
Constructing Captivating Valorant YouTube Thumbnails

Constructing Captivating Valorant YouTube Thumbnails
As a content creator on YouTube, you know how important it is to have a strong thumbnail that stands out from the competition. Not only does a thumbnail help attract viewers to your video, but it’s also the first thing people see when they come across your content on the platform. That’s why it’s crucial to put effort into designing an eye-catching thumbnail that accurately represents your video.
When creating a thumbnail for your Valorant video, it’s important to remember that the recommended size is 1280 x 720 pixels. This will ensure that your thumbnail looks clear and professional on all devices. In addition to size, it’s also essential to consider the composition of your thumbnail. In this article, we’ll provide tips and tricks for creating professional Valorant thumbnails that will help boost your views and engagement.
What Is Valorant?
Valorant is a free-to-play tactical first-person shooter video game developed and published by Riot Games. The game was released in June 2020 and has quickly gained popularity due to its high-stakes, team-based gameplay and unique characters.
In Valorant, players choose from a roster of agents, each with their abilities and playstyle, and compete in 5v5 objective-based matches. The game has a variety of game modes, including the popular “Spike Rush” mode, which features a shorter round time and special abilities for all players. Valorant is available on Microsoft Windows and will soon be available on other platforms.

Why Create Thumbnails for Your Valorant YouTube Videos?
Creating a thumbnail for your Valorant YouTube video is an important step in the video creation process. A thumbnail is a visual representation of your video and can help attract viewers to your content.
When someone comes across your video in their feed, the thumbnail is often the first thing they see, so it’s crucial to make it as eye-catching and compelling as possible. A strong thumbnail can help increase your views and engagement and establish your brand as a content creator. By putting effort into designing a professional and relevant thumbnail, you can set your video apart from the competition and entice viewers to click and watch.
How To Make a Valorant Thumbnail for Free?
If you want to create a Valorant thumbnail for your YouTube videos but don’t want to spend any money, you still have plenty of options. One way to create a thumbnail for free is by using a free online design tool or thumbnail maker. Or, you can try Wondershare Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Not only is Filmora a powerful video editing software, and it has a range of features and tools that make it easy to design and create custom thumbnails. Even better, you can use the trial version of Filmora to create a thumbnail for free. You need to download the trial version and start experimenting with the various design tools and templates to create a thumbnail that reflects your style and brand.
Creating a Valorant thumbnail for YouTube using Filmora can be very easy. Just follow these steps:
Step1 Take a screenshot of your gameplay by pressing the “F12“ key on your keyboard while in the game. This will save the screenshot to your computer.

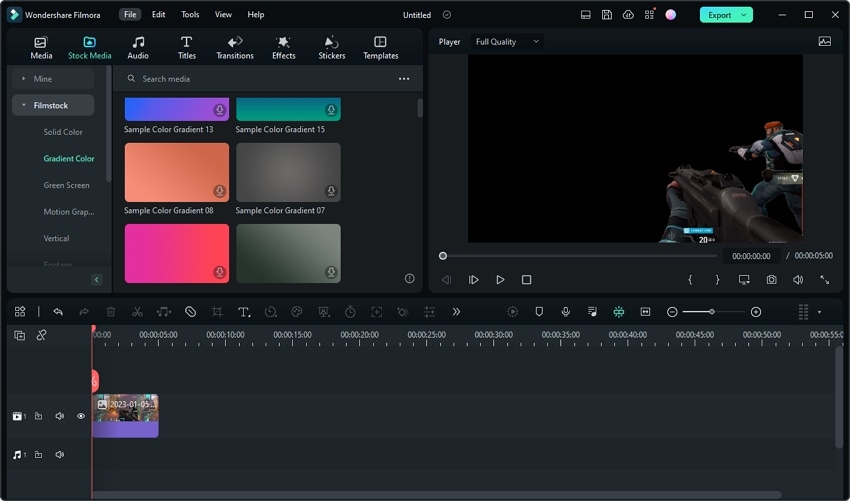
Step2 Launch Filmora and create a new project.

Step3 Import the screenshot into the media library by clicking the “Import“ button.

Step4 Drag the screenshot from the media library into the timeline.

Step5 Use the “Smart Cutout“ feature to select and cut out specific elements from the screenshot.

