:max_bytes(150000):strip_icc()/amazon-prime--the-grand-tour--season-2-premiere-in-essen-888078928-5a938393119fa8003757e7ff.jpg)
"2024 Approved Elevate Your YouTube Presence Banners for Gamers"

Elevate Your YouTube Presence: Banners for Gamers
Gaming videos have become increasingly popular on YouTube, especially among young people. It is not uncommon for older folk to enjoy this type of content, especially if they want to unwind after a long day. However, the industry is becoming pretty crowded, making it harder for content creators to stand out from the crowd.
An excellent way to get your target audience to notice you would be to design a killer YouTube banner that will immediately cause anyone scrolling past to click on your video. Stick around to learn how to create a great gaming YouTube banner with templates.

Importance of a Banner for Your YouTube Gaming Channel
Imagine a scenario where you want to open a brick-and-mortar store. One of the most important things you need to get out of the way is the business name. Once you have settled on a fitting name, you will then move on to create a sign to place outside your shop.
For example, a banner for your YouTube gaming channel plays a similar role to signage for a brick-and-mortar shop.
- An excellent banner helps you make a solid first impression on your viewers, some of who is viewing your content for the first time.
- Secondly, a well-designed banner reflects positively on your brand and helps you grow your audience at a steady rate.
- Thirdly, you can use your banner to give your viewers a rough idea of what your video is about without them clicking to watch. A suitable banner can cause anticipation to build within your viewers. Once the video is over, they won’t resist visiting your channel to see what else you offer.
Guide to YouTube Gaming Banner Size
We can liken a banner for your YouTube video to a book cover to a novel you have been dying to read. Therefore, it would be wise to get the size right if you want to create an excellent first impression for yourself. Ideally, the best size for a YouTube banner is 2560*1440 pixels or an aspect ratio of 16:9.
We urge you not to upload a banner smaller than 2048*1152 pixels, or else the image will appear cropped. Keep your banner within 1235*338 pixels and centered on the screen to be on the safe side.
This YouTube banner dimension is ideal for viewing on any device since your audience might use their smartphones or laptop to watch your videos on YouTube. Lastly, ensure you keep the file to a maximum of 6MB. We believe this file size is pretty generous.
Tips for Designing an Attractive Gaming YouTube Banner
Below are some tips that will help you create beautiful YouTube banners.
Simplicity is key: Contrary to popular belief, a simple banner looks more polished than a complex one. If your YouTube banner has too many elements, your viewers using their mobile phones might have a challenge viewing the image.
Ensure the graphics are high-quality : Nothing is as frustrating to your viewers as seeing a blurry or pixelated YouTube banner. However, high-quality graphics with a resolution of at least 1920*1080 pixels make your work look polished and attract more viewers to your channel.
Leverage the grid system: Some of your viewers might watch your videos from their smartphones, and others on their laptops or tablets. The grid system allows you to ensure the full banner will be visible no matter what device your audience will use to watch your gaming videos.
Add a CTA: At the end of the day, you are trying to grow your audience on your YouTube channel. You might also have other social media platforms where you post content. Since your banner is one of the first things your audience will see, you could include a short, easy-to-read, and understandable call to action. For instance, you could encourage them to “Subscribe Now!”
Incorporate your unique color scheme: By now, you already have a theme for your YouTube channel that your existing subscribers associate with you. As you design your YouTube banner, ensure you incorporate your theme colors, so new visitors know what colors to look out for as they scroll on the platform.
Why Use Templates To Create Gaming YouTube Banners?
First and foremost, a gaming youtube banner template takes the tedium out of creating a design from scratch. They are also systematized, meaning you can download a template specifically for YouTube that comes in the correct dimensions. Most importantly, templates designed for gaming YouTube banners are optimized to help you generate more organic traffic to your channel.
You probably have other expenses breathing down your neck. No need to add your YouTube banner to the list. A youtube gaming channel banner template a budget-friendly way to create stunning designs for your banner that actually look good. If you are lucky, you might find free programs to help you create gorgeous YouTube banners for your gaming channel.
Make YouTube Gaming Banners With Templates in Filmora
Now that you understand why a gaming channel banner template is essential for your YouTube channel, you might wonder where you can find some good ones to incorporate into your videos. Don’t worry because Filmora is precisely what you need.
Wondershare Filmora has a fantastic template feature that helps you make creative videos effortlessly. You can use the preset templates in the platform, saving you lots of time you would have spent designing your template from scratch. We guarantee you cannot exhaust the 1000+ templates this platform offers, meaning you are spoilt for choice!
If you want to customize your video, you can replace the stock videos that come with the preset templates with footage from your internal storage. In addition, Wondershare Filmora lets you share your favorite templates with other content creators who would also like to try making their own cool videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Below is a detailed step-by-step guide on how to make a gaming YouTuber banner template with Wondershare Filmora.
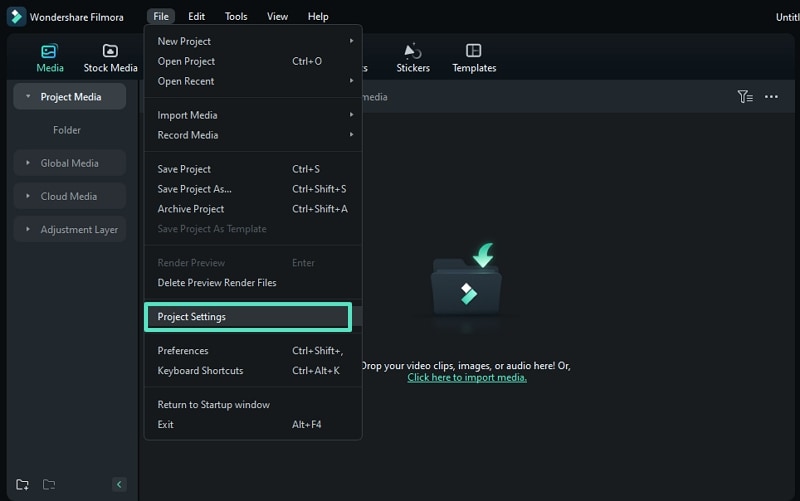
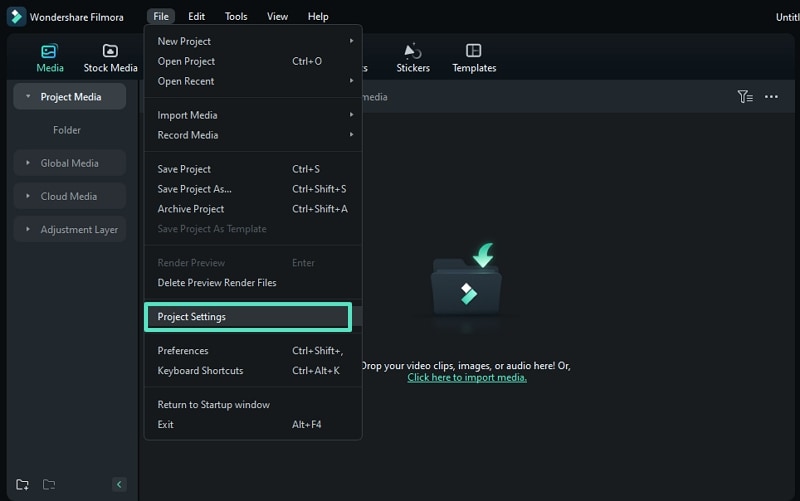
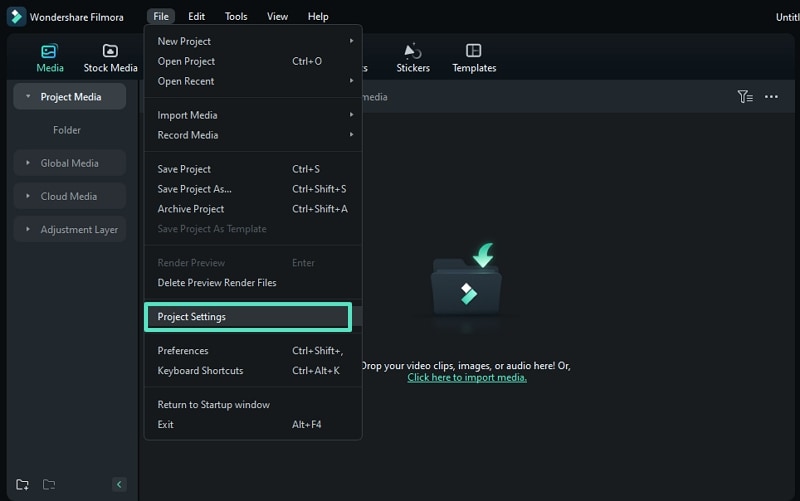
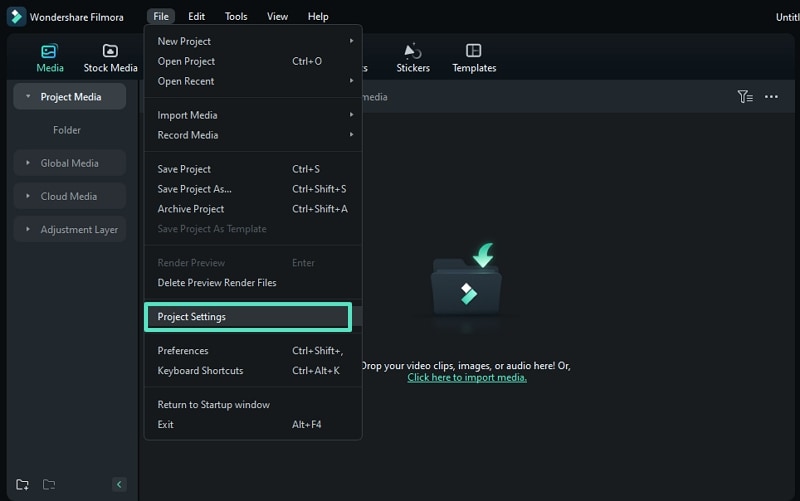
Step 1. After creating a project with Filmora, click on the “File” tab, wait for a drop-down menu to appear, and select “Project Settings.”

