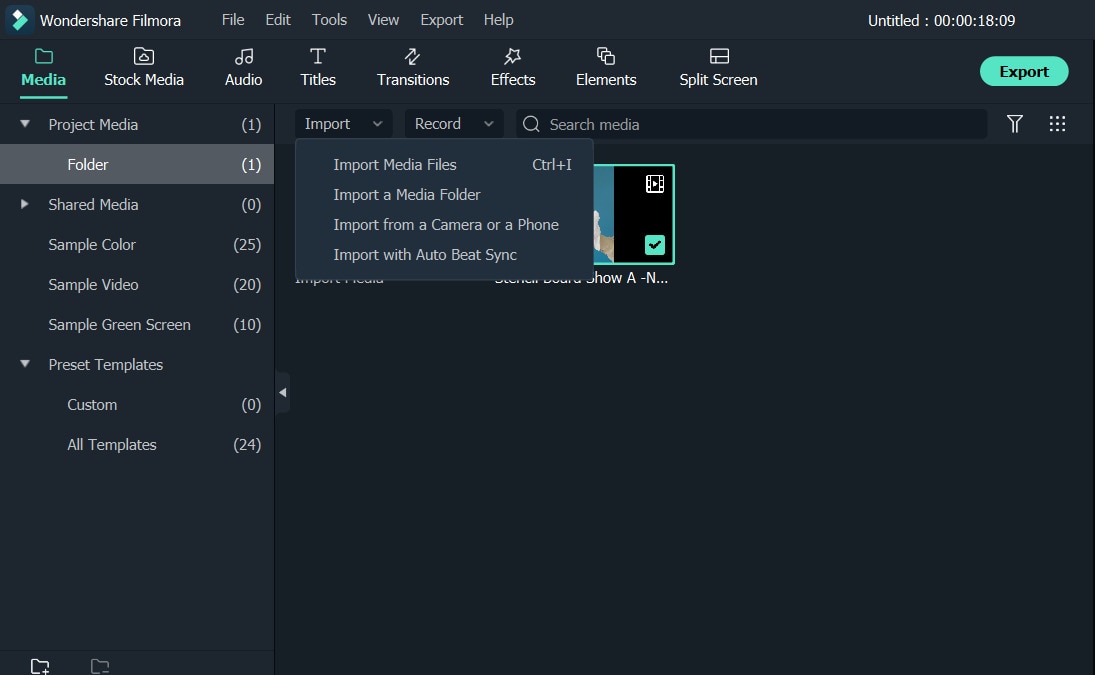
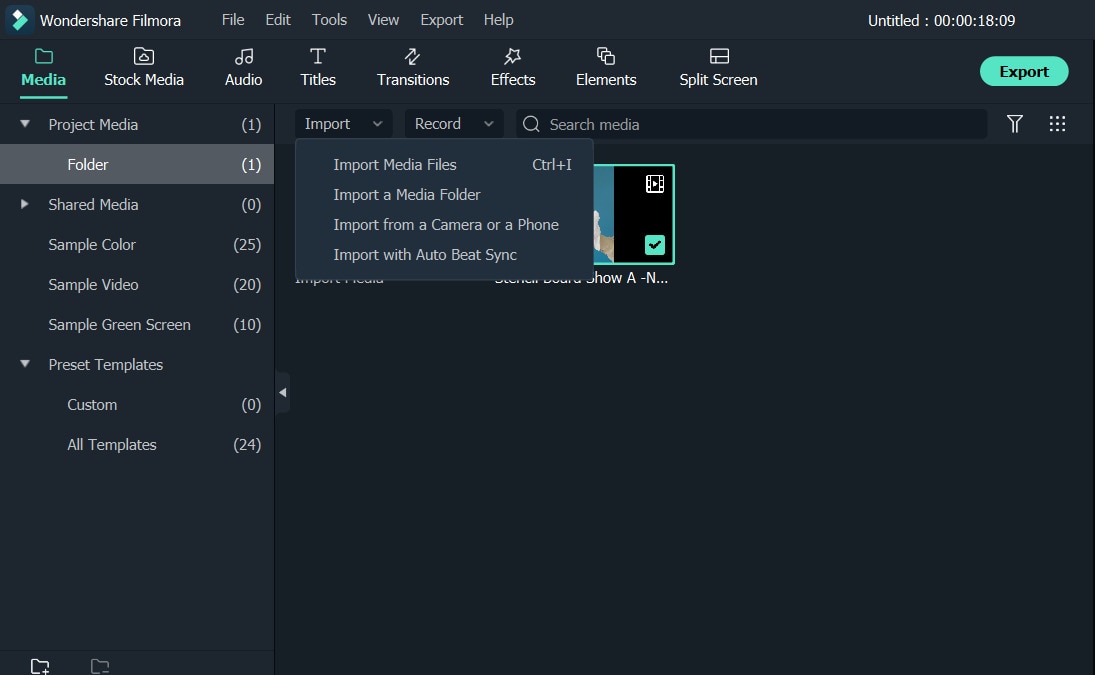
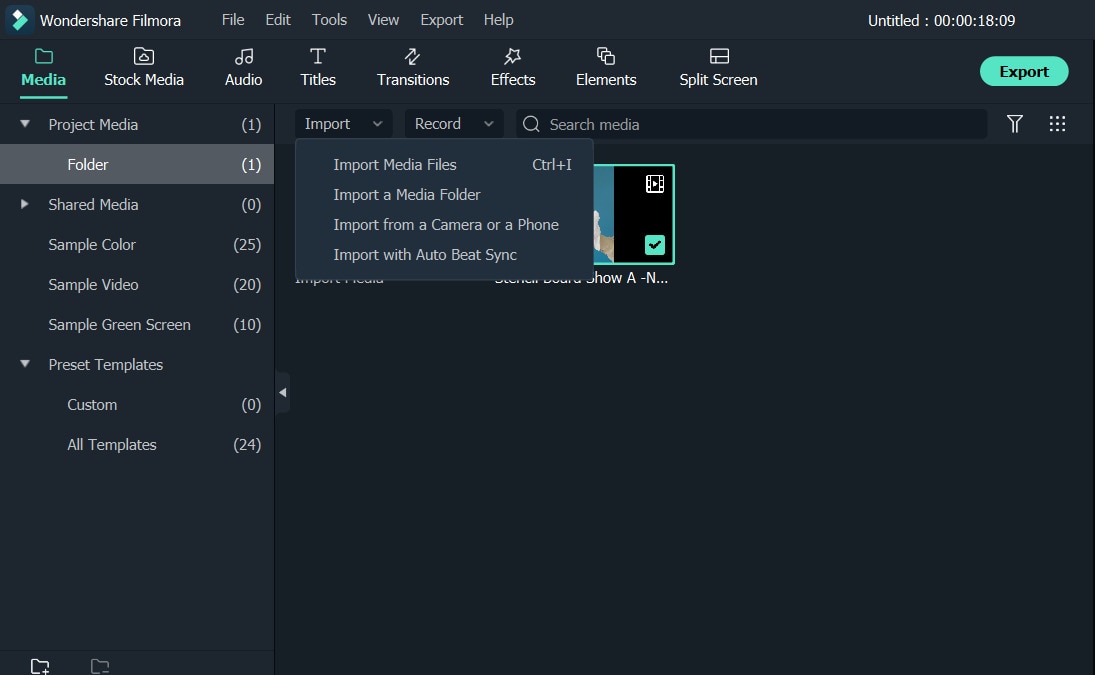
Open Filmora. Choose Create New Project. Click import media files here in Media library. Select your video and a green screen image. In fact, a green screen video is also accessable, but usually brand logo is image. Now drag them onto timeline.

