:max_bytes(150000):strip_icc()/how-to-fix-it-when-tiktok-isnt-working-9006ab8028fe47a0afeeb1cedbbb96d8.jpg)
"2024 Approved Crafting Powerful Thumbnails with Top 20 Font Options"

Crafting Powerful Thumbnails with Top 20 Font Options
YouTube has grown in popularity since it was developed and launched. You can watch YouTube videos for educational purposes, entertainment, or catch up with your favorite content creators. Thumbnails are a massive element of what makes a YouTube video successful. You can incorporate numerous fonts into your thumbnails, leaving you feeling stuck on which is the best option.
This article will discuss the 20 best YouTube thumbnail fonts to make your videos amazing.

- Bebas Neue - Popular YouTube Thumbnail Font
- Impact - YouTube Thumbnail Font for Strong Sense
- Montserrat - Good Font for YouTube Thumbnail
- Alfa Slab - YouTube Thumbnail Text Font With a Futuristic Vibe
- Againts - Best Font for YouTube Thumbnail
- Dancing Script - YouTube Thumbnail Font With a Sweat Vibe
- Oswald
- Arial Negrata - Print Font for YouTube Thumbnails
- BlackOpsOne - Best YouTube Thumbnail Font for Gaming Videos
- Beauty and the Beast
- Chucklesome
- Caribold
- Bernhard - Serious YouTube Thumbnail Font
- Dustin Font Quartet
- The Tide - Chunky-Letter Font for YouTube Thumbnails
- Badaboom BB
- River Drive
- Traveler Note
- Free Love Script
- Config Rounded
20 Best Fonts for YouTube Thumbnails To Bring Traffic to Your Videos
Your thumbnail is the first thing your audience will see as they browse on YouTube. Since you only have a few seconds to make a good first impression, it would be wise to make the most out of it.
YouTube thumbnails capture the viewer’s attention and spark their interest. The more eye-catching your thumbnail is, the more likely they will click on your video. If you take your time to make good thumbnails for your YouTube videos, you will undoubtedly increase your channel’s traffic and expand your reach.
Recent research reveals that YouTube thumbnails with text and numbers get more clicks than thumbnails with plain images. Therefore, choosing a great font to accompany your thumbnail would be wise and make it more visually appealing. Stick around for the fun part of the article, where we discuss twenty best fonts for your YouTube thumbnails.
1. Bebas Neue - Popular YouTube Thumbnail Font
The first YouTube thumbnail font on our list is a popular one known as Bebas Neue. You can use this font for your videos and thumbnails regardless of what content you post. The elegant yet sublime design makes it a perfect choice for you if you are just starting out or have yet to explore other options.

2. Impact - YouTube Thumbnail Font for Strong Sense
If you want a straightforward font for your thumbnail, look no further than Impact. Its strong sense makes it the best font for YouTube thumbnails. Even though it is versatile for any content, it is most frequently used on reaction videos, pranks, or reviews.

3. Montserrat - Good Font for YouTube Thumbnail
The letters in the Montserrat video are very simple, with the slightest shadowing and outline. This font is pretty versatile, and you can use it to make thumbnails for laid-back content or more serious and factual videos.

4. Alfa Slab - YouTube Thumbnail Text Font With a Futuristic Vibe
The Alfa slab font has a futuristic vibe to it, making it the perfect choice for content about new innovations or the future of technology. The blocky yet simple letters are easy to read and don’t take away from the main message or the background.

5. Againts - Best Font for YouTube Thumbnail
Suppose you post lots of travel content, share videos of you lounging on the best, or sample a new restaurant. The Againts font has a unique outdoor vibe that makes your videos pop and makes your audience anticipate where you will travel next.

6. Dancing Script - YouTube Thumbnail Font With a Sweat Vibe
The Dancing Script font is a must-have in your arsenal if you wouldn’t want your videos to be too serious. The slanted letters also give your thumbnail a feminine touch, making it great for fashion vlogs or videos about life hacks for ladies.