Step 2. Once a dialogue box appears, go to the “Resolution” tab and adjust the resolution to 2560*1140.
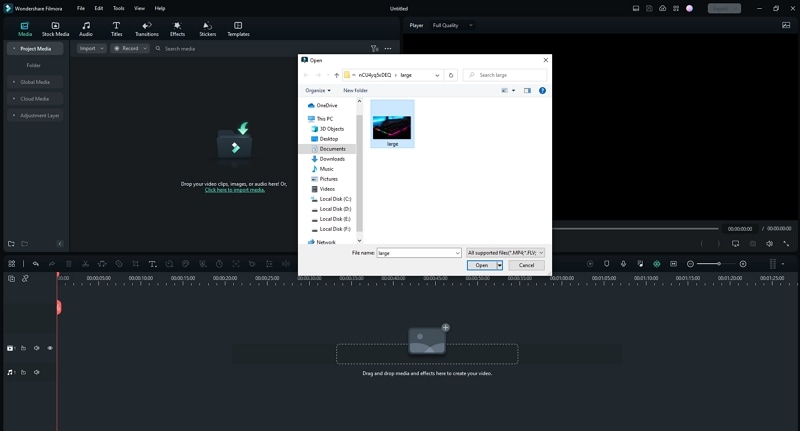
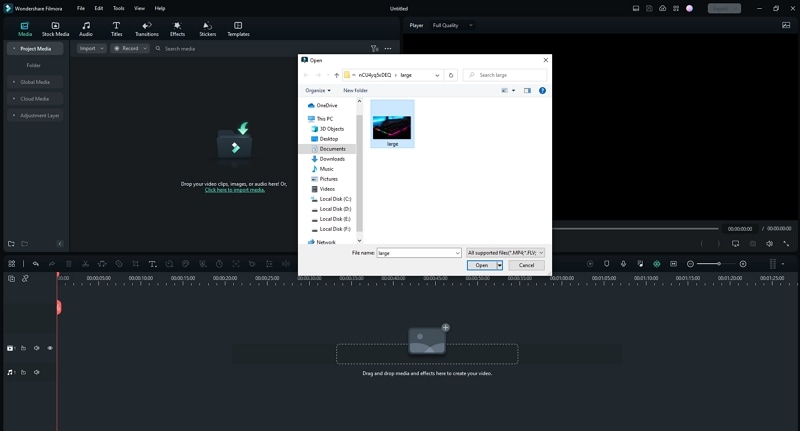
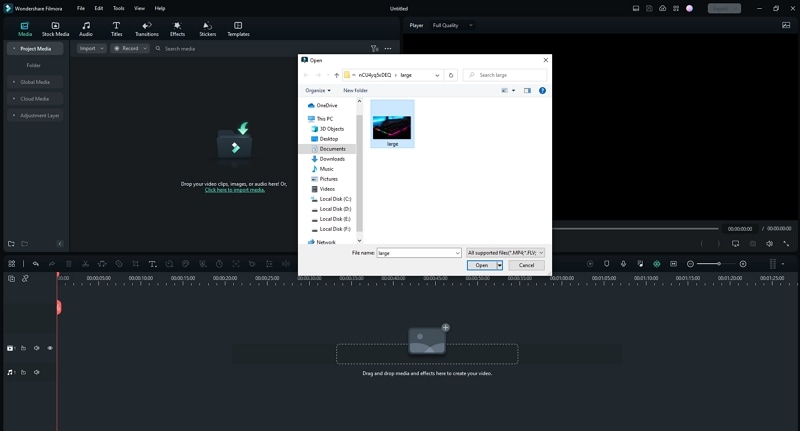
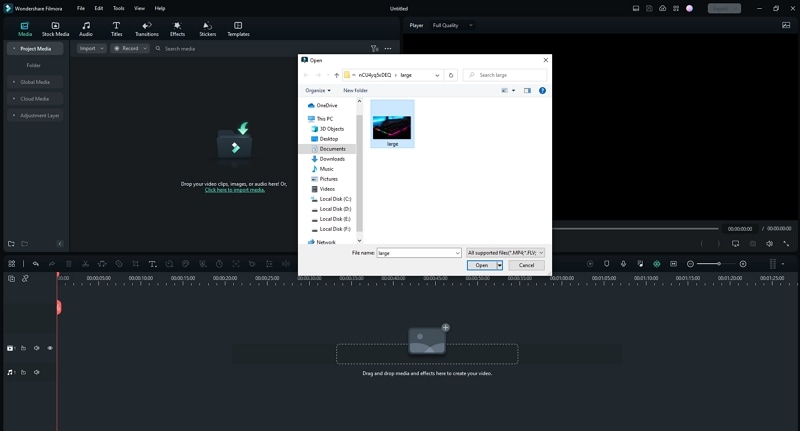
Step 3. Upload your footage or photo from your internal storage by clicking on the logo below.

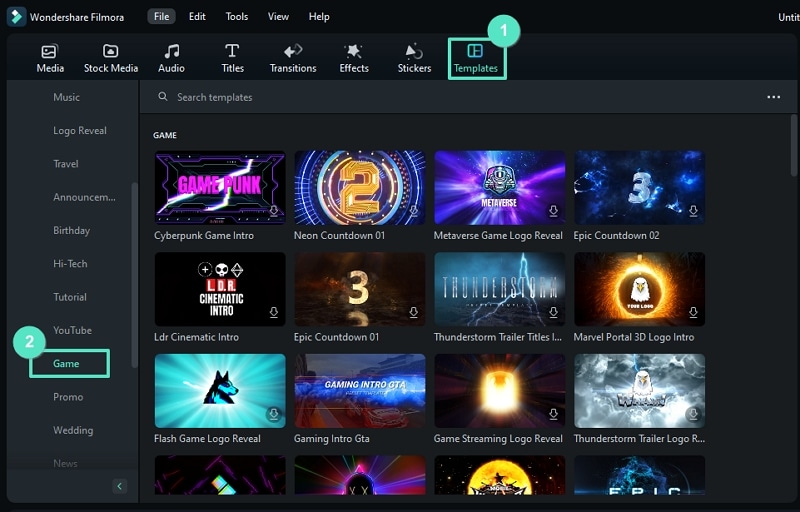
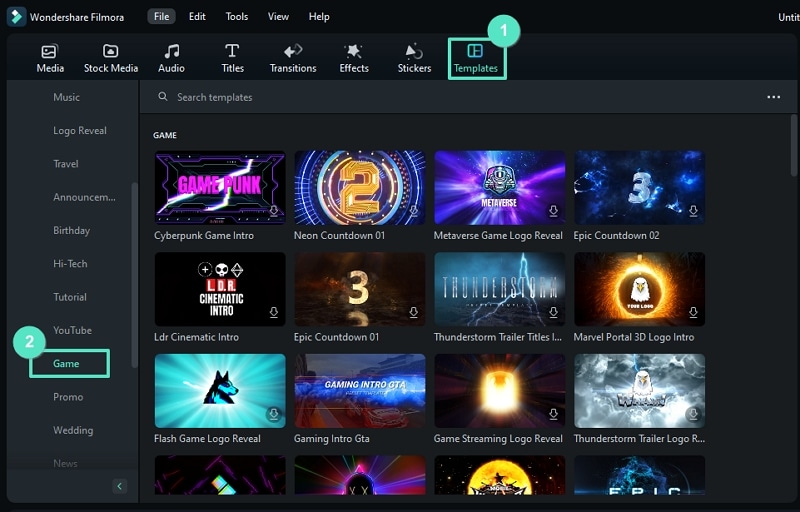
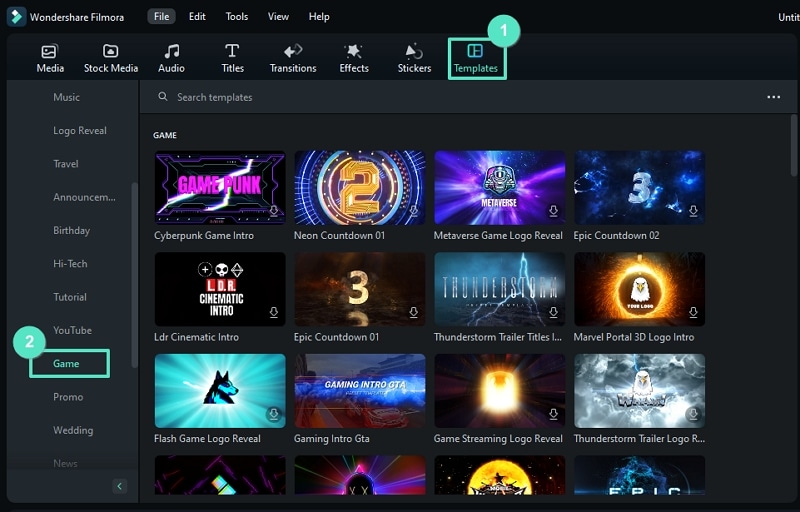
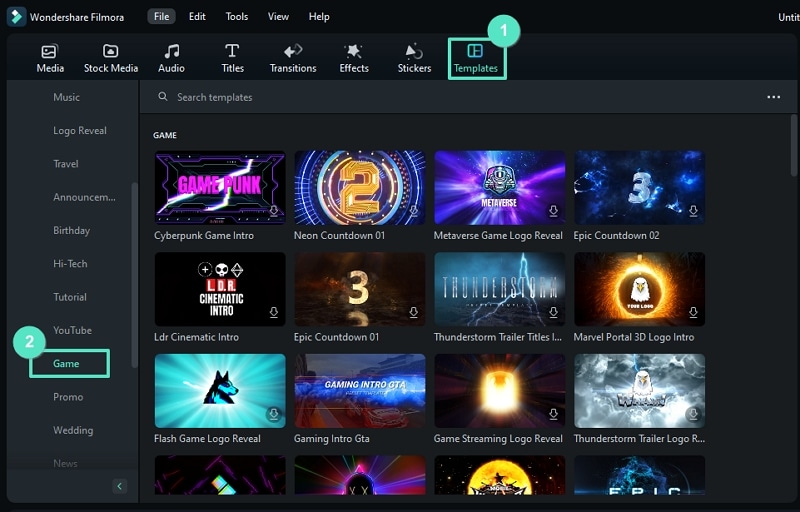
Step 4. Click on the “Template” tab at the top of the page and click “Game.” Browse the available templates till you see one you like.