Step 2: Import video and image to Filmora
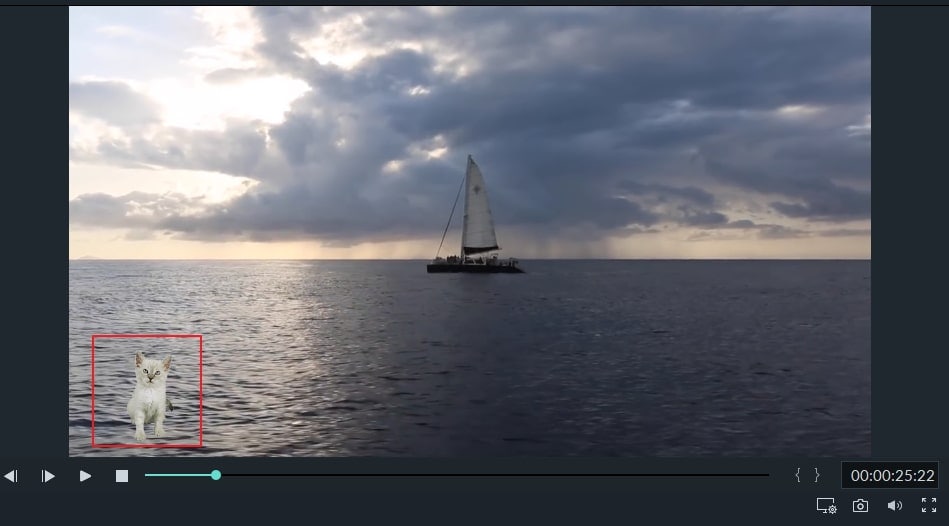
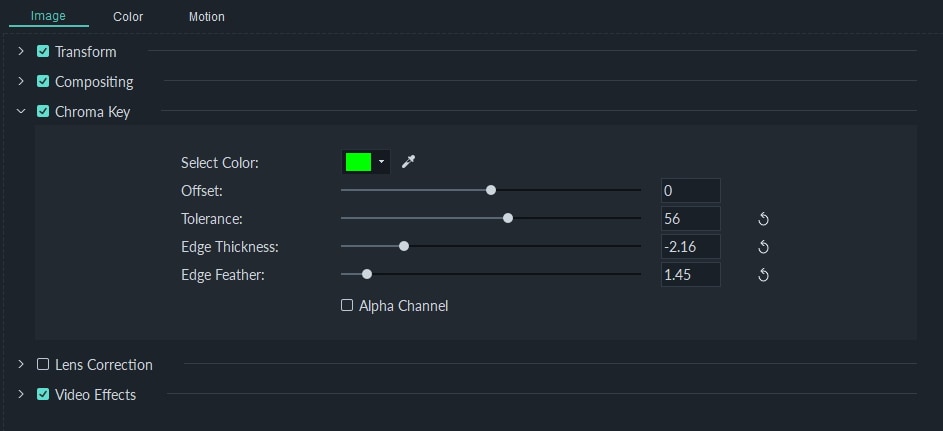
Right click on the image clip in the timeline. Choose Green Screen. You will see the image is transparent in the preview window. Now, you need to adjust some details. You can adjust edge thickness and edge feather to better edge. If the green screen background is not totally removed, drag tolerance to adjust it.