Step6 Choose the elements of the screenshot that you want to keep.

Step7 Remove any parts of the screenshot that you do not want to include in the thumbnail.

Step8 Extract the selected elements from the screenshot. You can resize the elements as desired.

Step9 Add a background to the track below the screenshot by dragging a background image from the media library into the timeline. Alternatively, you can import your image as a background by clicking the “Import“ button and selecting the image file from your computer.

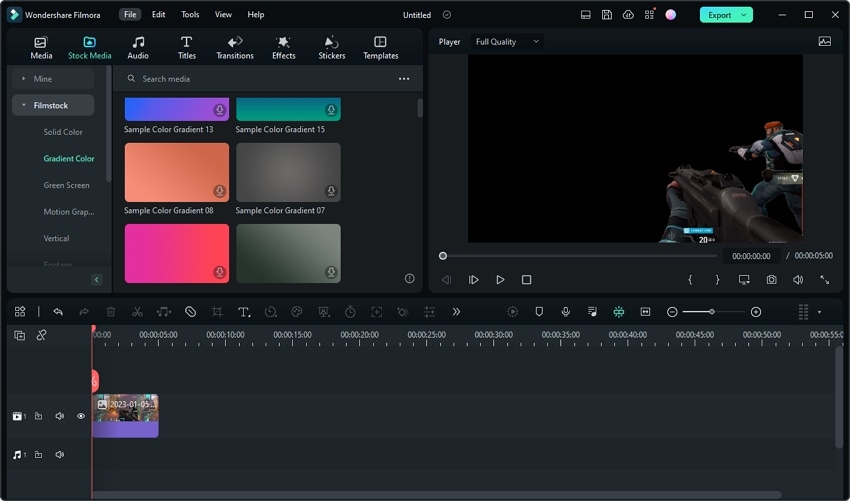
Step10 Add an effect, such as a gun effect, by searching for the desired effect in the “Effects“ tab and dragging it into the timeline.

Step11 Adjust the opacity of the effect as desired.

Step12 Add some titles and texts for your thumbnail.

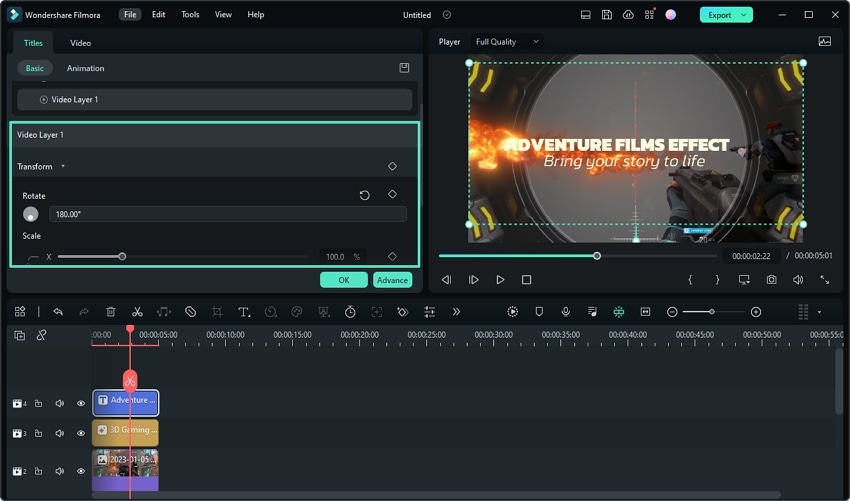
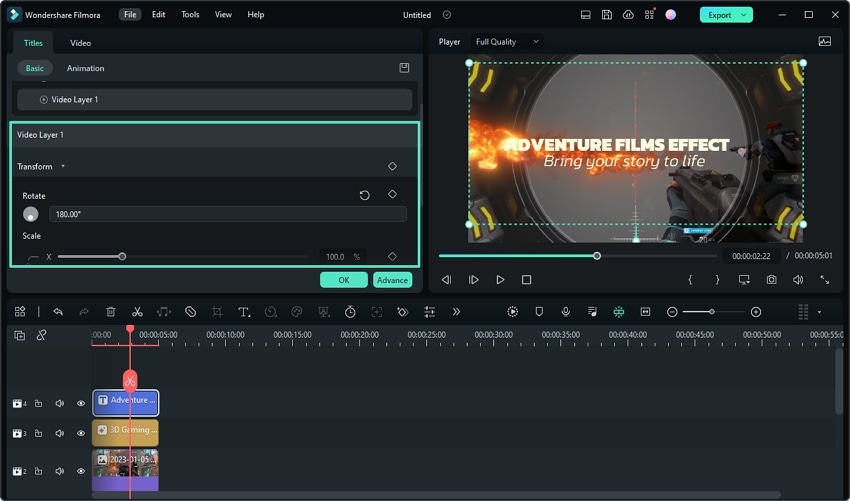
Step13 Customize the appearance and rotation of the fire effect as desired.