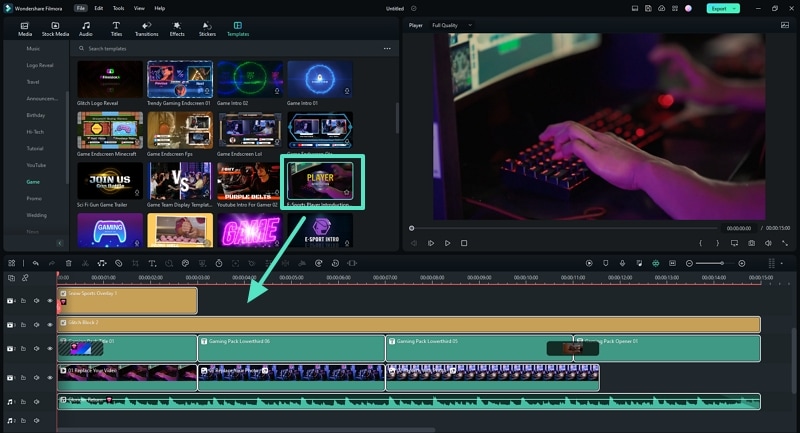
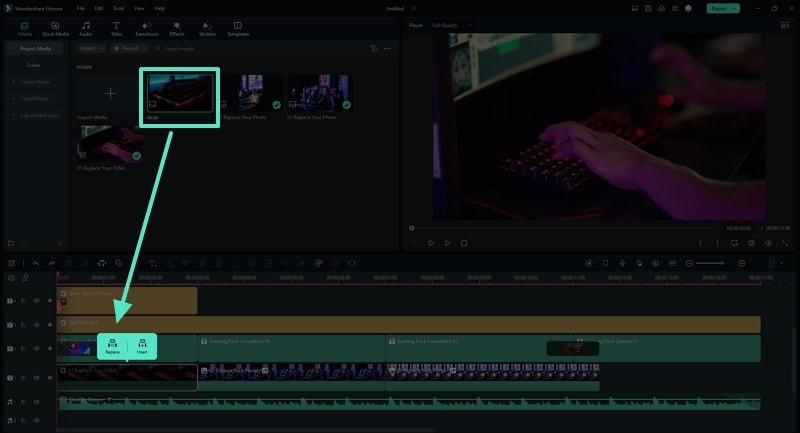
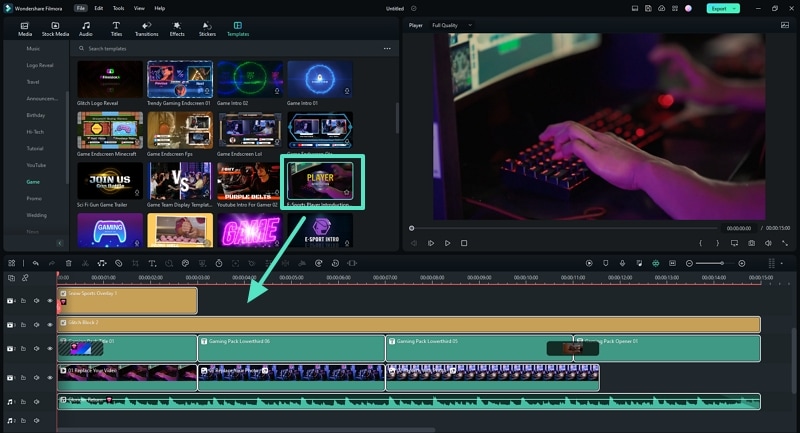
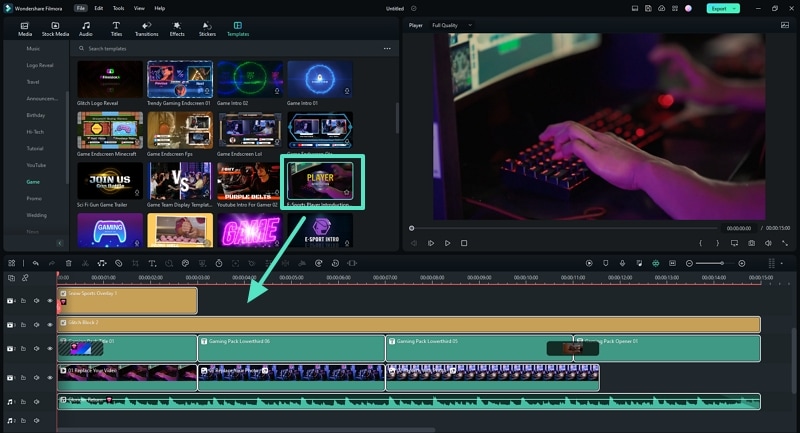
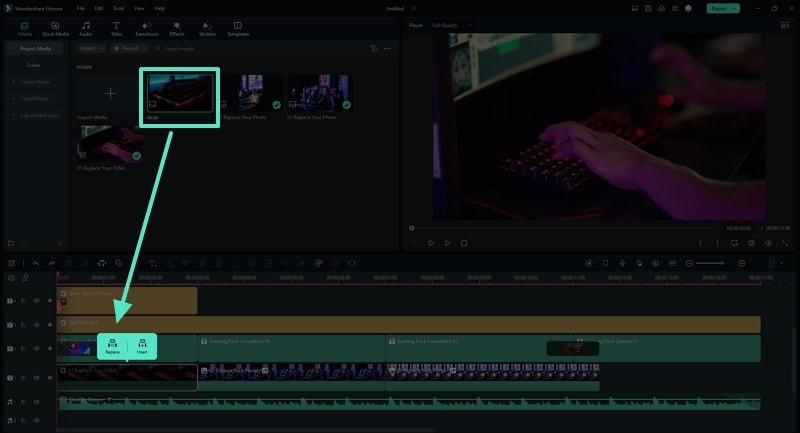
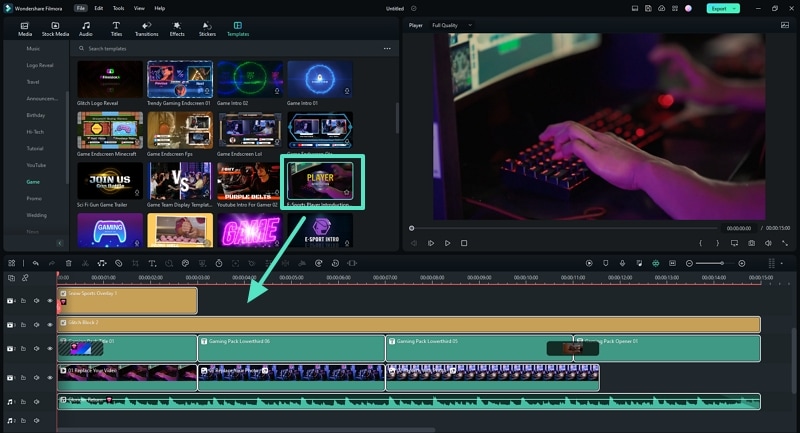
Step 5. Drag and drop the template you have chosen to the timeline as shown below.

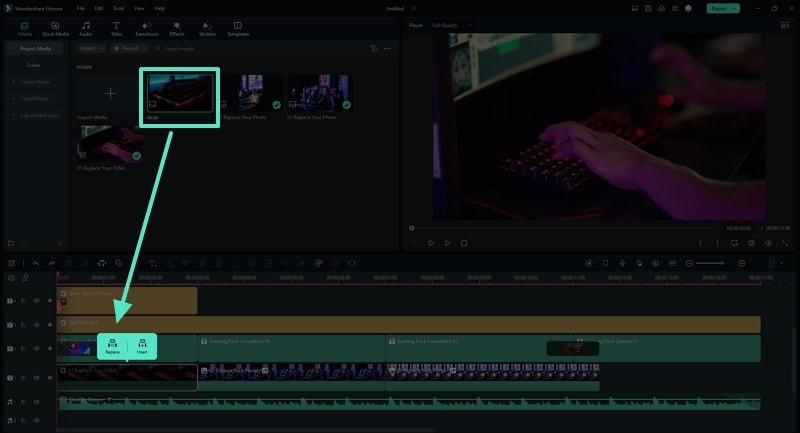
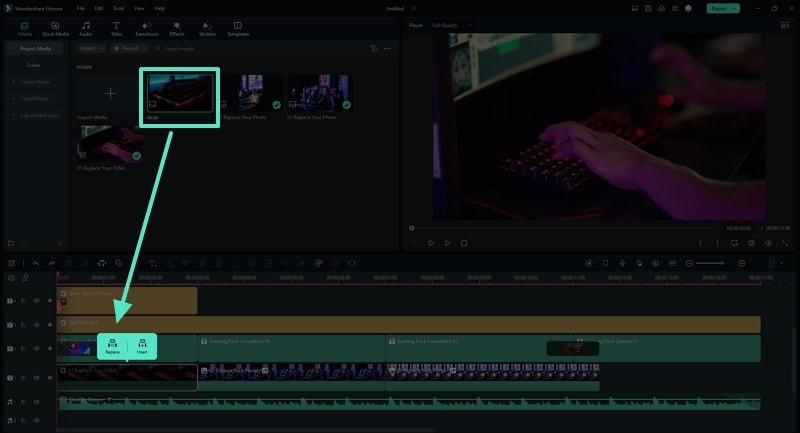
Step 6. Replace the sample footage in the template by dragging and dropping your own footage into the timeline.