Step 3: Scale the logo
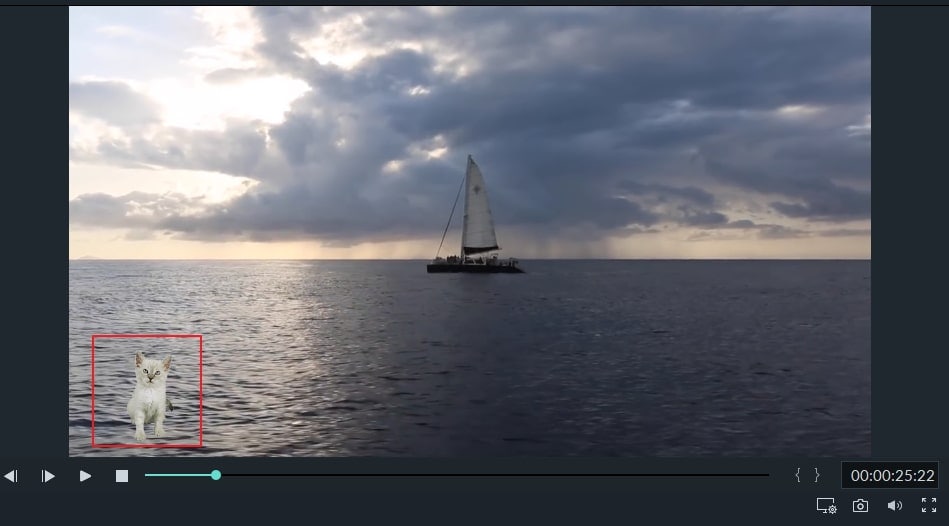
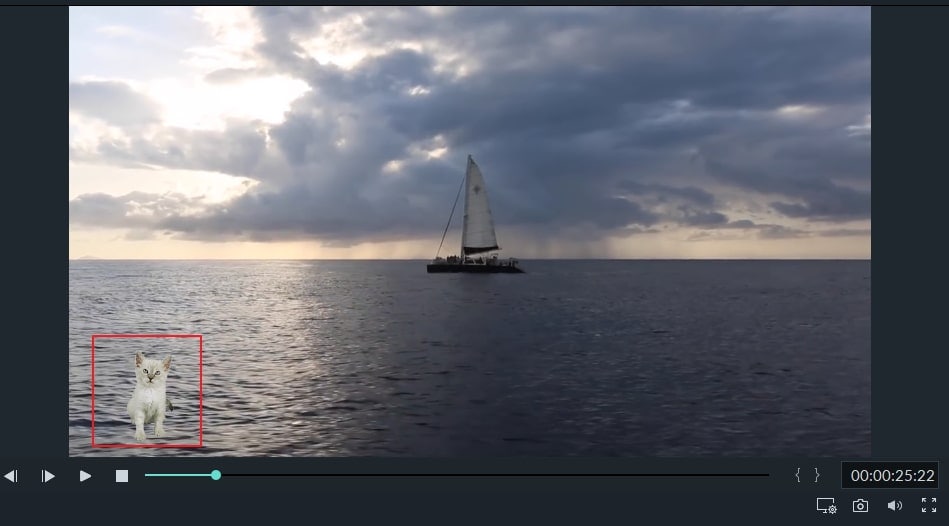
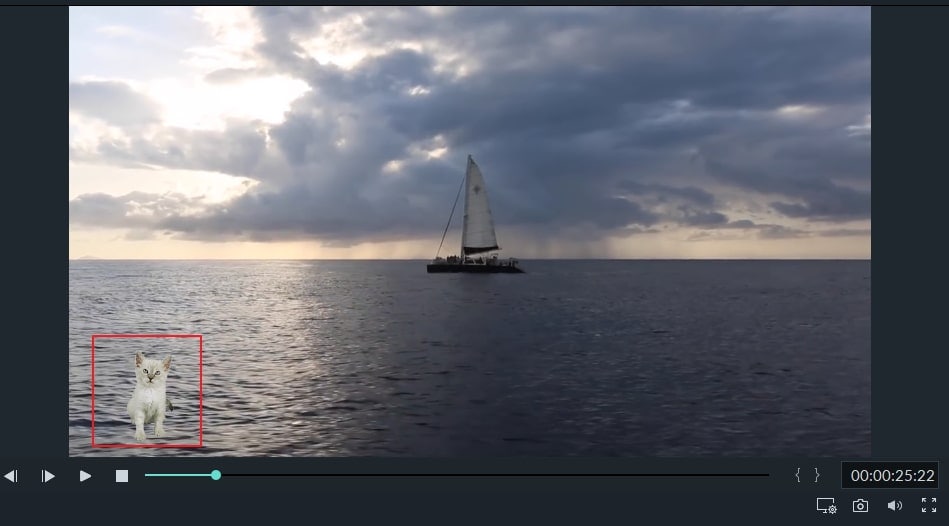
You can clip the image clip first and go to preview window to scale it down or up by dragging the green dot. You can put the YouTube logo at corner.


Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
A watermark is a still image that is usually plugged in the videos, for the purpose of claiming copyrights or publicity purpose. YouTube generally carries a “branding” option where you can brand your video with your channel. This doesn’t provide a stable watermark. Therefore, when someone downloads that video using a second party (YouTube downloader) it gets removed. For this purpose the legal author will have to put a Channel watemark on their YouTube videos. In this guide, we will show you how to add watermark to your YouTube videos, existing or new.
You May Also Like:
Best Watermark Apps for iPhone - How to Watermark Photos on iPhone >>
Wondershare AniEraser Seamless, Effortless, Intuitive.
AniEraser makes it easy to perfect any photo or video; no matter the device or platform - experience a smooth, effortless transformation of your image and maximize its potential with just one click.
Make your moment perfect.
Free Download Free Download Edit online

How to Add a Watermark to Your YouTube Videos
- Part 1: How to add logo or watermark to in existing YouTube videos
- Part 2: Add logos or watermarks to your videos before uploading
Part 1: How to add logo or watermark to in existing YouTube videos
To add a watermark to your previously uploaded videos you will need to have created and saved your watermark outside of your video editing program.
- Sign in to your YouTube account. Click on the thumbnail image of your account at the top right corner. This will give you a drop down menu. Then Click on the small gear (indicating settings)
- This will lead you to setting center. Click on “view additional features”
- To the left of the window, Click the third option of “branding”
- Click on “add watermark”. Then you can choose an image from your computer. After your image is uploaded, click save.
Notes
YouTube watermark size: Your watermark should be transparent, square, and larger than 50x50 pixels, which is the size it will be shrunk down to when it appears in the corner of your videos.
YouTube watermark starting time: you will have the option of choosing a start time for your watermark, making it appear only at the end of your video, or having it there for the entire length of your video. Once that is done click ‘Update’ and your watermark will be applied to your videos.
YouTube watermark color: Youtube suggests that your watermark have only one color. The point is that you should not use anything flashy that will take attention away from your video, so having two or three colors is not necessarily wrong if your design is subtle.
Here is a tutorial video for how to add watermark to Your YouTube videos:
Part 2: Add logos or watermarks to your videos before uploading
1. Wondershare Filmora
Wondershare Filmora which is one of the ideal video editing tools especially when it comes to watermarking your videos . It helps you in adding static and video watermarks over the video. The basic theme of the video watermarking is the concept of picture-in-picture .