7. Oswald
The letters in this Oswald font are encapsulated in a dark grey rectangle, making them stand out and easy to read. You could use this font with other backgrounds in your thumbnail to highlight keywords you wouldn’t want your audience to miss as they scroll through YouTube.

8. Arial Negrata - Print Font for YouTube Thumbnails
We couldn’t forget to mention Arial Negrata, which has a beautiful print font and complementary sub-fonts. You can easily vary the fonts’ sizes for emphasis and to capture the interest of your audience.

9. BlackOpsOne - Best YouTube Thumbnail Font for Gaming Videos
Are you tired of the boring print fonts and girly cursive text? If you answer yes, you should check out the BlackOpsOne font, which is unlike anything you have ever seen. This font is perfect for gaming videos or content that involves long streams.

10. Beauty and the Beast
If you are a streamer, gamer, or like to post life hack videos on YouTube, you are probably looking for some good fonts for YouTube thumbnails to make your video less serious. The Beauty and the Beast font is very whimsical, giving your thumbnail a playful feel.

11. Chucklesome
You will immediately recognize this font if you grew up watching many cartoons and reading comic books. Chucklesome is another font with the best font color for YouTube thumbnails, making it an excellent choice if your YouTube channel is about games, movies, or comic books. The artsy typeface, bold letters, and bright colors can capture your audience’s attention from a mile away.

12. Caribold
As the name suggests, the Caribold font for YouTube thumbnails is very bold, and the letters almost jump out of the screen at you. The borders, outline, and shadows emphasize the font, making it hard to miss. You can use this font to create thumbnails for “How To” videos.

13. Bernhard - Serious YouTube Thumbnail Font
Depending on the content you post, you might want to discard the whimsical feel and give your thumbnail a more serious vibe. The Bernhard font is technically an enlarged script font that makes your videos and thumbnails look fresh and elegant. You can use this font for historical or factual videos.

14. Dustin Font Quartet
It is not uncommon for thumbnails to draw inspiration from other brands. The Dustin font is an excellent example of such a font, which is similar to the Supreme brand logo. This font is pretty versatile as it comes in a pack of four fonts, making you spoilt for choice!

15. The Tide - Chunky-Letter Font for YouTube Thumbnails
The Tide thumbnail font gives a relaxing beach vibe that would be great if you love posting laid-back content. This font also comes with chunky letters, which are easy to read and grab the attention of anyone scrolling through the platform.

16. Badaboom BB
The best font for YouTube thumbnail is Badaboom BB font, which has vibrant colors and unique letters. The red and yellow colors are an absolute showstopper and a must-have if you want your audience to notice you. This font style is excellent for gaming and streaming YouTube videos, where you just want your audience to have a good time.

17. River Drive
When inserting text into a thumbnail, you must balance the visual elements to ensure the letters don’t overshadow the image. The River Drive font allows you to create bold yet legible text without removing the stunning photo in the background.

18. Traveler Note
Adventure and travel channels help us know what it’s like to visit a place, even though we haven’t left our couches. The Traveler Note font brings life and cheer to your travel vlogs as you continue introducing us to different parts of the world.

19. Free Love Script
Perhaps your YouTube is missing that feminine touch to tie everything together. The curvy lettering in the Free Love Script is perfect for lifestyle videos or fashion vlogs, which could use a bit of femininity to drive the message home.

20. Config Rounded
If your channel is professional or you post informative content about finances, business, and other important topics, the best YouTube thumbnail font for you is the Config rounded font. It looks pretty modern and works well with any background.