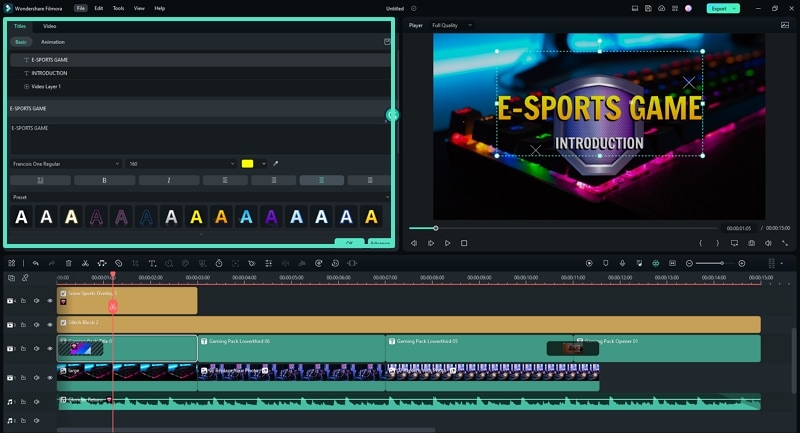
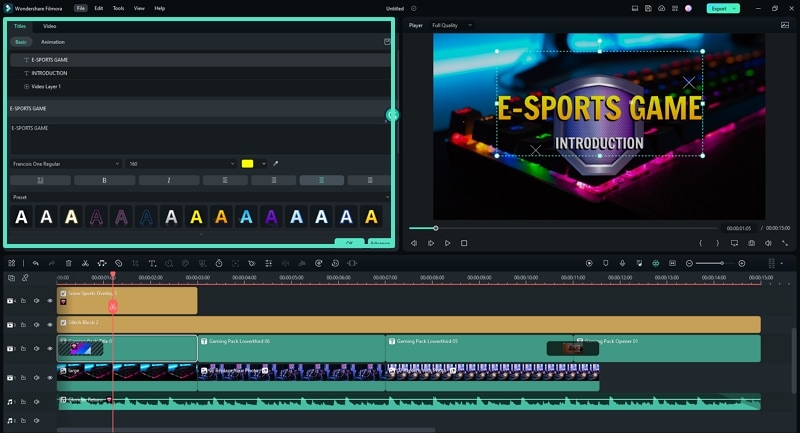
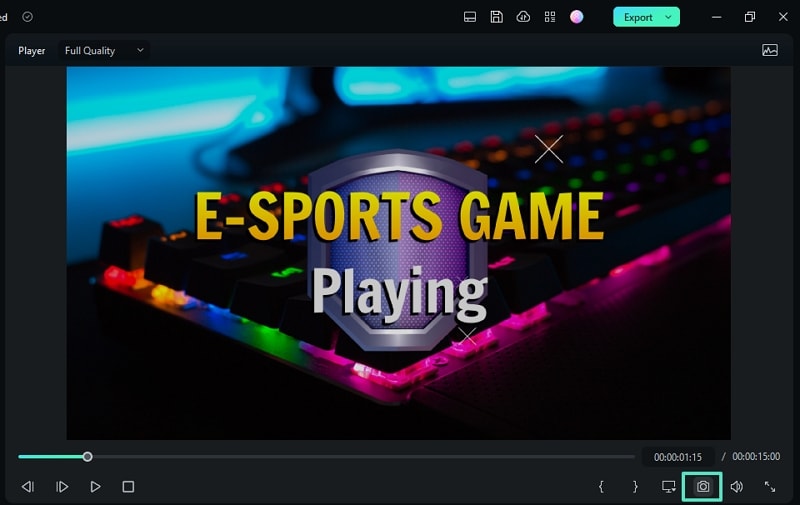
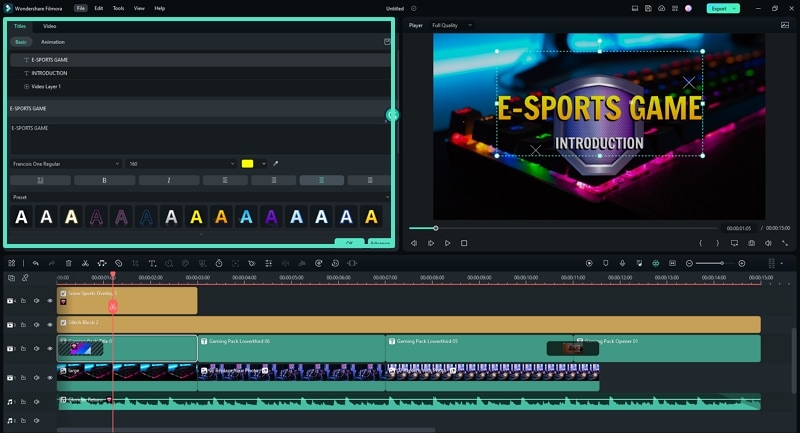
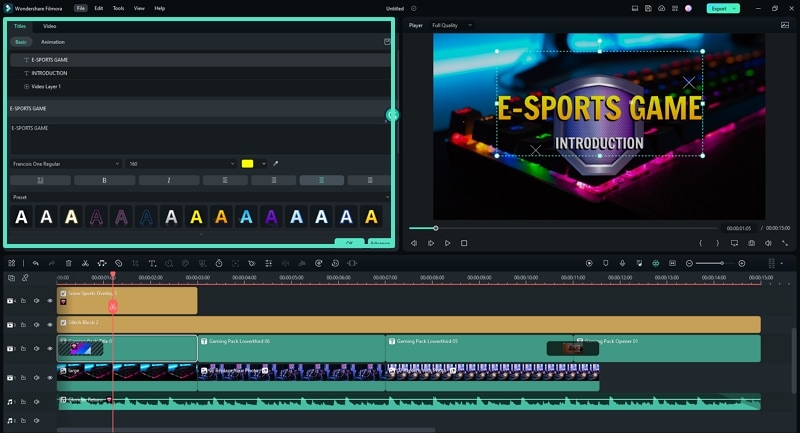
Step 7. Customize the footage and change the settings until you are happy with the outcome. Edit the text using the tools provided in the platform.

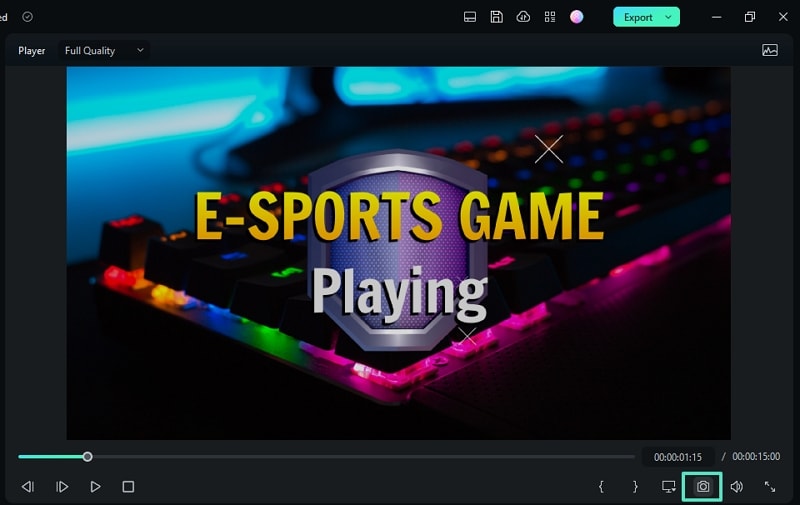
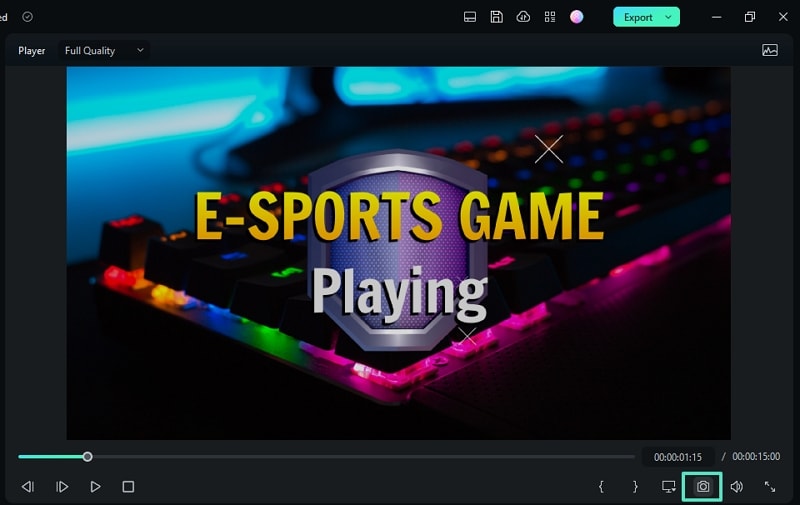
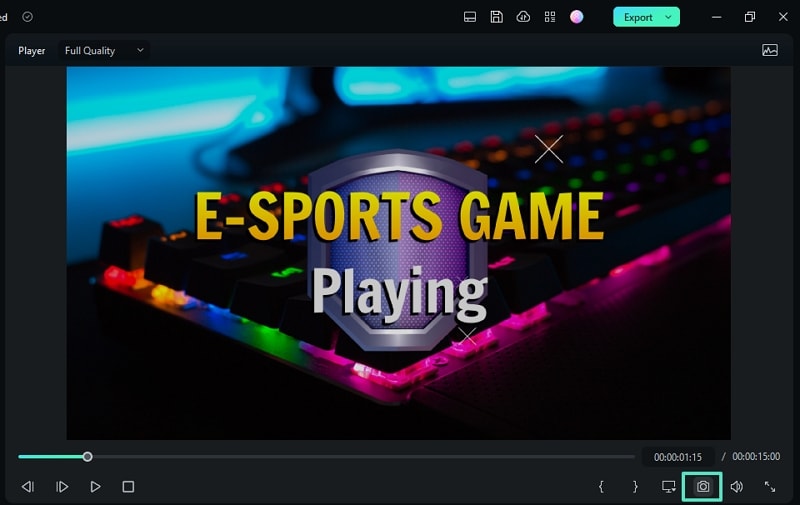
Step 8. Take a screenshot of the final result.