The following steps have to be taken to add a watermark:
- Add the video and watermarking data by drag dropping it into the workspace
- Drag the required video on the timeline and the watermark on it as well
- Adjust the watermark and add pre-made special effects to it
- Mask the watermark in the shape you like
- Save the video
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. Windows movie maker
Windows movie maker is free default windows software that can easily add watermark to your videos to secure your copyrights. It can cater two types of watermarks; images and text. For images, it just supports PNG and GIF format files and generally doesn’t support transparency. Moreover, an external file, Windows Logo Locator is needed for placing the logo at different positions.
How to add watermark to video with Windows Movie Maker
Adding Text watermark:
- Open windows movie maker
- Click on ‘videos’ under the title of import.
- Import your video to the timeline.
- Right beneath imports under the category of edit you will find ‘titles and credits’. Click.
- Enter the text for watermark.
- Choose the title positioning, font and transparency.
- Add title. You will find it along the length of timeline. You may drag to expand it, for viewing it during the entire videos length. Select file and click publish video.
Adding image watermark:
The image should be in .PNG or .GIF format.
- Save the image in >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Download a logo Locator as per your installed windows from FX archives.
- Select the location of the logo in your video where you want it to appear.
- Choose the screen size and the logo size
- Type the name of the file of the logo you had already saved with the extension. For e.g. logo.png
- Copy the text that appears underneath and paste it on the notepad and save the typed file in >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Open windows movie maker again.
- Choose title and credits underneath the edit category.
- Press space bar once and then click ‘change the title animation’.
- You will see your image there. Click on ad title and press Ctrl+p to publish.
Part 3: How to Create a Transparent logo for Youtube Channel
Do you want to make a transparent image as logo for your YouTube? If you want to brand your YouTube channel, we believe it is a must to add transparent logo for YouTube branding. Actually, you can do this in Filmora just with a green screen image. Check the steps below to know the secret.
Step 1: Import video and image to Filmora
Open Filmora. Choose Create New Project. Click import media files here in Media library. Select your video and a green screen image. In fact, a green screen video is also accessable, but usually brand logo is image. Now drag them onto timeline.

Step 2: Import video and image to Filmora
Right click on the image clip in the timeline. Choose Green Screen. You will see the image is transparent in the preview window. Now, you need to adjust some details. You can adjust edge thickness and edge feather to better edge. If the green screen background is not totally removed, drag tolerance to adjust it.

Step 3: Scale the logo
You can clip the image clip first and go to preview window to scale it down or up by dragging the green dot. You can put the YouTube logo at corner.


Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
A watermark is a still image that is usually plugged in the videos, for the purpose of claiming copyrights or publicity purpose. YouTube generally carries a “branding” option where you can brand your video with your channel. This doesn’t provide a stable watermark. Therefore, when someone downloads that video using a second party (YouTube downloader) it gets removed. For this purpose the legal author will have to put a Channel watemark on their YouTube videos. In this guide, we will show you how to add watermark to your YouTube videos, existing or new.
You May Also Like:
Best Watermark Apps for iPhone - How to Watermark Photos on iPhone >>
Wondershare AniEraser Seamless, Effortless, Intuitive.
AniEraser makes it easy to perfect any photo or video; no matter the device or platform - experience a smooth, effortless transformation of your image and maximize its potential with just one click.
Make your moment perfect.
Free Download Free Download Edit online