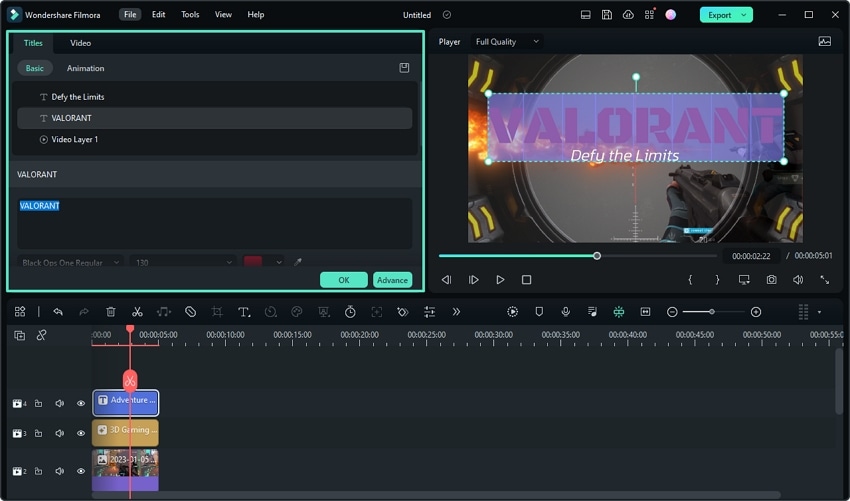
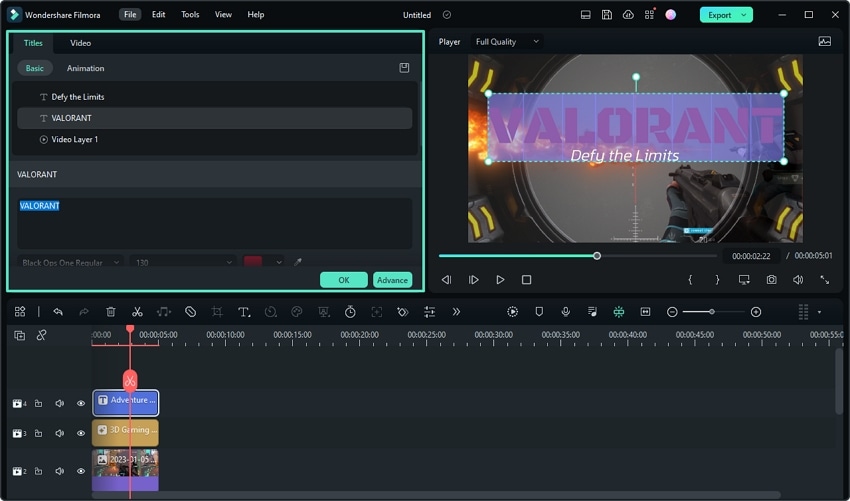
Step14 Edit the texts and adjust the appearance of the texts in the Titles window.

Step15 Choose a still frame that you like and take a snapshot of it.

Step16 Select the snapshot format and storage path. The snapshot will appear in the media library.

Step17 Right-click on the snapshot and select “Reveal in Explorer“ to find the file on your computer. You can now use it as your Valorant thumbnail.