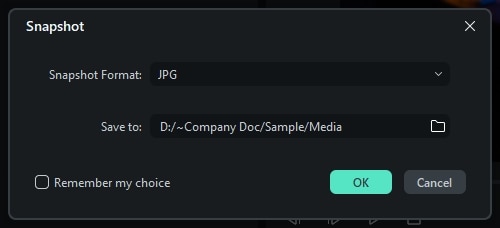
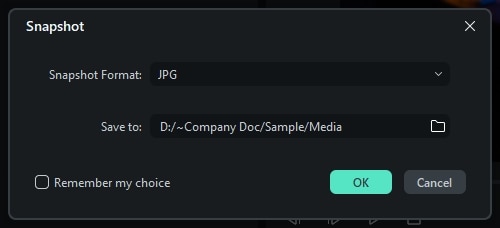
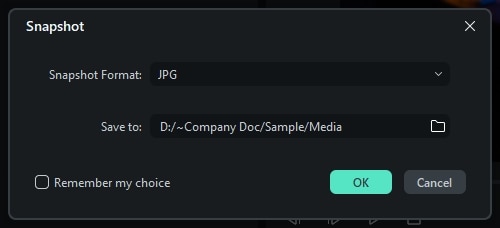
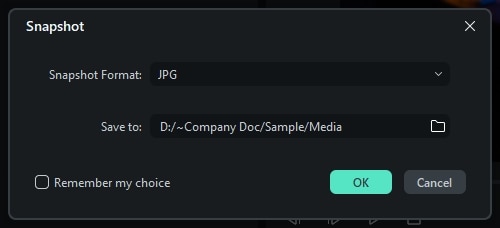
Step 9. Specify the snapshot format and choose the storage location before saving a copy to your device.

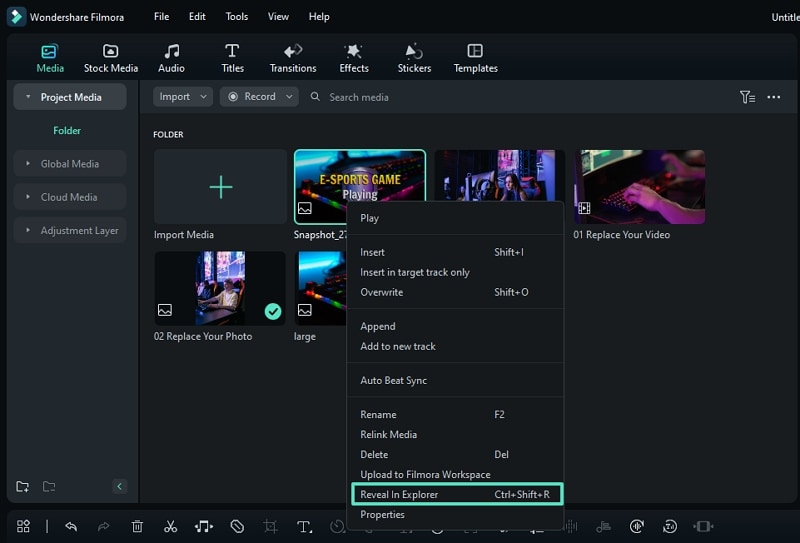
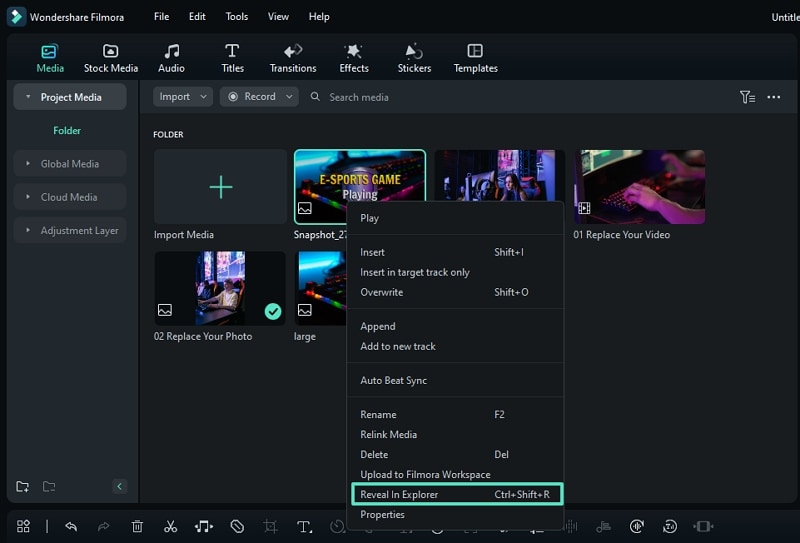
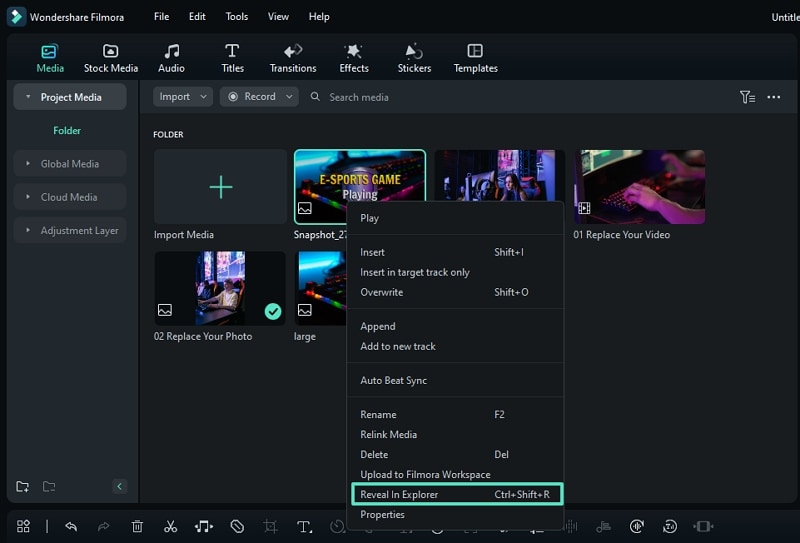
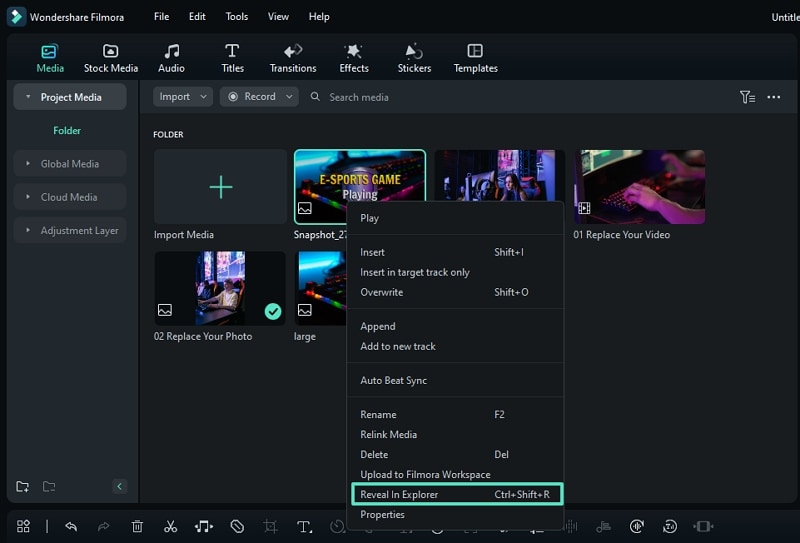
Step 10. Once the snapshot appears in the Media Panel, right-click on it to open. Select “Reveal in Explorer” to locate the picture in your internal storage. You can now use the photo as your YouTube gaming banner.