How to Add a Watermark to Your YouTube Videos
- Part 1: How to add logo or watermark to in existing YouTube videos
- Part 2: Add logos or watermarks to your videos before uploading
Part 1: How to add logo or watermark to in existing YouTube videos
To add a watermark to your previously uploaded videos you will need to have created and saved your watermark outside of your video editing program.
- Sign in to your YouTube account. Click on the thumbnail image of your account at the top right corner. This will give you a drop down menu. Then Click on the small gear (indicating settings)
- This will lead you to setting center. Click on “view additional features”
- To the left of the window, Click the third option of “branding”
- Click on “add watermark”. Then you can choose an image from your computer. After your image is uploaded, click save.
Notes
YouTube watermark size: Your watermark should be transparent, square, and larger than 50x50 pixels, which is the size it will be shrunk down to when it appears in the corner of your videos.
YouTube watermark starting time: you will have the option of choosing a start time for your watermark, making it appear only at the end of your video, or having it there for the entire length of your video. Once that is done click ‘Update’ and your watermark will be applied to your videos.
YouTube watermark color: Youtube suggests that your watermark have only one color. The point is that you should not use anything flashy that will take attention away from your video, so having two or three colors is not necessarily wrong if your design is subtle.
Here is a tutorial video for how to add watermark to Your YouTube videos:
Part 2: Add logos or watermarks to your videos before uploading
1. Wondershare Filmora
Wondershare Filmora which is one of the ideal video editing tools especially when it comes to watermarking your videos . It helps you in adding static and video watermarks over the video. The basic theme of the video watermarking is the concept of picture-in-picture .

The following steps have to be taken to add a watermark:
- Add the video and watermarking data by drag dropping it into the workspace
- Drag the required video on the timeline and the watermark on it as well
- Adjust the watermark and add pre-made special effects to it
- Mask the watermark in the shape you like
- Save the video
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. Windows movie maker
Windows movie maker is free default windows software that can easily add watermark to your videos to secure your copyrights. It can cater two types of watermarks; images and text. For images, it just supports PNG and GIF format files and generally doesn’t support transparency. Moreover, an external file, Windows Logo Locator is needed for placing the logo at different positions.
How to add watermark to video with Windows Movie Maker
Adding Text watermark:
- Open windows movie maker
- Click on ‘videos’ under the title of import.
- Import your video to the timeline.
- Right beneath imports under the category of edit you will find ‘titles and credits’. Click.
- Enter the text for watermark.
- Choose the title positioning, font and transparency.
- Add title. You will find it along the length of timeline. You may drag to expand it, for viewing it during the entire videos length. Select file and click publish video.
Adding image watermark:
The image should be in .PNG or .GIF format.
- Save the image in >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Download a logo Locator as per your installed windows from FX archives.
- Select the location of the logo in your video where you want it to appear.
- Choose the screen size and the logo size
- Type the name of the file of the logo you had already saved with the extension. For e.g. logo.png
- Copy the text that appears underneath and paste it on the notepad and save the typed file in >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Open windows movie maker again.
- Choose title and credits underneath the edit category.
- Press space bar once and then click ‘change the title animation’.
- You will see your image there. Click on ad title and press Ctrl+p to publish.
Part 3: How to Create a Transparent logo for Youtube Channel
Do you want to make a transparent image as logo for your YouTube? If you want to brand your YouTube channel, we believe it is a must to add transparent logo for YouTube branding. Actually, you can do this in Filmora just with a green screen image. Check the steps below to know the secret.
Step 1: Import video and image to Filmora
Open Filmora. Choose Create New Project. Click import media files here in Media library. Select your video and a green screen image. In fact, a green screen video is also accessable, but usually brand logo is image. Now drag them onto timeline.

Step 2: Import video and image to Filmora
Right click on the image clip in the timeline. Choose Green Screen. You will see the image is transparent in the preview window. Now, you need to adjust some details. You can adjust edge thickness and edge feather to better edge. If the green screen background is not totally removed, drag tolerance to adjust it.

Step 3: Scale the logo
You can clip the image clip first and go to preview window to scale it down or up by dragging the green dot. You can put the YouTube logo at corner.


Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
A watermark is a still image that is usually plugged in the videos, for the purpose of claiming copyrights or publicity purpose. YouTube generally carries a “branding” option where you can brand your video with your channel. This doesn’t provide a stable watermark. Therefore, when someone downloads that video using a second party (YouTube downloader) it gets removed. For this purpose the legal author will have to put a Channel watemark on their YouTube videos. In this guide, we will show you how to add watermark to your YouTube videos, existing or new.
You May Also Like:
Best Watermark Apps for iPhone - How to Watermark Photos on iPhone >>
Wondershare AniEraser Seamless, Effortless, Intuitive.
AniEraser makes it easy to perfect any photo or video; no matter the device or platform - experience a smooth, effortless transformation of your image and maximize its potential with just one click.
Make your moment perfect.
Free Download Free Download Edit online