Generate Cool YouTube Thumbnail Texts With Wondershare Filmora
If you have been making YouTube videos for a while now, then you must be familiar with Wondershare Filmora , a top-tier video editing tool. If not, we will discuss some of the features that make it a great editing tool in a short while. You can also use this platform to create and design the perfect thumbnail for your YouTube video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

The title editing feature on this platform allows you to add creative text to your video and customize it as you see fit. You can also use Wondershare Filmora to make a title with customizable parameters. For instance, you can edit the text titles using three different fill types: color fill, gradient fill, and image fill.
Wondershare Filmora is an excellent tool to help bring your thumbnails alive and reel the masses in to view more videos from your channel. You cannot possibly exhaust the 107 animation styles, 12 types of shadow effects, and more than ten borders that make your text stand out from the rest. If you are unhappy with your current font, you can choose from over 30 categories of titles till you find one that tickles your fancy.
We couldn’t forget to mention the 3D titles feature with Wondershare Filmora. Gone are the days when creators would use 2D titles to introduce their videos to their audience. Even though not many content creators use 3D titles, you can be among the few that do and gain a competitive advantage. Ensure you peruse through the various categories and find one that speaks to you and fits the kind of content you create.
Below is a step-by-step guide on how to edit YouTube thumbnail text fonts.
Step1 Launch Wondershare Filmora on your device and select “New Project.”

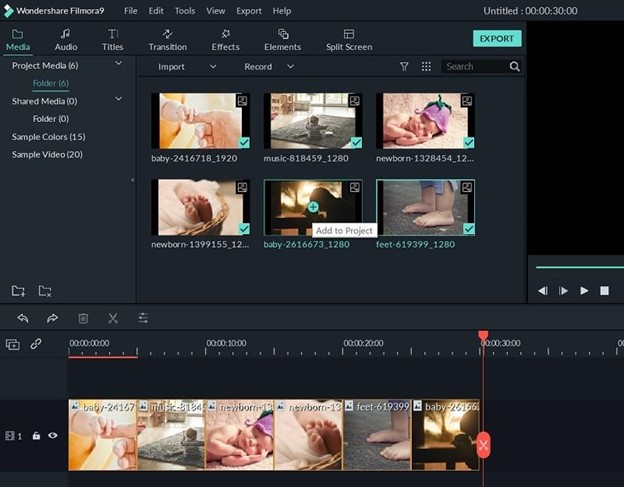
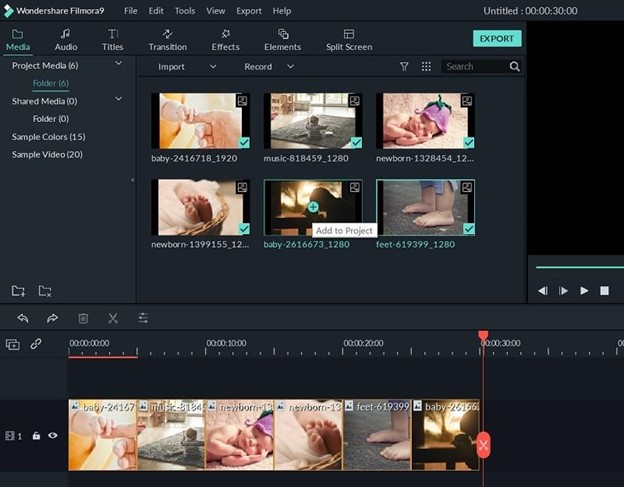
Step2 Click on the icon shown below to import media from your device.

Step3 Drag and drop your photos as shown below to create your YouTube Thumbnail on the platform.

Step4 Add titles to customize the texts in your Thumbnail.

Step5 In the Titles panel, you can customize the font. Filmora offers hundreds of fonts for your choosing.

Step6 Select a still frame to be your thumbnail. Click the camera icon on the right side to take a snapshot.

Step7 The snapshot will appear on the Media panel. Right click the snapshot, and select “Reveal in Explorer” to locate it in your local drive. Then you can use it as your YouTube Thumbnail.