5 Websites for Gaming Banner Templates Your YouTube
Wondershare Filmora is not the only platform you can use to create banner templates for your YouTube channel. Here is a list of 5 more websites you can try and a detailed breakdown of the remarkable features you are bound to enjoy.
1. Canva
The first alternative to Filmora on our list is Canva, which has thousands of professional, ready-made designs to wow your audience. You can work alone or with a dedicated team to ensure you design only the best banner for your channel to attract the masses to the kind of content you create.

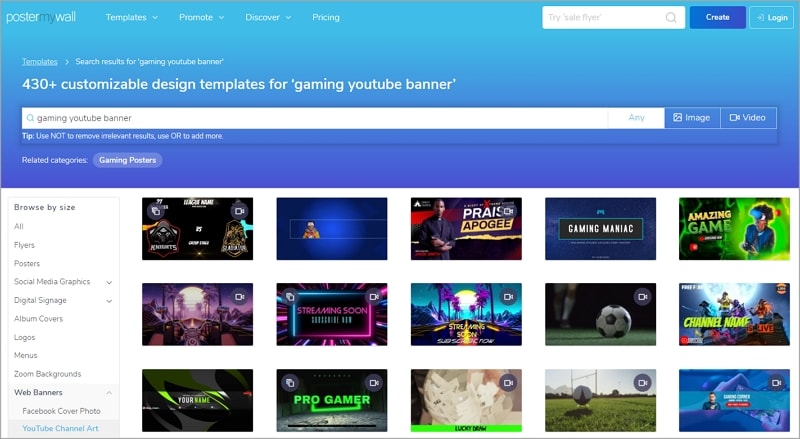
2. PosterMyWall
We couldn’t forget to include PosterMyWall to our list, which has pre-made templates you can customize to suit your needs. With PosterMyWall, you can save the time you could have used to design a banner from scratch to think of more content for your channel. The developers suggest various templates you might like, not to mention that you can sign up for free!

3. Freepik
Another suitable alternative to Filmora is Freepik. We guarantee you cannot exhaust all the numerous templates this platform offers. Each template is unique, with different color combinations and fonts to cater to the theme colors on your YouTube channel. You could opt for the free version or sign up for a Premium account and get 30% off.

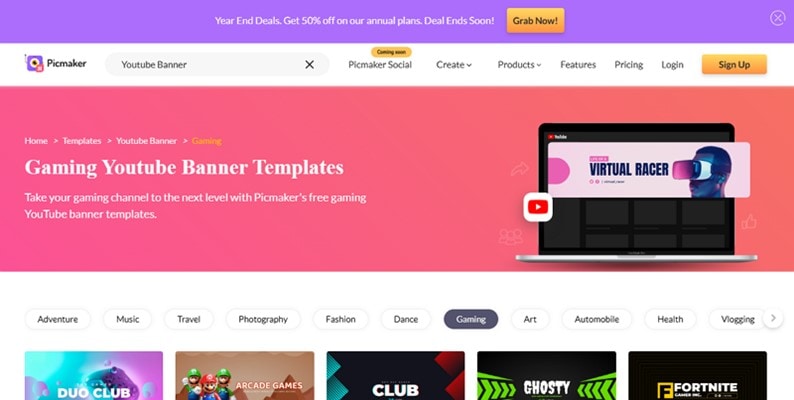
4. Pickmaker
The fourth alternative on our list is Pickmaker, a sure way to take your gaming channel to the next level. The templates are arranged in broad categories to help you pick the best one based on the type of content you post. In addition, you don’t have to part with your precious monies to start designing YouTube banners with Pickmaker.

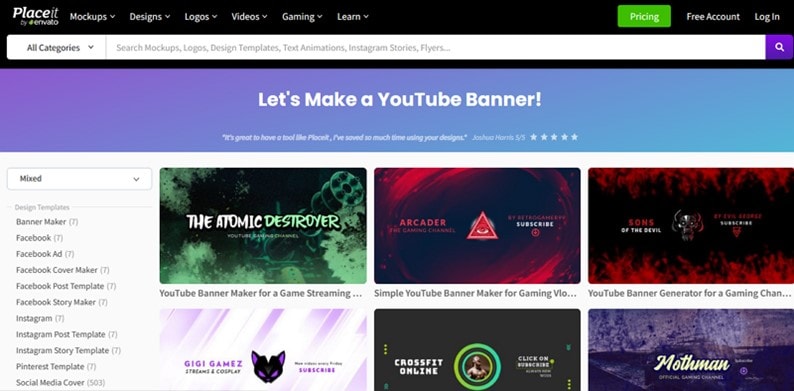
5. Placeit
Last but definitely not least is Placeit, which contains picturesque templates fitting for a gaming YouTube channel. We guarantee your audience won’t resist clicking on your videos once you use any of the templates within this platform. All you need to do is create a free account to enjoy the perks. Placeit makes your work easier by allowing you to indicate your favorite templates for use later.

Conclusion
Gaming content is far from boring, and neither should your banner. Remember, your audience will judge you based on your banner, the first content they interact with before they click to watch your video.
The better you can design your banner, the higher your chances of growing an audience that supports you by watching your content regularly. Once you have created an enticing banner, all that’s left is to ensure you have the content to match.
Free Download For macOS 10.14 or later
Below is a detailed step-by-step guide on how to make a gaming YouTuber banner template with Wondershare Filmora.
Step 1. After creating a project with Filmora, click on the “File” tab, wait for a drop-down menu to appear, and select “Project Settings.”

Step 2. Once a dialogue box appears, go to the “Resolution” tab and adjust the resolution to 2560*1140.
Step 3. Upload your footage or photo from your internal storage by clicking on the logo below.

Step 4. Click on the “Template” tab at the top of the page and click “Game.” Browse the available templates till you see one you like.

Step 5. Drag and drop the template you have chosen to the timeline as shown below.

Step 6. Replace the sample footage in the template by dragging and dropping your own footage into the timeline.

Step 7. Customize the footage and change the settings until you are happy with the outcome. Edit the text using the tools provided in the platform.

Step 8. Take a screenshot of the final result.

Step 9. Specify the snapshot format and choose the storage location before saving a copy to your device.

Step 10. Once the snapshot appears in the Media Panel, right-click on it to open. Select “Reveal in Explorer” to locate the picture in your internal storage. You can now use the photo as your YouTube gaming banner.

5 Websites for Gaming Banner Templates Your YouTube
Wondershare Filmora is not the only platform you can use to create banner templates for your YouTube channel. Here is a list of 5 more websites you can try and a detailed breakdown of the remarkable features you are bound to enjoy.
1. Canva
The first alternative to Filmora on our list is Canva, which has thousands of professional, ready-made designs to wow your audience. You can work alone or with a dedicated team to ensure you design only the best banner for your channel to attract the masses to the kind of content you create.

2. PosterMyWall
We couldn’t forget to include PosterMyWall to our list, which has pre-made templates you can customize to suit your needs. With PosterMyWall, you can save the time you could have used to design a banner from scratch to think of more content for your channel. The developers suggest various templates you might like, not to mention that you can sign up for free!

3. Freepik
Another suitable alternative to Filmora is Freepik. We guarantee you cannot exhaust all the numerous templates this platform offers. Each template is unique, with different color combinations and fonts to cater to the theme colors on your YouTube channel. You could opt for the free version or sign up for a Premium account and get 30% off.

4. Pickmaker
The fourth alternative on our list is Pickmaker, a sure way to take your gaming channel to the next level. The templates are arranged in broad categories to help you pick the best one based on the type of content you post. In addition, you don’t have to part with your precious monies to start designing YouTube banners with Pickmaker.

5. Placeit
Last but definitely not least is Placeit, which contains picturesque templates fitting for a gaming YouTube channel. We guarantee your audience won’t resist clicking on your videos once you use any of the templates within this platform. All you need to do is create a free account to enjoy the perks. Placeit makes your work easier by allowing you to indicate your favorite templates for use later.

Conclusion
Gaming content is far from boring, and neither should your banner. Remember, your audience will judge you based on your banner, the first content they interact with before they click to watch your video.
The better you can design your banner, the higher your chances of growing an audience that supports you by watching your content regularly. Once you have created an enticing banner, all that’s left is to ensure you have the content to match.
Free Download For macOS 10.14 or later
Below is a detailed step-by-step guide on how to make a gaming YouTuber banner template with Wondershare Filmora.
Step 1. After creating a project with Filmora, click on the “File” tab, wait for a drop-down menu to appear, and select “Project Settings.”

Step 2. Once a dialogue box appears, go to the “Resolution” tab and adjust the resolution to 2560*1140.
Step 3. Upload your footage or photo from your internal storage by clicking on the logo below.

Step 4. Click on the “Template” tab at the top of the page and click “Game.” Browse the available templates till you see one you like.

Step 5. Drag and drop the template you have chosen to the timeline as shown below.

Step 6. Replace the sample footage in the template by dragging and dropping your own footage into the timeline.

Step 7. Customize the footage and change the settings until you are happy with the outcome. Edit the text using the tools provided in the platform.

Step 8. Take a screenshot of the final result.

Step 9. Specify the snapshot format and choose the storage location before saving a copy to your device.

Step 10. Once the snapshot appears in the Media Panel, right-click on it to open. Select “Reveal in Explorer” to locate the picture in your internal storage. You can now use the photo as your YouTube gaming banner.

5 Websites for Gaming Banner Templates Your YouTube
Wondershare Filmora is not the only platform you can use to create banner templates for your YouTube channel. Here is a list of 5 more websites you can try and a detailed breakdown of the remarkable features you are bound to enjoy.
1. Canva
The first alternative to Filmora on our list is Canva, which has thousands of professional, ready-made designs to wow your audience. You can work alone or with a dedicated team to ensure you design only the best banner for your channel to attract the masses to the kind of content you create.