How to Add a Watermark to Your YouTube Videos
- Part 1: How to add logo or watermark to in existing YouTube videos
- Part 2: Add logos or watermarks to your videos before uploading
Part 1: How to add logo or watermark to in existing YouTube videos
To add a watermark to your previously uploaded videos you will need to have created and saved your watermark outside of your video editing program.
- Sign in to your YouTube account. Click on the thumbnail image of your account at the top right corner. This will give you a drop down menu. Then Click on the small gear (indicating settings)
- This will lead you to setting center. Click on “view additional features”
- To the left of the window, Click the third option of “branding”
- Click on “add watermark”. Then you can choose an image from your computer. After your image is uploaded, click save.
Notes
YouTube watermark size: Your watermark should be transparent, square, and larger than 50x50 pixels, which is the size it will be shrunk down to when it appears in the corner of your videos.
YouTube watermark starting time: you will have the option of choosing a start time for your watermark, making it appear only at the end of your video, or having it there for the entire length of your video. Once that is done click ‘Update’ and your watermark will be applied to your videos.
YouTube watermark color: Youtube suggests that your watermark have only one color. The point is that you should not use anything flashy that will take attention away from your video, so having two or three colors is not necessarily wrong if your design is subtle.
Here is a tutorial video for how to add watermark to Your YouTube videos:
Part 2: Add logos or watermarks to your videos before uploading
1. Wondershare Filmora
Wondershare Filmora which is one of the ideal video editing tools especially when it comes to watermarking your videos . It helps you in adding static and video watermarks over the video. The basic theme of the video watermarking is the concept of picture-in-picture .

The following steps have to be taken to add a watermark:
- Add the video and watermarking data by drag dropping it into the workspace
- Drag the required video on the timeline and the watermark on it as well
- Adjust the watermark and add pre-made special effects to it
- Mask the watermark in the shape you like
- Save the video
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
2. Windows movie maker
Windows movie maker is free default windows software that can easily add watermark to your videos to secure your copyrights. It can cater two types of watermarks; images and text. For images, it just supports PNG and GIF format files and generally doesn’t support transparency. Moreover, an external file, Windows Logo Locator is needed for placing the logo at different positions.
How to add watermark to video with Windows Movie Maker
Adding Text watermark:
- Open windows movie maker
- Click on ‘videos’ under the title of import.
- Import your video to the timeline.
- Right beneath imports under the category of edit you will find ‘titles and credits’. Click.
- Enter the text for watermark.
- Choose the title positioning, font and transparency.
- Add title. You will find it along the length of timeline. You may drag to expand it, for viewing it during the entire videos length. Select file and click publish video.
Adding image watermark:
The image should be in .PNG or .GIF format.
- Save the image in >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Download a logo Locator as per your installed windows from FX archives.
- Select the location of the logo in your video where you want it to appear.
- Choose the screen size and the logo size
- Type the name of the file of the logo you had already saved with the extension. For e.g. logo.png
- Copy the text that appears underneath and paste it on the notepad and save the typed file in >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Open windows movie maker again.
- Choose title and credits underneath the edit category.
- Press space bar once and then click ‘change the title animation’.
- You will see your image there. Click on ad title and press Ctrl+p to publish.
Part 3: How to Create a Transparent logo for Youtube Channel
Do you want to make a transparent image as logo for your YouTube? If you want to brand your YouTube channel, we believe it is a must to add transparent logo for YouTube branding. Actually, you can do this in Filmora just with a green screen image. Check the steps below to know the secret.
Step 1: Import video and image to Filmora
Open Filmora. Choose Create New Project. Click import media files here in Media library. Select your video and a green screen image. In fact, a green screen video is also accessable, but usually brand logo is image. Now drag them onto timeline.

Step 2: Import video and image to Filmora
Right click on the image clip in the timeline. Choose Green Screen. You will see the image is transparent in the preview window. Now, you need to adjust some details. You can adjust edge thickness and edge feather to better edge. If the green screen background is not totally removed, drag tolerance to adjust it.

Step 3: Scale the logo
You can clip the image clip first and go to preview window to scale it down or up by dragging the green dot. You can put the YouTube logo at corner.


Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- Elevating Your Artistry in Lyric Videos Through Lyric Video Maker Mastery for 2024
- [Updated] Behind the Numbers CarryMinati’s YouTube Wealth
- [New] Dial-Up Beats Easy Audio Posting to YouTubes
- In 2024, Charting a Path to Success Exploring 15 Top YouTube Beginnings
- The Real Deal Behind ASMR Videos
- 2024 Approved Channel Titling 101 The Quest for an Original Label
- Jumpstart to Partner Elevation Secure 10K Views in Minutes
- Efface Thin Borders for a Seamless YouTube Experience for 2024
- [New] A Detailed Exploration YouTube's Visionary Suite
- Eye-Catching Video Ad Campaigns Top Creators Exposed
- [New] Elevate Your Channel'enas Expensive? Check Out Our 11 Free Name Generators Guide
- 2024 Approved Amplify Your Videos Enhancing Thumbnails with Captivating, Creative BGs
- Enhance Movie Length on YouTube Platform for 2024
- [Updated] Deciphering the Innovative World of YouTube Studio
- Audience Allure Video Marketing Strategies for YouTube Trailers via Filmora for 2024
- [New] Bring on the Browsers Top Strategies to Transform Your Unwatched Videos
- Bypass Youtube and Shine with These 5 Next-Gen Editing Software
- Beneath the Spotlight Top YouTube Events After VidCon
- A Compre Written by Daniel Kelley
- [Updated] Enhancing Video Discoverability with Smart Thumbnails
- Increase Your Stream's Value YouTube Monetizing Techniques Worldwide
- [New] Create a Unique Identity Personalize Your YouTube URL Today
- In 2024, Enhancing Video Content Top Formats on YouTube
- [Updated] Calculating Earnings Ad Revenues in the World of YouTube?
- IPhone, Android Which Has the Better YouTube Experience?
- [New] A Comprehensive Review Camera Lenses for YouTube
- The Endgame Permanently Blocking Access to YouTube Shorts
- In 2024, Audience Engagement and Its Impact on YouTube Performance
- Essential Filmmaking Software Exploration
- [New] Acquire High-Quality Sounds for Media Creators
- Free End Credits Maker - The #1 Video Closers Guide
- Capturing Top-Notch Audio Without Microphone Dependency for 2024
- In 2024, How to Create GIFs From YouTube Videos on Desktop and Mobile Devices
- Understanding YouTube Post-Upload Process
- 2024 Approved Dismantle Bots, Elevate YouTube Watch Time
- Cloaking in Content An Introduction to Video Smoothing
- [New] Beneath the Spotlight Top YouTube Events After VidCon
- New Doable Ways to Create Transparent Background in Procreate for 2024
- Change Location on Yik Yak For your Realme GT Neo 5 SE to Enjoy More Fun | Dr.fone
- Thousands Already Know What Ezgif Is and So Can You
- Full Guide to Catch 100 IV Pokémon Using a Map On Tecno Phantom V Flip | Dr.fone
- 2024 Approved Top 5 Video Filter Software Enhance Your Videos
- Understanding the Periscope Experience Free Access & User Account Creation
- How To Unlock iPhone 7 Plus Without Passcode? 4 Easy Methods
- [New] Yearly Recorder Real-Time Social Media Events for 2024
- 3 Effective Methods to Fake GPS location on Android For your Vivo S18e | Dr.fone
- How to retrieve lost files from Nubia Red Magic 8S Pro?
- 2024 Approved A Scholarly Treatise on Directed User Engagement
- The Metaverse & MultipleMetaverse Explained Key Contrasts Highlighted
- [Updated] In 2024, How to Embed Facebook Live on a Website
- [Updated] Hands-On Guide Flipping Film with VLC Software
- Vivo X Flip Bootloop Problem, How to Fix it Without Data Loss | Dr.fone
- Revolutionize Your FB Video Strategy with These Ideas for 2024
- [Updated] Bridge the Gap to Your Friend's Live Broadcast for 2024
- 2024 Approved Essential Offline Android Games for Uninterrupted Fun
- How To Remove Screen Lock PIN On Nokia C02 Like A Pro 5 Easy Ways
- Unveiling the Basics An Approachable HDR Review
- How To Recover Lost Data from iPhone 13 mini? | Dr.fone
- A Complete Guide To OEM Unlocking on HTC U23 Pro
- Elevate Your Engagement Essential Apps for Insta Growth
- Why does the pokemon go battle league not available On Oppo F25 Pro 5G | Dr.fone
- Accessing and Saving Tweets' Visuals in Your Android Device
- Title: "Enhancing YouTube Thumbnails Neon Borders - Top 3 Methods for 2024"
- Author: Brian
- Created at : 2024-05-25 11:48:36
- Updated at : 2024-05-26 11:48:36
- Link: https://youtube-video-recordings.techidaily.com/enhancing-youtube-thumbnails-neon-borders-top-3-methods-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.