Please note that while using the trial version of Filmora, a watermark will be added to the exported video. However, the watermark will not be added to the snapshot, so you can use the snapshot as your Valorant thumbnail without any issues.
Tips for Making Awesome Thumbnails for Your YouTube Valorant Videos
By following these tips, you can create an eye-catching and effective thumbnail for your Valorant YouTube videos that will help boost your views and engagement.
- Use high-quality images and graphics: A thumbnail with low-quality or pixelated images will not be as effective as a thumbnail with clear, high-resolution graphics.
- Use bold, eye-catching colors: Bright colors can help your thumbnail stand out in a crowded feed.
- Include relevant text: Use text to give viewers an idea of what to expect from your video and to entice them to click.
- Use clear, legible fonts: Make sure the text on your thumbnail is easy to read and doesn’t distract from the overall design.
- Keep it simple: Avoid overcrowding your thumbnail with too many elements or text. A clean, simple design is often more effective.
- Make it relevant: Your thumbnail should accurately represent the content of your video.
- Test different designs: Be bold and experiment with design elements and layouts to find what works best for your brand.
Want To Be a Valorant YouTuber? Learn From These 5 Ones
If you’re interested in becoming a Valorant YouTuber, there are many successful content creators in the Valorant community whom you can learn from. Here are five Valorant YouTubers that are worth checking out:
1. Shroud
Shroud is a well-known and respected content creator and player in the Valorant community. He has a strong background in professional CS:GO and has continued to thrive in the competitive Valorant scene despite being older than many other eSports players.
He is known for his gameplay videos and relaxed, easygoing personality, contributing to his widespread popularity and admiration among fans. In addition to his professional gameplay, Shroud is highly skilled and continues to compete at a high level, further solidifying his reputation as a top Valorant player.

2. TenZ
TenZ is a highly skilled and popular Valorant player and content creator known for his exceptional ability in the game. He has achieved a high level of success and has been recognized as one of the best Valorant players in the world.
In addition to his full matches and 1v1 videos, TenZ also produces educational content, providing tips and tricks to his viewers. Despite facing some challenges and setbacks, TenZ has remained a prominent figure in the Valorant community and continues to be highly respected for his skills and contributions.

3. n0ted
n0ted is a dedicated and prolific Valorant content creator, consistently uploading new videos to his YouTube channel daily. He offers a wide range of content, including gameplay highlights, funny moments, helpful tips, and updates on the latest happenings in the Valorant community.
His channel is a reliable source for those looking for consistently fresh and diverse Valorant content on YouTube. Whether you’re interested in learning new strategies, having a few laughs, or staying up to date with the latest developments in the game, n0ted’s channel has something for everyone.

4. Hiko
Hiko is a well-known Valorant content creator and former player of Counter-Strike: Global Offensive (CS:GO). He is known for his skill in first-person shooter games and his expertise in Valorant, which he shares through tips and gameplay videos on his channels on Twitch and YouTube.
Hiko is currently a content creator for 100 Thieves, a gaming organization he represents in various tournaments and competitions. He is a reliable source of high-quality Valorant content and regularly uploads new videos for his followers.

5. C9 meL
C9 meL is a highly respected professional Valorant player and leader of the team Cloud 9 White. She is known for her sense of humor, helpful tips, and Agent tutorials and montages. As the in-game leader for her team, MeL has developed exceptional game sense and strategic skills, making her a valuable teacher and resource for other players.
In addition to her instructional content, MeL’s videos often feature a mix of comedy and skill, making them enjoyable for entertainment and improvement purposes. Overall, MeL is a talented and well-respected member of the Valorant community.

Conclusion
Creating a Valorant thumbnail for your YouTube videos can be important for promoting and attracting views to your content. Using Filmora, you can easily create a thumbnail for free by following the steps outlined in this article.
Additionally, there are many successful Valorant YouTubers who offer a range of content and can serve as inspiration for those interested in starting their channel. Creating visually appealing and engaging thumbnails ensures that your videos stand out and draw in viewers.
Free Download For macOS 10.14 or later
Not only is Filmora a powerful video editing software, and it has a range of features and tools that make it easy to design and create custom thumbnails. Even better, you can use the trial version of Filmora to create a thumbnail for free. You need to download the trial version and start experimenting with the various design tools and templates to create a thumbnail that reflects your style and brand.
Creating a Valorant thumbnail for YouTube using Filmora can be very easy. Just follow these steps:
Step1 Take a screenshot of your gameplay by pressing the “F12“ key on your keyboard while in the game. This will save the screenshot to your computer.

Step2 Launch Filmora and create a new project.

Step3 Import the screenshot into the media library by clicking the “Import“ button.