You don’t need to search for fonts on the Internet when Wondershare Filmora offers downloadable fonts. If you are interested in installing fonts in Filmora, watch this video to learn how.
Conclusion
As you generate thumbnails for your YouTube videos, it would be wise to ensure you make them full-sized. The ideal dimension for a YouTube thumbnail should be 1280*720. Since most of your viewers use their mobile phones to watch YouTube videos, it would help to ensure the thumbnail looks the same on your laptop and your mobile device.
A hazy or pixelated thumbnail could discourage the viewer from clicking on your video. We hope you have found a font you like and will incorporate it into your next YouTube video.
20 Best Fonts for YouTube Thumbnails To Bring Traffic to Your Videos
Your thumbnail is the first thing your audience will see as they browse on YouTube. Since you only have a few seconds to make a good first impression, it would be wise to make the most out of it.
YouTube thumbnails capture the viewer’s attention and spark their interest. The more eye-catching your thumbnail is, the more likely they will click on your video. If you take your time to make good thumbnails for your YouTube videos, you will undoubtedly increase your channel’s traffic and expand your reach.
Recent research reveals that YouTube thumbnails with text and numbers get more clicks than thumbnails with plain images. Therefore, choosing a great font to accompany your thumbnail would be wise and make it more visually appealing. Stick around for the fun part of the article, where we discuss twenty best fonts for your YouTube thumbnails.
1. Bebas Neue - Popular YouTube Thumbnail Font
The first YouTube thumbnail font on our list is a popular one known as Bebas Neue. You can use this font for your videos and thumbnails regardless of what content you post. The elegant yet sublime design makes it a perfect choice for you if you are just starting out or have yet to explore other options.

2. Impact - YouTube Thumbnail Font for Strong Sense
If you want a straightforward font for your thumbnail, look no further than Impact. Its strong sense makes it the best font for YouTube thumbnails. Even though it is versatile for any content, it is most frequently used on reaction videos, pranks, or reviews.

3. Montserrat - Good Font for YouTube Thumbnail
The letters in the Montserrat video are very simple, with the slightest shadowing and outline. This font is pretty versatile, and you can use it to make thumbnails for laid-back content or more serious and factual videos.

4. Alfa Slab - YouTube Thumbnail Text Font With a Futuristic Vibe
The Alfa slab font has a futuristic vibe to it, making it the perfect choice for content about new innovations or the future of technology. The blocky yet simple letters are easy to read and don’t take away from the main message or the background.

5. Againts - Best Font for YouTube Thumbnail
Suppose you post lots of travel content, share videos of you lounging on the best, or sample a new restaurant. The Againts font has a unique outdoor vibe that makes your videos pop and makes your audience anticipate where you will travel next.

6. Dancing Script - YouTube Thumbnail Font With a Sweat Vibe
The Dancing Script font is a must-have in your arsenal if you wouldn’t want your videos to be too serious. The slanted letters also give your thumbnail a feminine touch, making it great for fashion vlogs or videos about life hacks for ladies.

7. Oswald
The letters in this Oswald font are encapsulated in a dark grey rectangle, making them stand out and easy to read. You could use this font with other backgrounds in your thumbnail to highlight keywords you wouldn’t want your audience to miss as they scroll through YouTube.

8. Arial Negrata - Print Font for YouTube Thumbnails
We couldn’t forget to mention Arial Negrata, which has a beautiful print font and complementary sub-fonts. You can easily vary the fonts’ sizes for emphasis and to capture the interest of your audience.

9. BlackOpsOne - Best YouTube Thumbnail Font for Gaming Videos
Are you tired of the boring print fonts and girly cursive text? If you answer yes, you should check out the BlackOpsOne font, which is unlike anything you have ever seen. This font is perfect for gaming videos or content that involves long streams.

10. Beauty and the Beast
If you are a streamer, gamer, or like to post life hack videos on YouTube, you are probably looking for some good fonts for YouTube thumbnails to make your video less serious. The Beauty and the Beast font is very whimsical, giving your thumbnail a playful feel.

11. Chucklesome
You will immediately recognize this font if you grew up watching many cartoons and reading comic books. Chucklesome is another font with the best font color for YouTube thumbnails, making it an excellent choice if your YouTube channel is about games, movies, or comic books. The artsy typeface, bold letters, and bright colors can capture your audience’s attention from a mile away.