2. PosterMyWall
We couldn’t forget to include PosterMyWall to our list, which has pre-made templates you can customize to suit your needs. With PosterMyWall, you can save the time you could have used to design a banner from scratch to think of more content for your channel. The developers suggest various templates you might like, not to mention that you can sign up for free!

3. Freepik
Another suitable alternative to Filmora is Freepik. We guarantee you cannot exhaust all the numerous templates this platform offers. Each template is unique, with different color combinations and fonts to cater to the theme colors on your YouTube channel. You could opt for the free version or sign up for a Premium account and get 30% off.

4. Pickmaker
The fourth alternative on our list is Pickmaker, a sure way to take your gaming channel to the next level. The templates are arranged in broad categories to help you pick the best one based on the type of content you post. In addition, you don’t have to part with your precious monies to start designing YouTube banners with Pickmaker.

5. Placeit
Last but definitely not least is Placeit, which contains picturesque templates fitting for a gaming YouTube channel. We guarantee your audience won’t resist clicking on your videos once you use any of the templates within this platform. All you need to do is create a free account to enjoy the perks. Placeit makes your work easier by allowing you to indicate your favorite templates for use later.

Conclusion
Gaming content is far from boring, and neither should your banner. Remember, your audience will judge you based on your banner, the first content they interact with before they click to watch your video.
The better you can design your banner, the higher your chances of growing an audience that supports you by watching your content regularly. Once you have created an enticing banner, all that’s left is to ensure you have the content to match.
Free Download For macOS 10.14 or later
Below is a detailed step-by-step guide on how to make a gaming YouTuber banner template with Wondershare Filmora.
Step 1. After creating a project with Filmora, click on the “File” tab, wait for a drop-down menu to appear, and select “Project Settings.”

Step 2. Once a dialogue box appears, go to the “Resolution” tab and adjust the resolution to 2560*1140.
Step 3. Upload your footage or photo from your internal storage by clicking on the logo below.

Step 4. Click on the “Template” tab at the top of the page and click “Game.” Browse the available templates till you see one you like.

Step 5. Drag and drop the template you have chosen to the timeline as shown below.

Step 6. Replace the sample footage in the template by dragging and dropping your own footage into the timeline.

Step 7. Customize the footage and change the settings until you are happy with the outcome. Edit the text using the tools provided in the platform.

Step 8. Take a screenshot of the final result.

Step 9. Specify the snapshot format and choose the storage location before saving a copy to your device.

Step 10. Once the snapshot appears in the Media Panel, right-click on it to open. Select “Reveal in Explorer” to locate the picture in your internal storage. You can now use the photo as your YouTube gaming banner.

5 Websites for Gaming Banner Templates Your YouTube
Wondershare Filmora is not the only platform you can use to create banner templates for your YouTube channel. Here is a list of 5 more websites you can try and a detailed breakdown of the remarkable features you are bound to enjoy.
1. Canva
The first alternative to Filmora on our list is Canva, which has thousands of professional, ready-made designs to wow your audience. You can work alone or with a dedicated team to ensure you design only the best banner for your channel to attract the masses to the kind of content you create.

2. PosterMyWall
We couldn’t forget to include PosterMyWall to our list, which has pre-made templates you can customize to suit your needs. With PosterMyWall, you can save the time you could have used to design a banner from scratch to think of more content for your channel. The developers suggest various templates you might like, not to mention that you can sign up for free!

3. Freepik
Another suitable alternative to Filmora is Freepik. We guarantee you cannot exhaust all the numerous templates this platform offers. Each template is unique, with different color combinations and fonts to cater to the theme colors on your YouTube channel. You could opt for the free version or sign up for a Premium account and get 30% off.

4. Pickmaker
The fourth alternative on our list is Pickmaker, a sure way to take your gaming channel to the next level. The templates are arranged in broad categories to help you pick the best one based on the type of content you post. In addition, you don’t have to part with your precious monies to start designing YouTube banners with Pickmaker.

5. Placeit
Last but definitely not least is Placeit, which contains picturesque templates fitting for a gaming YouTube channel. We guarantee your audience won’t resist clicking on your videos once you use any of the templates within this platform. All you need to do is create a free account to enjoy the perks. Placeit makes your work easier by allowing you to indicate your favorite templates for use later.

Conclusion
Gaming content is far from boring, and neither should your banner. Remember, your audience will judge you based on your banner, the first content they interact with before they click to watch your video.
The better you can design your banner, the higher your chances of growing an audience that supports you by watching your content regularly. Once you have created an enticing banner, all that’s left is to ensure you have the content to match.
Unified Platform Dimensions Guide
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
The vertical video went to a mainstream media style. Nowadays, it’s common for online video, especially on social apps. Mobile video has become the most common way to watch online videos. It makes sense then that vertical is the preferred familiarization for videos. Users don’t want to twist their phones to watch a 30-second ad. Knowing YouTube shorts vertical size is important as well as Facebook vertical video specs.
Social juggernauts like Facebook and YouTube have adopted vertical video size or formats in current years. The newer social apps, like Snapchat and TikTok, use vertical video completely. While most platforms now prefer vertical video, they each have different patterns. Even Instagram vertical video dimensions premiere is different.
Users tinkering in video marketing know it’s essential to stay updated on social media video sizes across all platforms. But, we also know that it is time-consuming to dig through each technical specification of each social app. For that purpose, we have covered all network video sizes for each platform. So, browse the table of contents below and find the video dimensions, aspect ratios, and file sizes you need.
In this article
01 [What Vertical Video Size Do We Usually Use?](#Part 1)
02 [Vertical Video Dimension for Different Social Apps](#Part 2)
03 [Tips: How to Adjust Vertical Videos Size](#Part 3)
Part 1 What Vertical Video Size Do We Usually Use?
Videos come in different sizes. However, one principle is standard in creating them, the vertical video aspect ratio (width to height). This refers to how you compare and create the video height to video ratio (how you intend to record and produce your video).
Ideally, it is what you and viewers will see while watching your video. To create a perfect video, any video creator should decide on the relationship between the video height and width.
When creating YouTube vertical video dimensions, the width is usually longer than the height. Most television videos have a standard ratio of 4:3 and 16:9. However, social media videos are created using a 1:1 and 9:16 ratio.

A smartphone can shoot vertical videos perfectly, but some media players like cameras require editing and adjusting the sizes to get the correct aspect ratio. Experts won’t have difficulties adjusting horizontally shot videos, but an amateur will. Fortunately, you can avoid taking unprofessional shoots by focusing on the frame’s center to capture your subject wholly without clipping important aspects. While editing Facebook vertical video dimensions and other social apps, the results could vary depending on the editing software. But you can rotate the video within the software to get the correct dimensions lest you get ugly videos full of black backgrounds filling the frame.
Most cameras and video recorders have inbuilt settings that switch to aspect ratio when you start recording. And the good thing is that you can adjust the settings to your desired dimensions in the settings section. If you are shooting a vertical video without a preset aspect ratio, then:
- Shoot gently without switching your camera horizontally, especially if you are capturing a narrow view.
- Avoid fast spans as it appears intense on the camera that could result in blurry animations.
- Focus on what you are capturing, and if need be, zoom in to capture every essential detail.
The importance of applying aspect ratio in videos is to ensure your images and videos have excellent resolution. This way, you have a chance to present (market) your idea professionally.
Part 2 Vertical Video Dimension for Different Social Apps
Here is a guide on how to shoot vertical dimensions for various social apps –
1. YouTube Vertical Video Dimension Guide
It is common for viewers to switch to YouTube and watch videos, and this is why you need the work on the perfect YouTube vertical video size. Initially, you could display YouTube videos in different dimensions, but this is no longer the case since the app’s dynamic innovation to view animations in preferred sizes.

Usually, YouTube videos are recorded at a standard aspect ratio of 16: 9. It means that you cannot customize the dimensions as this is this ratio is the default.
Though the 16:9 dimensions are standard, you can also shoot your videos using different ratios like 1:1 (square), 4:3, or 9:16 (vertically). In this case, your video will fit different YouTube videos on each device but will display white or grey padding on the frames by default.
Manually adding padding to your videos reduces the ability to adjust them to different ratios on various devices. If you are yet to switch to YouTube vertical video dimensions, you are missing to increase brand awareness.
2. Facebook Vertical Video Dimension Guide
Facebook vertical video specs have mainly been using the 16:9 ratio. And since the app attracts billions of global users, it’s high time to optimize your snapshots and try posting in different formats.

For your next FB vertical video size for feed videos, think of square snapshots (1:1), 2:3, 4:5, or 16:9. If you love creating Facebook stories, you can stick to the 9:16 ratio. And for Facebook live videos, stick with the Facebook video vertical size, 16:9 dimensions. Note that most Facebook video posts will automatically have a standard measurement of 16:9.
3. Instagram Vertical Video Dimensions Guide
Since the inception of Instagram vertical video dimensions premiere, the ratio has always been 1:1. This dimension makes it optimal for phones and small-sized screens. Here is the ultimate guide for your new Instagram animations:
- 1:1 for square videos.
- 4:5 for portrait shots.
- 9:16 when shooting vertical animations.
If you are going live on Instagram, we recommend 9:16, while you can shoot in 1:1, 4:5, and 16:9 ratios for feed videos. For Instagram stories, we suggest 9:16, but you can always work around 1:1, 4:9, and 16:9.