Step4 Drag the screenshot from the media library into the timeline.

Step5 Use the “Smart Cutout“ feature to select and cut out specific elements from the screenshot.

Step6 Choose the elements of the screenshot that you want to keep.

Step7 Remove any parts of the screenshot that you do not want to include in the thumbnail.

Step8 Extract the selected elements from the screenshot. You can resize the elements as desired.

Step9 Add a background to the track below the screenshot by dragging a background image from the media library into the timeline. Alternatively, you can import your image as a background by clicking the “Import“ button and selecting the image file from your computer.

Step10 Add an effect, such as a gun effect, by searching for the desired effect in the “Effects“ tab and dragging it into the timeline.

Step11 Adjust the opacity of the effect as desired.

Step12 Add some titles and texts for your thumbnail.

Step13 Customize the appearance and rotation of the fire effect as desired.

Step14 Edit the texts and adjust the appearance of the texts in the Titles window.

Step15 Choose a still frame that you like and take a snapshot of it.

Step16 Select the snapshot format and storage path. The snapshot will appear in the media library.

Step17 Right-click on the snapshot and select “Reveal in Explorer“ to find the file on your computer. You can now use it as your Valorant thumbnail.

Please note that while using the trial version of Filmora, a watermark will be added to the exported video. However, the watermark will not be added to the snapshot, so you can use the snapshot as your Valorant thumbnail without any issues.
Tips for Making Awesome Thumbnails for Your YouTube Valorant Videos
By following these tips, you can create an eye-catching and effective thumbnail for your Valorant YouTube videos that will help boost your views and engagement.
- Use high-quality images and graphics: A thumbnail with low-quality or pixelated images will not be as effective as a thumbnail with clear, high-resolution graphics.
- Use bold, eye-catching colors: Bright colors can help your thumbnail stand out in a crowded feed.
- Include relevant text: Use text to give viewers an idea of what to expect from your video and to entice them to click.
- Use clear, legible fonts: Make sure the text on your thumbnail is easy to read and doesn’t distract from the overall design.
- Keep it simple: Avoid overcrowding your thumbnail with too many elements or text. A clean, simple design is often more effective.
- Make it relevant: Your thumbnail should accurately represent the content of your video.
- Test different designs: Be bold and experiment with design elements and layouts to find what works best for your brand.
Want To Be a Valorant YouTuber? Learn From These 5 Ones
If you’re interested in becoming a Valorant YouTuber, there are many successful content creators in the Valorant community whom you can learn from. Here are five Valorant YouTubers that are worth checking out:
1. Shroud
Shroud is a well-known and respected content creator and player in the Valorant community. He has a strong background in professional CS:GO and has continued to thrive in the competitive Valorant scene despite being older than many other eSports players.
He is known for his gameplay videos and relaxed, easygoing personality, contributing to his widespread popularity and admiration among fans. In addition to his professional gameplay, Shroud is highly skilled and continues to compete at a high level, further solidifying his reputation as a top Valorant player.

2. TenZ
TenZ is a highly skilled and popular Valorant player and content creator known for his exceptional ability in the game. He has achieved a high level of success and has been recognized as one of the best Valorant players in the world.
In addition to his full matches and 1v1 videos, TenZ also produces educational content, providing tips and tricks to his viewers. Despite facing some challenges and setbacks, TenZ has remained a prominent figure in the Valorant community and continues to be highly respected for his skills and contributions.

3. n0ted
n0ted is a dedicated and prolific Valorant content creator, consistently uploading new videos to his YouTube channel daily. He offers a wide range of content, including gameplay highlights, funny moments, helpful tips, and updates on the latest happenings in the Valorant community.
His channel is a reliable source for those looking for consistently fresh and diverse Valorant content on YouTube. Whether you’re interested in learning new strategies, having a few laughs, or staying up to date with the latest developments in the game, n0ted’s channel has something for everyone.

4. Hiko
Hiko is a well-known Valorant content creator and former player of Counter-Strike: Global Offensive (CS:GO). He is known for his skill in first-person shooter games and his expertise in Valorant, which he shares through tips and gameplay videos on his channels on Twitch and YouTube.
Hiko is currently a content creator for 100 Thieves, a gaming organization he represents in various tournaments and competitions. He is a reliable source of high-quality Valorant content and regularly uploads new videos for his followers.