12. Caribold
As the name suggests, the Caribold font for YouTube thumbnails is very bold, and the letters almost jump out of the screen at you. The borders, outline, and shadows emphasize the font, making it hard to miss. You can use this font to create thumbnails for “How To” videos.

13. Bernhard - Serious YouTube Thumbnail Font
Depending on the content you post, you might want to discard the whimsical feel and give your thumbnail a more serious vibe. The Bernhard font is technically an enlarged script font that makes your videos and thumbnails look fresh and elegant. You can use this font for historical or factual videos.

14. Dustin Font Quartet
It is not uncommon for thumbnails to draw inspiration from other brands. The Dustin font is an excellent example of such a font, which is similar to the Supreme brand logo. This font is pretty versatile as it comes in a pack of four fonts, making you spoilt for choice!

15. The Tide - Chunky-Letter Font for YouTube Thumbnails
The Tide thumbnail font gives a relaxing beach vibe that would be great if you love posting laid-back content. This font also comes with chunky letters, which are easy to read and grab the attention of anyone scrolling through the platform.

16. Badaboom BB
The best font for YouTube thumbnail is Badaboom BB font, which has vibrant colors and unique letters. The red and yellow colors are an absolute showstopper and a must-have if you want your audience to notice you. This font style is excellent for gaming and streaming YouTube videos, where you just want your audience to have a good time.

17. River Drive
When inserting text into a thumbnail, you must balance the visual elements to ensure the letters don’t overshadow the image. The River Drive font allows you to create bold yet legible text without removing the stunning photo in the background.

18. Traveler Note
Adventure and travel channels help us know what it’s like to visit a place, even though we haven’t left our couches. The Traveler Note font brings life and cheer to your travel vlogs as you continue introducing us to different parts of the world.

19. Free Love Script
Perhaps your YouTube is missing that feminine touch to tie everything together. The curvy lettering in the Free Love Script is perfect for lifestyle videos or fashion vlogs, which could use a bit of femininity to drive the message home.

20. Config Rounded
If your channel is professional or you post informative content about finances, business, and other important topics, the best YouTube thumbnail font for you is the Config rounded font. It looks pretty modern and works well with any background.

Generate Cool YouTube Thumbnail Texts With Wondershare Filmora
If you have been making YouTube videos for a while now, then you must be familiar with Wondershare Filmora , a top-tier video editing tool. If not, we will discuss some of the features that make it a great editing tool in a short while. You can also use this platform to create and design the perfect thumbnail for your YouTube video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

The title editing feature on this platform allows you to add creative text to your video and customize it as you see fit. You can also use Wondershare Filmora to make a title with customizable parameters. For instance, you can edit the text titles using three different fill types: color fill, gradient fill, and image fill.
Wondershare Filmora is an excellent tool to help bring your thumbnails alive and reel the masses in to view more videos from your channel. You cannot possibly exhaust the 107 animation styles, 12 types of shadow effects, and more than ten borders that make your text stand out from the rest. If you are unhappy with your current font, you can choose from over 30 categories of titles till you find one that tickles your fancy.
We couldn’t forget to mention the 3D titles feature with Wondershare Filmora. Gone are the days when creators would use 2D titles to introduce their videos to their audience. Even though not many content creators use 3D titles, you can be among the few that do and gain a competitive advantage. Ensure you peruse through the various categories and find one that speaks to you and fits the kind of content you create.
Below is a step-by-step guide on how to edit YouTube thumbnail text fonts.
Step1 Launch Wondershare Filmora on your device and select “New Project.”

Step2 Click on the icon shown below to import media from your device.

Step3 Drag and drop your photos as shown below to create your YouTube Thumbnail on the platform.

Step4 Add titles to customize the texts in your Thumbnail.

Step5 In the Titles panel, you can customize the font. Filmora offers hundreds of fonts for your choosing.