4. Twitter Vertical Video Dimension Guide
Twitter is quite different when considering feed video dimensions; portrait and square. The former (portrait) is a favorite for ads and marketing videos display (increase brand visibility), whereas the latter is perfect for displaying videos on multiple devices.
Twitter videos can be perfect in the below dimensions:
- Promotional video ads 1:2 39 to 2.39:1
- Six-second short ads 1:2.39 – 2.39:1
- First video ads 1:2.39 – 2.39:1
- Personal portrait (vertical) videos 9:16
- Personal horizontal animations 1:2.39 – 2.39:1

5. WhatsApp Vertical Video Dimension Guide
Most people don’t know the importance of resizing WhatsApp videos. Sharing videos on your WhatsApp status is a marketing strategy, but you must resize your videos well. Most video WhatsApp vertical videos have 4:3 dimensions and a 1080 × 1920 pixels size.
Part 3 Tips: How to Adjust Vertical Videos Size
The smartphone has become the primary tool for taking photos or recording videos, but we hold our mobile phone in a different direction while shooting videos, which causes the wrong adjustment while uploading it. Fortunately, there are ways, and your video can fit any screen without any compromises. Bellow, we are going to tell you two methods to adjust vertical video size
Method 1: Filmora
Filmora allows users to rotate your video to any point they want. What’s more, you can zoom in or crop the undesired parts in the video with a snap. It also offers you preset aspect ratios like 16:9, 9:16; 4:5, 1:1, etc., to help you quickly find the perfect aspect ratio for YouTube, Instagram, and other social apps. Let’s see how to change video adjustment in Filmora.
How to crop aspect ratio at the starting interface:
In this method, you must upload the animation first. Follow these steps:
Step 1: Upload your video into the editing panel.
Step2: Scroll to the drop-down menu to see various dimensions (1:1. 4:3, 9:16, 16:9, and 21:9).
Step3: Select the desired ratio and apply.

Modifying aspect ratio in project settings:
This method allows you to preset the ratios before uploading your media. Most files are preset to a 4:3 ratio, but you can adjust as you wish. Note that uploading a video with other aspect ratios will automatically switch to the default one. However, you can change the ratio by clicking on the project settings tab.

Changing aspect ratio when editing:
You can crop your video after importing it to the Filmora panel using the crop and zoom tools.
Step 1: Right-click on the file in the panel.
Step 2: Select crop and zoom.
Step 3: Click on the desired ratio from the suggestions (16:9, 4:3, 1:1, and 9:16) and confirm the action by clicking OK.

You can also modify the aspect ratio manually, add filters, and blur the background to enhance resolution when editing.
Auto reframing:
Latest Filmora running versions like V10.5 have the auto-reframe feature that can help crop aspect ratio seamlessly. The good thing about this feature is that it detects any object and can remove it if need be. Plus, this video editor also comes with preset aspect ratios that conveniently suit different social apps.
You can auto reframe by:
Step 1: Import the video to the panel. Right-click on the file and select the auto-reframe icon.

Step 2: Choose the desired aspect ratio.

Step 3: Click the analyze icon and wait for the results in a preview window.
Step 4: Adjust the frame by dragging the box to balance the object or leave it if you love the results.

Step 5: When done, rename it and click the export feature to save your new file.

Step 6: Edit (add effects) as desired.
Modifying aspect ratio when exporting:
After saving your file, you can export it to your desired media display device and change the aspect ratio based on your platform settings, as discussed above.

Method 2: Final Cut Pro
Apple’s Final Cut Pro is a compelling software for video editing and compositing. The interface is designed similar with many other video editing programs such as Adobe Premiere and Combustion etc.
To prepare:
- Take vertical videos.
- Connect iPhone to an editing system.
- Enter a password on the iPhone.
- Started Final Cut Pro.
- Create a new library, named it “Vertical Video”.
Steps to adjust vertical video size with Final cut pro:
Step 1: To import the video clip, you want to edit, click on the File > Import Media. The connected iPhone screen appears in the top left corner. The circle icon shows that FCP is still collecting data from the phone and the pointing arrow allows to disconnect.
Step 2: When the iPhone is chosen in the sidebar, thumbnails appear at the bottom of the Media Import window. For example, you can see the four vertical video clips, choose one to edit.
Step 3: The iPhone compresses MP4 video. While editing a simple project, you don’t need to generate optimized media. However, optimizing media will save you time in the long run if you plan to add lots of effects.
Step 4: Now, generate a new project and apply the Automatic settings.
Step 5: Next, edit a vertical clip into the empty new project. Even if this isn’t the first clip you want the audience to see, it is essential because FCP uses this clip to configure the project settings.
Step 6: When that first video clip is edited into the timeline, this dialog arrives. Note that the frame size is already fixed by the size of the video you shot on the iPhone. Don’t change any settings. It allows FCP to automatically configure the project to match the specs of this clip. If you’ve done this correctly, your clip appears vertically in the Viewer.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
As you can tell, video dimensions significantly influence your media resolution and impact. Aspect ratio is the standard way to modify your media to fit YouTube, Instagram, Facebook, and other social apps. Changing dimensions is a DIY process; you can edit YouTube vertical video dimensions and other social apps like Facebook and Instagram through Filmora or Final Cut Pro.
Also read:
- [New] Crafting Video Magic Summit
- Blur the Borders Enhancing Your Video's Appeal on YT
- Transformative Beauty Tutorials for Everyone
- Streamline Your iPhone/iPad Video Upload Process
- Achieving Cohesion in Content with FlV Video Integration for 2024
- Journey of a Movie Maker YouTube Tutorials & More
- Dissecting Mr. Beast's Fortune Portfolio
- Top 10 Video-Making Apps IPhone, Android Edition
- How to Extract YouTube Content Easily
- In 2024, Crafting a YouTube Future Scaling Up or Staying Independent?
- In 2024, Elevate Your Video Profiles Using Smart Templates
- Proven ASMR Techniques and the Best Microphone Options
- [Updated] Breakthrough Techniques for Outstanding YouTube Openers (Technique 1+2)
- Budget-Friendly Bundles Startup Channels for Newcomers
- Unveiling the Premier Online Convertors From YouTube
- [New] Edit Like a Champion—Top Strategies for Beginner YouTubers
- Optimal Strategies for Selective YouTube Video Downloads
- Elevate Your YouTube Presence Uncovering the 6 Key Strategies to Boost Retention Rates for 2024
- Crafting a Revenue-Generating Online Presence
- In 2024, Entry-Level Mic Tips for YouTube Voice Talents
- Charting the Course to YouTube Livestream Mastery for 2024
- The Essential Manual for Twitch to YouTube Transfers
- [Updated] Become the Brand You Want With Our Exclusive Set of FREE Graphics
- Master Thumbnail Design for Mac Users - YouTube Edition
- [Updated] Elevating Your YouTube Profile with High-Impact Artwork Guide
- Maximize Your Device Choose From the 7 Best Android AdBlockers
- Infuse Vibrancy in YT Image Previews with Neon Touches
- The Best Laptops for Video Editing
- [Updated] Elevate Your Channels - YouTube's Partner Program
- Shedding Light on Videography Excellence
- [New] Delving Into YouTube's Complex Calculation of Viewer Stats
- Streamline Content Summaries Top Templates Examples
- [Updated] Characters That Convert Ideal Story Strategies
- Multitrack Stream Strategy Double the Attendees (YT+Twitch)
- Short Form Content Breakdown Now!
- Boosting Your Online Presence A Step-by-Step Guide to Viral YouTube Shorts for 2024
- [Updated] Critical ASMR Series to Experience
- Design Dynamo Series Top Complimentary Text PSDFree
- How to Transfer Text Messages from Samsung Galaxy S23+ to New Phone | Dr.fone
- [New] 2024 Approved Digital Diary Top Picks for Personal Video Devices
- Updated 2024 Approved Cropping Like a Pro Advanced Techniques for Avidemux Users
- In 2024, Does Life360 Notify When You Log Out On Realme C53? | Dr.fone
- [Updated] Achieve Cinematic Quality with Sims 4 Recordings
- In 2024, Where Is the Best Place to Catch Dratini On Apple iPhone 14 | Dr.fone
- [Updated] 13 Key Tactics for Enhanced Visibility in Facebook Videography for 2024
- Top 12 AI Video Generators to Pick
- Updated 2024 Approved Elevating Your Edit Workflow Using Audio Duck Features in PowerDirector to Enhance Audio Transitions
- In 2024, How to Unlock Nokia C32 PIN Code/Pattern Lock/Password
- Undelete lost photos from Lava Yuva 3 Pro.
- [Updated] Flipping Photos for Followers A Rotational Approach for Insta Success
- [New] 2024 Approved The Essential Guide for Cost-Free Google Meet Management
- In 2024, Auditory Artifacts Essential Ringtone Archives Online
- 2024 Approved YouTube Acoustic Library
- In 2024, How To Bypass iCloud Activation Lock on Mac For iPhone 15?
- In 2024, How to Unlock a Network Locked Vivo S17e Phone?
- [New] In 2024, Obs Studio Masterclass for PS4 Screen Capture
- Top Ten Online Havens Escaping Stress Through Digital Tranquility for 2024
- Title: "2024 Approved Elevate Your YouTube Presence Banners for Gamers"
- Author: Brian
- Created at : 2024-05-25 11:12:09
- Updated at : 2024-05-26 11:12:09
- Link: https://youtube-video-recordings.techidaily.com/2024-approved-elevate-your-youtube-presence-banners-for-gamers/
- License: This work is licensed under CC BY-NC-SA 4.0.