5. C9 meL
C9 meL is a highly respected professional Valorant player and leader of the team Cloud 9 White. She is known for her sense of humor, helpful tips, and Agent tutorials and montages. As the in-game leader for her team, MeL has developed exceptional game sense and strategic skills, making her a valuable teacher and resource for other players.
In addition to her instructional content, MeL’s videos often feature a mix of comedy and skill, making them enjoyable for entertainment and improvement purposes. Overall, MeL is a talented and well-respected member of the Valorant community.

Conclusion
Creating a Valorant thumbnail for your YouTube videos can be important for promoting and attracting views to your content. Using Filmora, you can easily create a thumbnail for free by following the steps outlined in this article.
Additionally, there are many successful Valorant YouTubers who offer a range of content and can serve as inspiration for those interested in starting their channel. Creating visually appealing and engaging thumbnails ensures that your videos stand out and draw in viewers.
Jittery Text Magic: Two Dynamic Techniques Explored
How to Create Animated Bouncing Text

Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
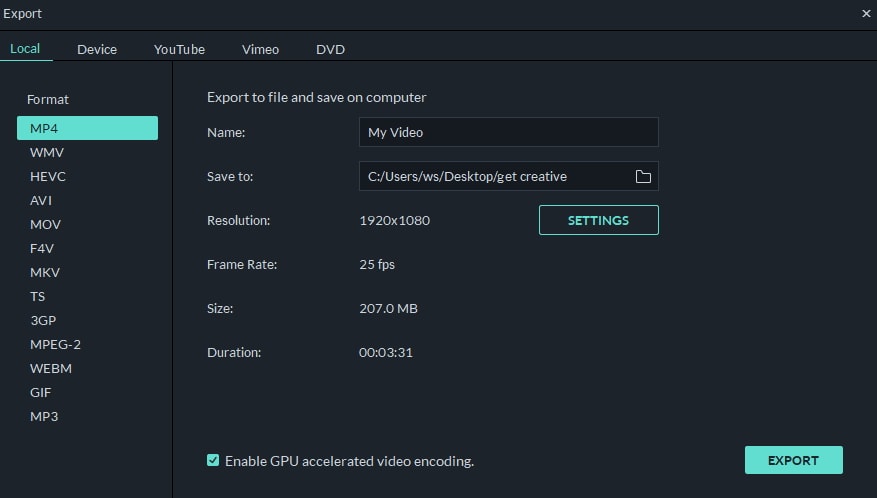
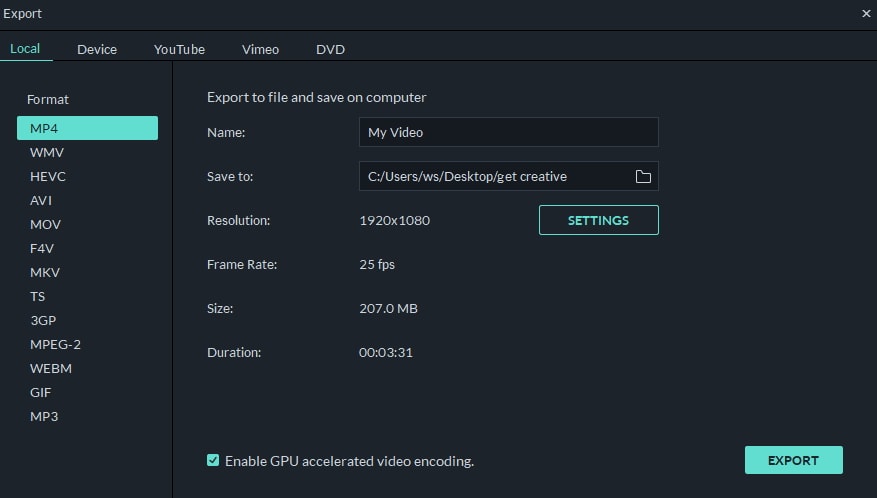
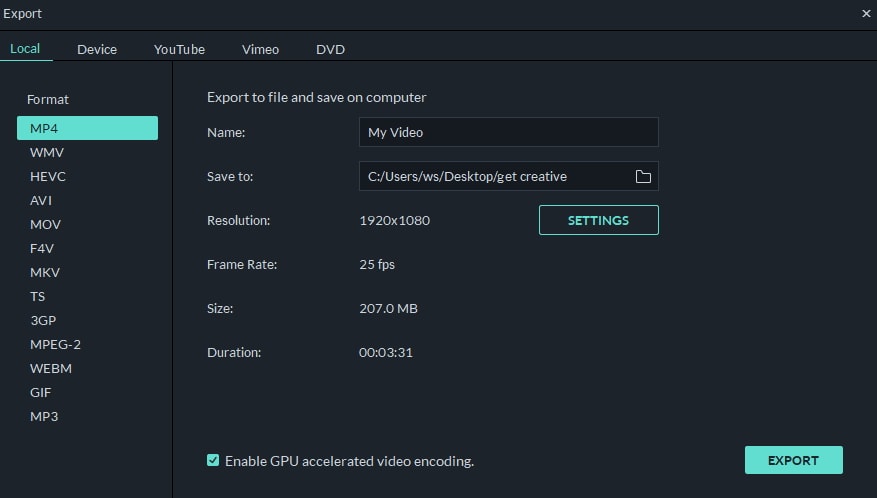
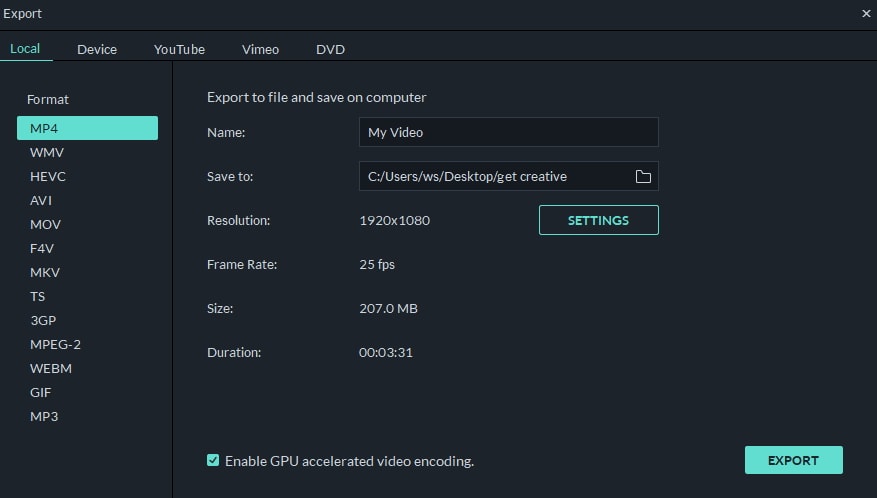