Step6 Select a still frame to be your thumbnail. Click the camera icon on the right side to take a snapshot.

Step7 The snapshot will appear on the Media panel. Right click the snapshot, and select “Reveal in Explorer” to locate it in your local drive. Then you can use it as your YouTube Thumbnail.

You don’t need to search for fonts on the Internet when Wondershare Filmora offers downloadable fonts. If you are interested in installing fonts in Filmora, watch this video to learn how.
Conclusion
As you generate thumbnails for your YouTube videos, it would be wise to ensure you make them full-sized. The ideal dimension for a YouTube thumbnail should be 1280*720. Since most of your viewers use their mobile phones to watch YouTube videos, it would help to ensure the thumbnail looks the same on your laptop and your mobile device.
A hazy or pixelated thumbnail could discourage the viewer from clicking on your video. We hope you have found a font you like and will incorporate it into your next YouTube video.
Transform Video Summaries with Vibrant Neon Borders on Thumbnails
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Also read:
- [New] Audiences Delighted Best Editors to Transform Youtube Shorts
- Expertise in Editing The Leading Online Video Length Reducers
- Sound Surprises 10 Android/iOS Audio Twisters
- Elevate Your Cinematography Skills Editing and Sharing 360° Videos on YouTube
- Conquer the Blackened Canvas of YouTube
- 2024 Approved Crafting Dynamic Collab Videos with Content Partners on YouTube
- Building a YouTubing Brand From Scratch with These 8 Courses
- Women in Warfare YouTube’s Elite Ten
- Mapping Your Marketing Journey on YouTube
- In 2024, Curious About Sub4sub? Begin With This Comprehensive Guide
- [Updated] Enhancing Content Discovery via Thumbnails
- [New] Bridging Creativity & Engagement - Anime Subscribe Buttons with Filmora
- [Updated] Boosting Views with Captivating Intros Filmed in iMovie
- 2024 Approved Advanced Strategies for YouTube Audio Editing Mastery
- Exploring the Best Free YouTube Video Editors for iOS
- UltimateSoundEdit Pro Professional PC Film Crafting
- Strategies to Prevent Account Suspension on YouTube
- [New] Facebook Videos Vertical or Horizontal, In 2024
- How to rescue lost call logs from Vivo
- Updated Enhancing Presentations with Sound In-Depth Techniques for Recording Audio in PowerPoint on PC/Mac Platforms for 2024
- Sprinting to Victory Key Moments From 2 Omics Games
- [New] Becoming a Pro at Using Zoom on WIN10 Systems
- [Updated] Sleight of Mind Best Room Adventures Reviewed for 2024
- Updated Do You Want to Professionally Blur the Background in Your Video? Read This Article to Find Out the Easiest Way to Blur the Background in Videos Using Adobe After Effects
- [Updated] 2024 Approved Elevate Zoom Audio Clarity with Strategic, Effective Tweaks
- [Updated] VRecorder Guide Downloading & Setting Up Instantly for 2024
- Essential Strategies to Enhance Your Use of Mac's Preview App
- New Wav Converter Essentials A Complete Beginners Guide
- [New] Essential Browser Tools Enhanced Vimeo Accessibility for 2024
- [New] 2024 Approved Comparing Snapchat & TikTok The Ultimate Guide
- [Updated] Unlocking the Potential of Instagram's Filters - A Modern Guide (2E23) for 2024
- How To Upgrade or Downgrade iPhone 14 Pro Max Without Data Loss? | Dr.fone
- How to jailbreak iCloud locked Apple iPhone 12 Pro
- Title: "2024 Approved Crafting Powerful Thumbnails with Top 20 Font Options"
- Author: Brian
- Created at : 2024-05-25 11:05:50
- Updated at : 2024-05-26 11:05:50
- Link: https://youtube-video-recordings.techidaily.com/2024-approved-crafting-powerful-thumbnails-with-top-20-font-options/
- License: This work is licensed under CC BY-NC-SA 4.0.