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Also read:
- [Updated] 2024 Approved Speed Photography Showdown GoPro Hero 4 VS Ghost-S Drift
- [Updated] A Comprehensive List of the Best 10 Low-Cost Video Production Schools on YouTube
- [Updated] Efficiently Share Your Vision via IGTV
- [Updated] From Novice to Vlogger Top Tips to Enhance Your TikTok Videos
- 2024 Approved PicsArt App Analysis & Tutorial for Its Latest Release
- Boosting Online Collaboration with ChatGPT Help
- Elevate Your Videos YouTube Trailers Through Filmora
- Evolving Channels 8 Fastest Video Climbers
- Free YouTube Channel Art Templates - Find Them Here!
- How to Migrate Android Data From Oppo Reno 10 Pro 5G to New Android Phone? | Dr.fone
- In 2024, Advanced Archiving Preserving Full FBM Call History
- In 2024, Architecting Authoritative Adjuncts
- In 2024, The Framework for Exceptional PPT Video Documentation
- Legal Steps for Overcoming a YouTube Copyright Strike
- Navigating the World of YouTube Keywords
- Streamline Your Collection Easy Downloads of Vimeo Video Files (MP4) for 2024
- Streamline Your Soundtrack Selection for YouTube
- Title: Constructing Captivating Valorant YouTube Thumbnails
- Author: Brian
- Created at : 2024-12-13 14:09:28
- Updated at : 2024-12-15 21:22:02
- Link: https://youtube-video-recordings.techidaily.com/constructing-captivating-valorant-youtube-thumbnails/
- License: This work is licensed under CC BY-NC-SA 4.0.



